WPF应用中元素定位:Alignment、Margin和Padding解析
需积分: 41 147 浏览量
更新于2024-07-22
收藏 556KB PDF 举报
"Alignment、Margin 和 Padding 是在 Windows Presentation Foundation (WPF) 中调整元素位置和布局的关键属性。本文档概述了这些属性的功能,并通过示例展示了如何利用它们实现精确的元素定位。"
在 WPF 应用程序开发中,理解和掌握 Alignment(对齐)、Margin(外边距)和 Padding(内边距)的概念至关重要,因为它们构成了控制界面元素位置的基础。这些属性属于 FrameworkElement 类,允许开发者精细地定位和布局UI元素。
1. **Alignment(对齐)**:
- `HorizontalAlignment` 和 `VerticalAlignment` 属性决定了元素在容器内的水平和垂直对齐方式。例如,设置 `HorizontalAlignment` 为 "Left" 将使元素左对齐,而设置为 "Center" 则居中对齐。同样,`VerticalAlignment` 可以设置元素顶部、底部或垂直居中对齐。
2. **Margin(外边距)**:
- Margin 属性定义了元素与其周围元素或容器边缘的距离。它是一个 Thickness 对象,可以分别设置上、右、下、左边距。例如,`Margin="10,20,30,40"` 将设置元素的上边距为 10,右边距为 30,下边距为 20,左边距为 40。这有助于在元素之间创建空间,或使其与容器边缘保持特定距离。
3. **Padding(内边距)**:
- Padding 属性定义了元素内容与元素边框之间的空间。它可以用来增加内部元素的视觉缓冲,或者在元素内部创建某种样式效果。例如,`Padding="15"` 将在元素的四周创建 15 个像素的内边距。
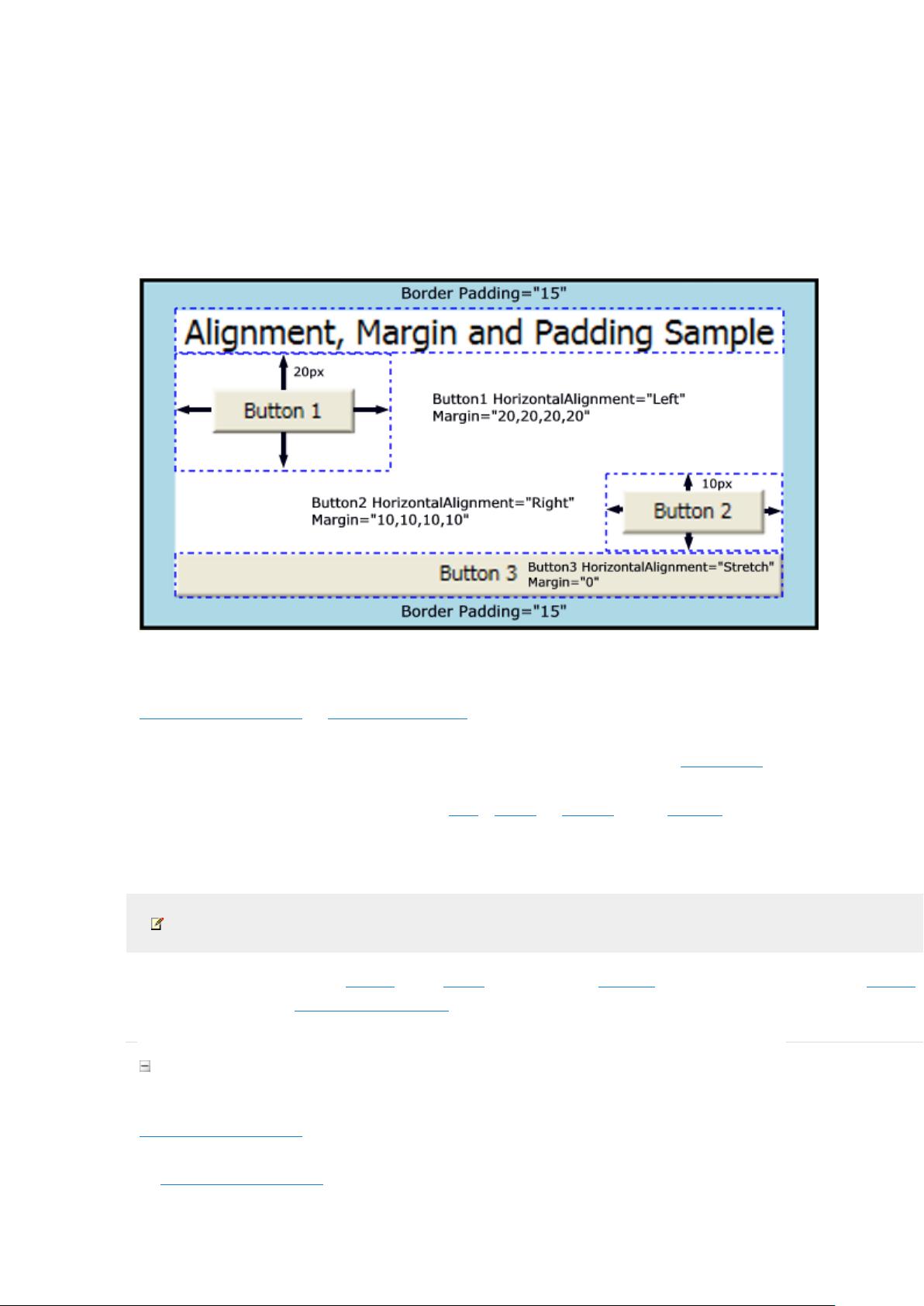
在给定的示例中,创建了一个 Border 元素作为 StackPanel 的背景,设置了 15 个设备无关像素的 Padding,使 StackPanel 周围出现 LightBlue 的窄边框。StackPanel 的子元素(Button)则用来展示 Margin 和 HorizontalAlignment 属性的效果。通过设置 Button 的 Margin 和 HorizontalAlignment,可以改变它们在 StackPanel 内部的相对位置和间距。
理解并灵活运用这些属性,开发者可以构建出复杂而精确的用户界面布局。在实际应用中,还需要考虑其他布局元素如 Grid、DockPanel 和 WrapPanel 等,以及 Flexibility 和 Stretch 方式,以实现各种动态和响应式的界面设计。此外,WPF 的布局系统也支持数据绑定和模板化,允许动态调整元素的大小和位置,以适应不同条件和用户交互。
618 浏览量
153 浏览量
2025-01-08 上传
2025-01-08 上传
650 浏览量
石福鹏
- 粉丝: 0
- 资源: 6
最新资源
- QuantitativeRiskSim:定量风险模拟工具
- 【机器学习实战】第十章 K-Means算法数据集-数据集
- oxefmsynth:Oxe FM Synth 官方仓库
- emailwhois:使用Python在所有已知域中查找电子邮件域(@ example.com)
- rary:lib + rary + .so
- QYBot:契约机器人框架
- 3D打印的恶作剧振动杯-项目开发
- UQCMS云商-B2B2C系统 v1.1.17101822
- jekyll-liquid-plus:用于更智能 Jekyll 模板的超强液体标签
- 使用springmvc框架编写helloworld,使用eclispe开发工具
- apollo-mobx:使用React高阶组件的Apollo MobX映射...以及更多
- Fivek.github.io
- DrawTree.rar
- 用verilog语言编写的交通灯控制器实现.rar
- 和弦音乐-复仇者联盟-项目开发
- dbcopier:将数据从一个 MySQL 数据库表复制到另一个