Coolite Cool Study 1:ComboBox驱动Grid的CURD编辑实践
41 浏览量
更新于2024-08-28
收藏 78KB PDF 举报
在 Coolite Cool Study 1 的项目中,开发者探讨了如何在 ExtJS 的 Grid(网格)组件中使用 ComboBox 作为数据编辑器。原始官方示例提供了一个 CURD(Create, Read, Update, Delete)操作的 Grid 组件连接到 Web 服务的处理方式。作者在此基础上进行了一些定制,将传统的文本编辑器替换为 ComboBox,以增强用户交互和数据选择功能。
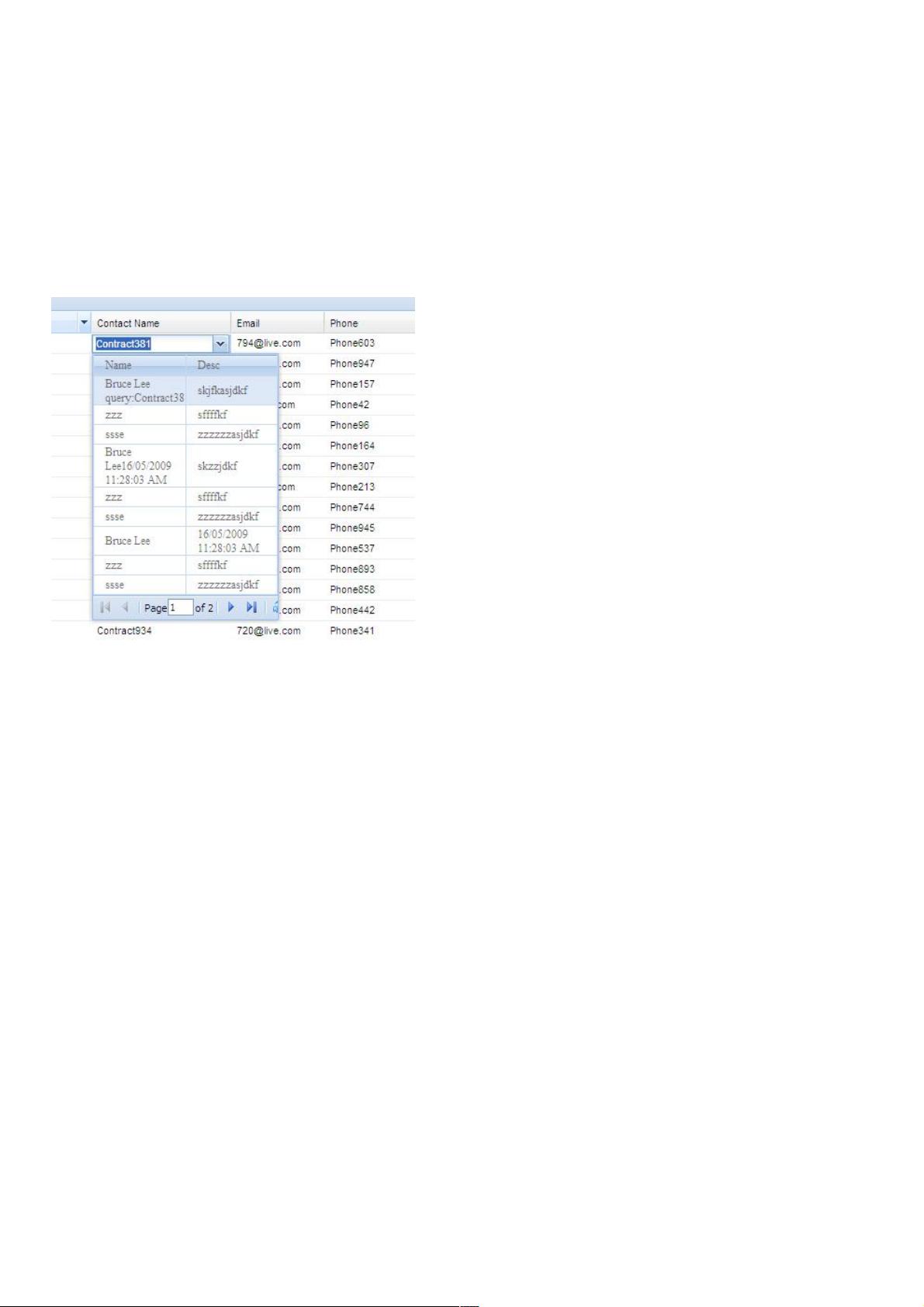
关键代码片段展示了如何在 `<ext:Column>` 标签内设置 ComboBox 作为 Editor。首先,定义了 Column 的 ID、DataIndex(数据索引)、Header(表头名称)和 Width(宽度),这里是“ContactName”,宽度为150像素。ComboBox 的配置包括:
1. `StoreID`:指定数据源,这里可能是通过WebService获取联系人数据的存储对象。
2. `DisplayField` 和 `ValueField`:用于显示和获取数据的字段名,这里是 Name 字段。
3. `TypeAhead` 设置为 `false`,表示不会自动补全。
4. `LoadingText`:“Searching…” 用于显示搜索时的提示信息。
5. `Editable` 设置为 `true`,允许用户编辑数据。
6. `Mode` 设置为 `Remote`,表明数据操作将在服务器端完成。
7. `MinListWidth` 和 `ItemSelector` 用于调整下拉列表的最小宽度和选择项样式。
8. `MinChars` 限制了输入框的最小字符数。
9. `MsgTarget` 和 `TriggerAction` 分别设置消息提示的位置和触发事件。
10. `Grow` 设置为 `true`,允许ComboBox自适应内容大小。
11. `<CustomConfig>` 区域中,使用 `<ext:ConfigItem>` 添加自定义模板 `TplContactName` 的配置,这里的模板会在后文中单独介绍。
为了支持 ComboBox 编辑模式,作者还创建了一个独立的 XTemplate(ExtJS 模板),ID为 `TplContactName`。这个模板定义了一个 HTML 表格结构,包含 Name 和 Desc 两列,使用 `<tplfor>` 循环遍历数据,并为每一行添加相应的 Name 值。当用户在 ComboBox 中选择或输入数据时,Grid 会更新显示的联系人信息,并根据这个模板渲染表格。
这个例子展示了如何在 ExtJS 的 Grid 中使用 ComboBox 作为可编辑的组件,提供了更直观和丰富的数据选择和编辑体验。开发者可以根据需求灵活定制 ComboBox 的配置和模板,以适应特定场景的应用。
110 浏览量
2011-08-23 上传
点击了解资源详情
2020-10-29 上传
2010-08-02 上传
2012-10-20 上传
2012-10-14 上传
weixin_38659622
- 粉丝: 9
最新资源
- MATLAB与VC++交互编程技术探析
- ArcGIS Engine开发教程
- Java学习笔记:掌握字符串高效操作
- JSP分页技术实现与应用详解
- Java中的数组对象与一维数组详解
- Java自动装箱拆箱与对象理解
- Java初识:语法入门与第一个程序详解
- Java初学者指南:下载、安装JDK与理解环境配置
- MATLAB微分方程解法详解:龙格-库塔方法与ode工具
- Java学习指南:入门与历史解析
- MATLAB中利用WinsockAPI进行网络编程
- C#数据库应用程序设计教程:项目驱动学习
- Linux命令手册:初学者指南
- SPCE061A编程手册:北阳电子技术有限公司产品详解
- Vim新手指南:实践出真知的中文版秘籍
- 深入理解Hibernate:实战指南