WebApp与NativeApp的较量:未来趋势分析
43 浏览量
更新于2024-08-26
收藏 420KB PDF 举报
"WebApp与NativeApp的优劣分析及未来趋势探讨"
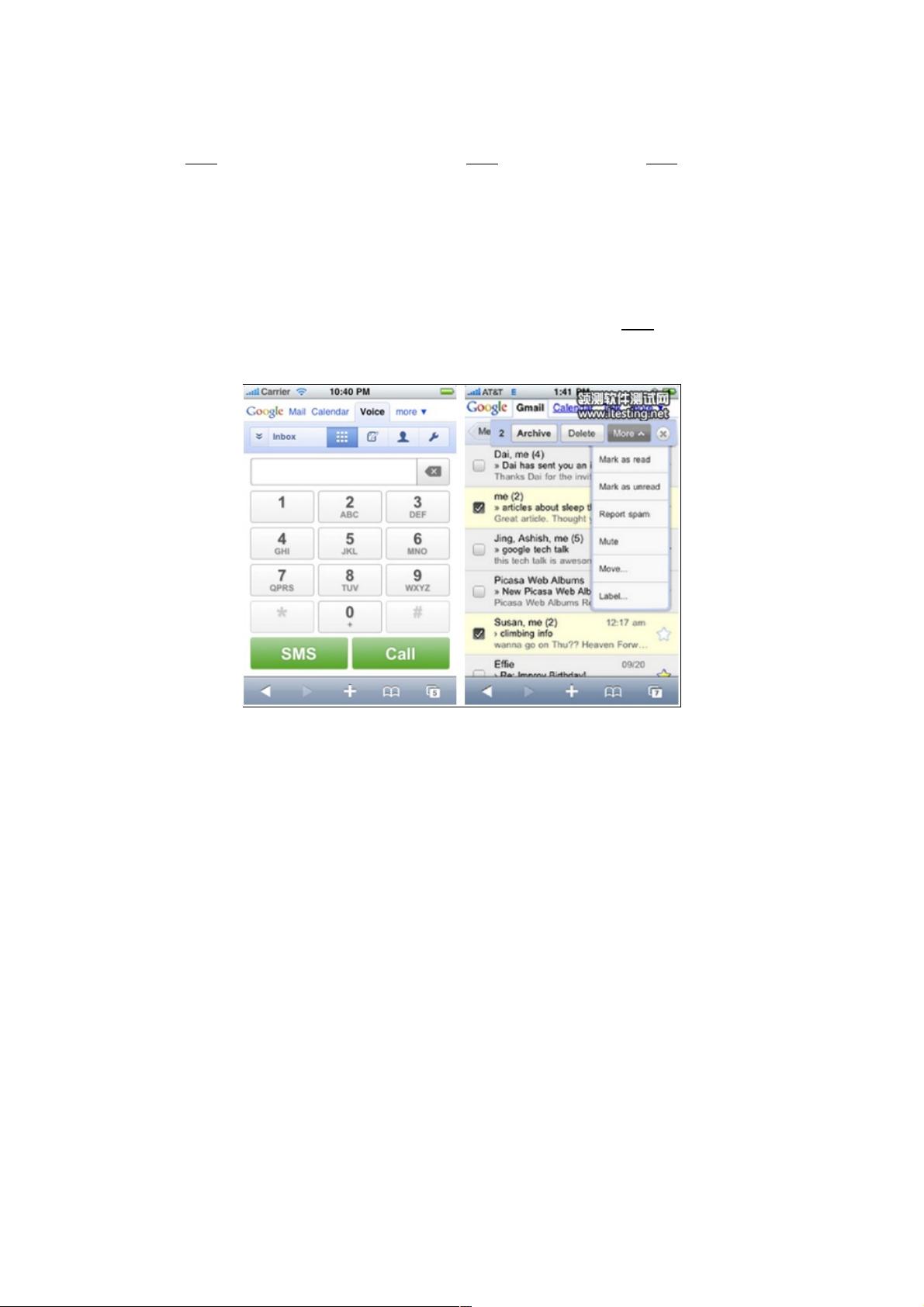
WebApp与NativeApp的争锋一直是移动互联网领域的重要议题。WebApp凭借其无须安装、跨平台、低成本的优势,吸引了许多开发者和设计师的关注。它们主要依赖于XHTML、CSS和JavaScript技术,在任何支持相应浏览器的移动设备上都能运行,如谷歌Voice和Gmail就是优秀的WebApp实例。然而,WebApp的体验目前仍难以媲美原生应用,尤其在离线模式、消息推送和本地文件系统的交互上存在局限。
相比之下,NativeApp则拥有更强大的功能和性能,能够充分利用设备硬件,提供更流畅的用户体验,例如Gowalla和AwesomeNote等App。它们能够离线工作,及时推送消息,并能访问本地资源,但代价是高昂的开发成本,以及因设备碎片化导致的维护难题。此外,虽然AppStore的商业模式为开发者提供了盈利的可能性,但在非Apple生态系统中,盈利模式并不统一。
文章提出,对于复杂产品而言,结合NativeApp和WebApp的混合式开发策略可能是个理想的解决方案。这种模式既能利用NativeApp的高性能,又能享受WebApp的便捷性。随着HTML5等技术的进步,WebApp的功能正在逐步增强,可能会在未来某个阶段实现与NativeApp的更紧密融合。
未来,WebApp和NativeApp的关系可能不是替代,而是互补。随着技术的发展,两者可能会趋向于融合,形成一种新的应用形态。这要求开发者和设计师既要掌握Web技术,又要了解原生开发,以便在不断变化的移动互联网环境中,提供最佳的用户体验。因此,设计师在考虑产品设计时,不仅需要优化客户端体验,也需要关注网页应用的潜力。
WebApp与NativeApp各有优势,未来可能不存在单一的赢家,而是会共同发展,共同推动移动应用的进步。开发者和设计师需要持续关注这两种技术的演进,灵活运用,以适应不断变化的市场需求。
2021-09-27 上传
311 浏览量
135 浏览量
237 浏览量
130 浏览量
116 浏览量
2023-06-10 上传
481 浏览量
169 浏览量
weixin_38663452
- 粉丝: 5
- 资源: 923