使用Flex4构建小游戏:OnlyConnect开发实战
需积分: 3 174 浏览量
更新于2024-08-01
收藏 597KB PDF 举报
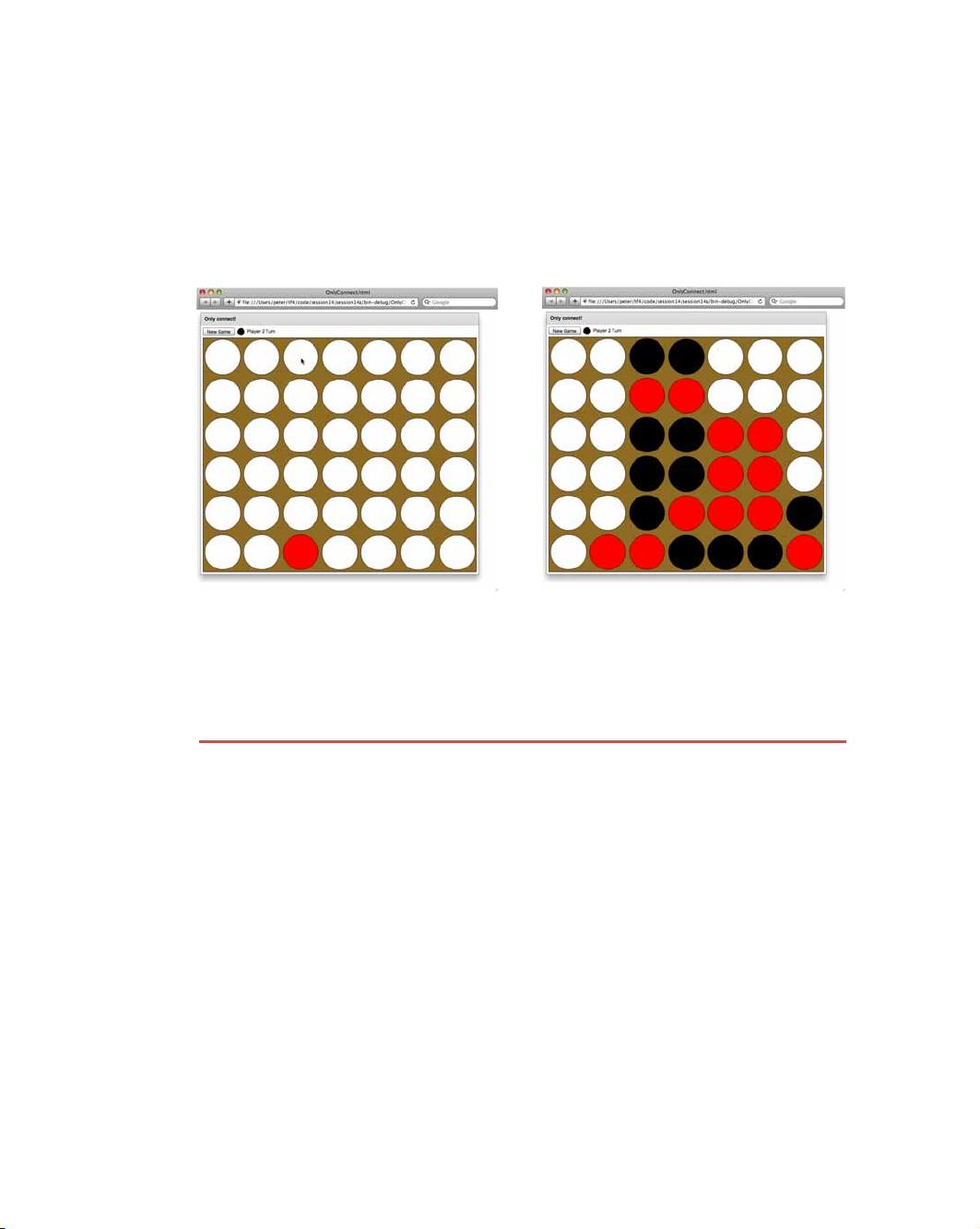
"这篇文档是关于使用Flex4进行游戏开发的教程,特别是介绍了一个名为OnlyConnect的小游戏的制作过程。适合Flex4初学者学习。在本教程中,开发者将了解到如何从设计到实现一个完整的Flex应用程序的工作流程。教程中提到了关键知识点,包括基本图形、Spark组件、FXG和MXML图形,以及视频的使用。此外,还涉及了ListBase组件家族(如List、DropDownList和ButtonBar)以及导航机制,如使用ButtonBar和视图状态进行页面切换。"
在Flex4游戏开发中,掌握以下几个核心知识点至关重要:
1. **Spark组件**:Spark组件是Flex4中的新组件集,相比Halo组件,它们提供了更丰富的样式和动画效果。本教程中提到的OnlyConnect游戏将基于Spark组件构建。
2. **FXG和MXML图形**:FXG(Flash eXtensible Graphics)是一种图形格式,允许开发者使用Adobe Illustrator等矢量图形工具创建设计,然后导出到Flex项目中。这样可以保持图形的高质量,并且在不同分辨率下表现良好。MXML则是一种声明式语言,用于构建Flex用户界面,可以与FXG图形结合使用。
3. **ListBase组件**:ListBase是Flex中列表展示的基础组件,包括List、DropDownList和ButtonBar。List允许用户选择一个或多个元素,而DropDownList是单选的下拉列表。ButtonBar通常用于导航,创建一组可点击的按钮。
4. **导航机制**:在Flex应用中,可以使用HaloTabNavigator或HaloViewStack结合LinkBar来实现导航。此外,ButtonBar和视图状态(viewstates)也是常见的导航工具,根据用户的选择显示不同的容器组件。
5. **工作流程**:从设计到实现Flex应用的完整流程包括在Adobe Illustrator中绘制游戏板并导出为FXG,然后在Flex项目中使用这些图形资源。开发者需要了解如何将设计图转化为可交互的Flex组件,并结合事件处理和逻辑代码使游戏运行起来。
通过这个小游戏的开发,初学者将能够深入理解Flex4的组件系统,图形导入,以及如何用代码实现游戏逻辑,从而提升在Flex4平台上的开发能力。同时,这也是一种实践设计与编码相结合的良好方式,有助于培养解决问题和项目管理的技巧。
172 浏览量
2021-03-02 上传
315 浏览量
144 浏览量
2024-12-15 上传
2023-06-13 上传
xinyonghu4444
- 粉丝: 1
最新资源
- ADO数据库编程基础与优势
- Java编程入门:构造函数与自动初始化
- AO学习指南:从入门到精通
- 高速公路养护管理系统需求分析
- 深入解析Java EJB工作原理与RMI面试题
- C#接口详解:实现与应用
- ASP编程入门教程:从基础到实践
- 适应社会:软件测试与个人成长
- 软件测试文档详解:Estudy协同学习系统功能测试关键案例
- C++/C编程最佳实践指南
- Word高效使用技巧:替换文字为图片与便捷操作揭秘
- 语义网的逻辑基础与应用探索
- 测试计划编写全面指南:策略、组织与执行
- 基于C语言的学生信息管理系统设计与实现
- Sun's Java Enterprise Framework (JEF):简化企业级开发
- Linux命令基础与管理操作详解