PHP与MySQL实现的抽签系统设计与Flash交互
需积分: 9 180 浏览量
更新于2024-09-15
收藏 615KB DOC 举报
本文档主要介绍了如何通过结合PHP、MySQL和Adobe Flash CS4 Professional来设计一个抽签程序。首先,我们概述了整个项目的背景,是为孝南区信息技术优质课竞赛活动设计一个登录并参与抽签的系统。
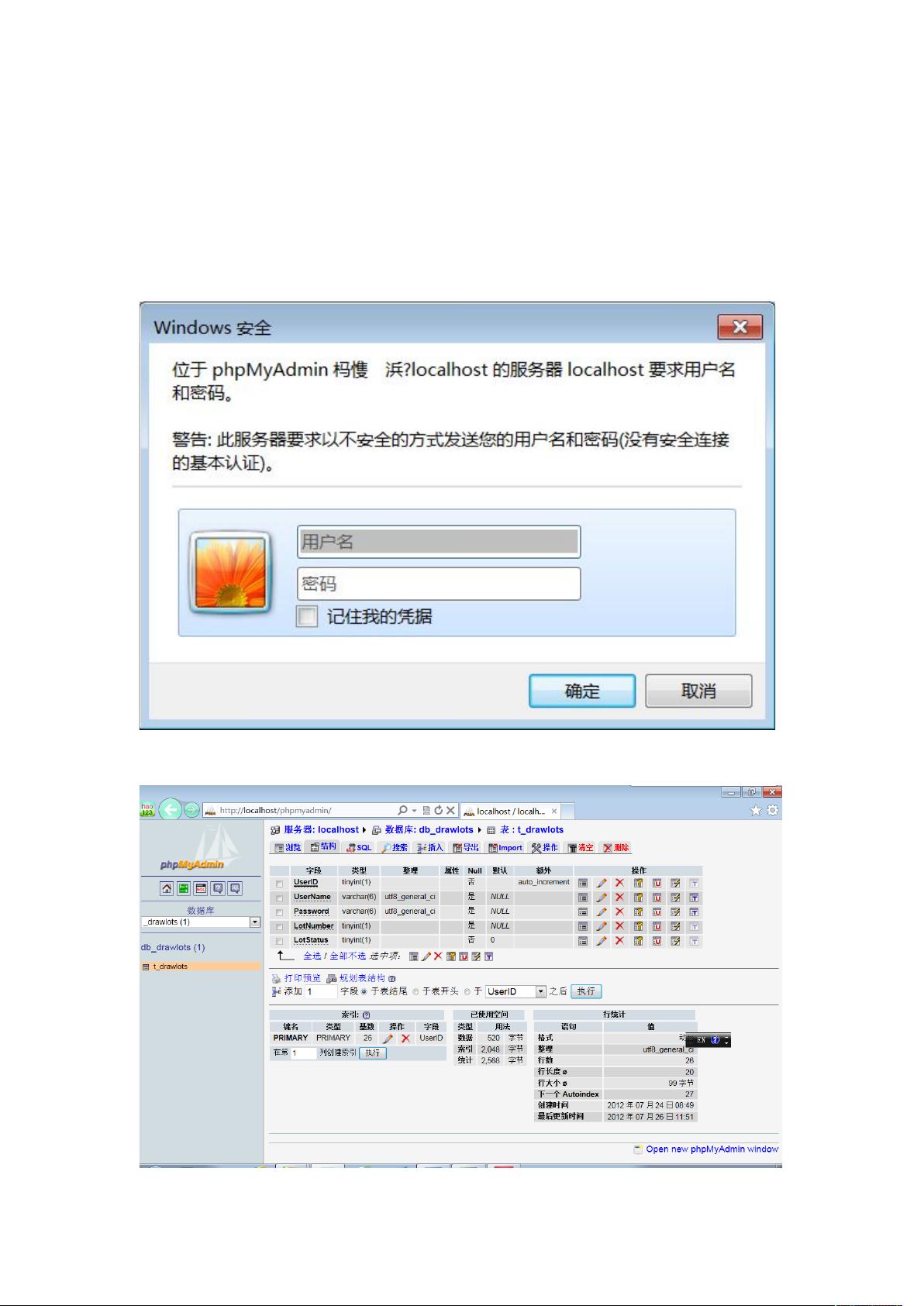
1. **数据库设计**:
- 使用phpMyAdmin创建名为`db_DrawLots`的MySQL数据库,包含表`t_DrawLots`,其字段包括:UserID(用户ID)、UserName(用户名)、Password(密码)、LotNumber(签号)和LotStatus(状态)。数据库初始设置包括创建表格结构,并插入示例数据,用于后续程序操作。
2. **Flash界面设计**:
- 使用Adobe Flash CS4 Professional创建一个名为cq.fla的文件,其中包括:
a. 动态文本框`bt`用于显示欢迎标题。
b. 静态文本提示"先登录后抽签"。
c. 输入账号的静态文本框和输入框(实例名yhb,变量名yh)。
d. 输入密码的静态文本框和输入框(实例名mmb,变量名mm)。
e. "登录"按钮,触发`login_btn()`函数进行账号密码验证。
f. 利用`LoadVars`类加载外部数据,如抽签标题(bt)和最大签数(maxn)以及登录信息的处理。
3. **程序逻辑**:
- `login_btn()`函数在用户点击登录按钮时被调用,它首先获取输入的账号和密码,然后创建`LoadVars`对象发送POST请求到`http://localhost/cqini.php`,该服务器端脚本负责验证用户信息并返回必要的数据,如用户ID(uID)、用户名(uName)、密码(uPass)、签号(uLot)和状态(uStatus)。
4. **数据交互**:
- Flash使用异步方式加载数据,确保UI不会阻塞,提高用户体验。当数据加载成功,将结果显示在相应的文本框中;如果验证失败,则显示错误消息。
这个抽签程序设计展示了前端与后端数据库交互的过程,通过Flash与PHP配合,实现了用户登录验证和抽签信息获取的功能。对于实际开发,还需要注意安全性问题,例如密码应进行加密存储,且在发送敏感信息时应使用HTTPS协议以保护用户隐私。
952 浏览量
154 浏览量
746 浏览量
333 浏览量
192 浏览量
306 浏览量
hbxgwjc
- 粉丝: 0
- 资源: 1
最新资源
- RCTF_2015_web500.rar
- react-my-app:学习react
- V4音效4.4.0.4全网最新版(附带安装方法和脉冲样本使用发放).zip
- 电脑软件简历模板大全.rar
- arsenio:ping问题的作者,被arsenio bot遗忘了
- WholesomeHaha.RevenantWww.gazrZ1D
- ctf500--app登录加密算法.rar
- kernelry.github.io:我的博客
- group-by-params:数组使用的简单分组功能,可按参数执行分组。 参数可以是对象键或嵌套路径
- 一个好用的http测试工具
- shortly-angular
- 电脑软件NDM下载器.rar实用
- JS在线汉字笔画练习特效特效代码
- appc-github-client:用于监控Github组织,存储库等的仪表板!
- getopts:解析CLI参数
- 盘古:这是一个演示说明