五彩斑斓的水平CSS菜单制作教程
需积分: 9 182 浏览量
更新于2024-09-16
收藏 74KB DOC 举报
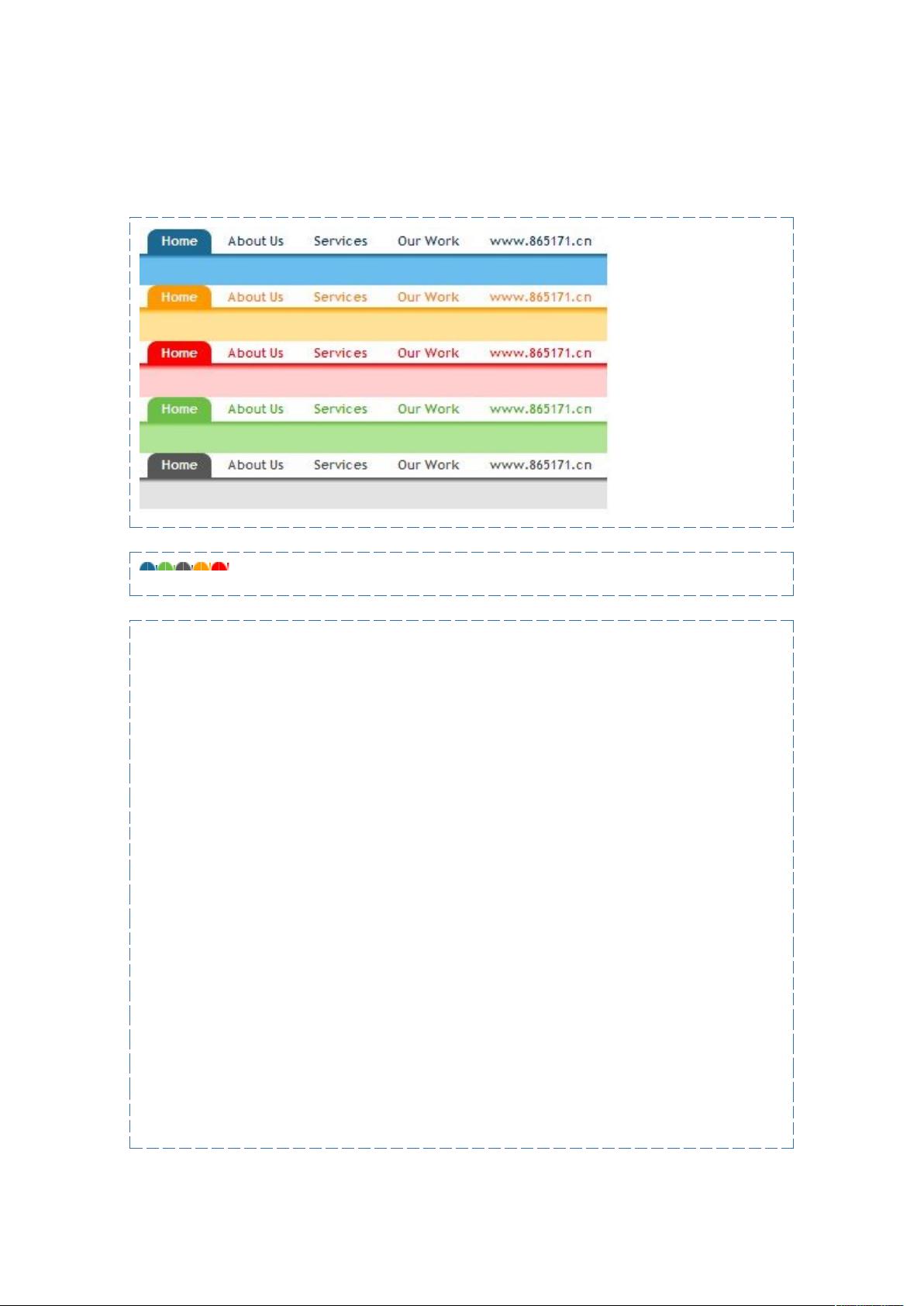
本文档主要介绍了如何创建5种颜色鲜明的水平CSS菜单设计,适用于提升网站导航栏的视觉吸引力和用户体验。以下是详细的知识点:
1. CSS基础知识:
- CSS(Cascading Style Sheets)是一种用于描述HTML或XML(包括Web页面)文档样式的语言,通过它,开发者可以控制网页元素的布局、颜色、字体等视觉样式。
2. 菜单结构:
- 使用`<ul>`和`<li>`标签构建无序列表(unordered list),这是创建菜单的基本结构。在这里,每个菜单项是`<li>`标签下的子元素。
3. 颜色选择:
- 文档中提到的5种颜色鲜明的设计包括:蓝色(如#69BEEE 和 #1D6893)、白色和灰色,这些颜色被用于背景、文字和鼠标悬停效果,营造出层次感和对比度。
4. 定位和布局:
- 使用`position: relative`和`float: right`属性来定位菜单在页面中的位置,并使其水平排列。`height`属性确保了菜单的垂直尺寸。
5. 伪类选择器:
- `:hover`和`:current`伪类选择器被用来定义鼠标悬停时的菜单项样式变化,使用户交互更加直观。
6. CSS Sprites:
- 提到了`url(bluewax_bottom.gif)`和`no-repeat`属性,这表明可能使用CSS精灵技术,将多个小图像合并成一张大图,减少HTTP请求次数,提高页面加载速度。
7. 字体和图标:
- 使用`font-family`属性设置字体,如"TrebuchetMS",以及定制链接文字的大小和粗细。
8. 代码结构与组织:
- CSS代码以清晰的模块化结构编写,如`.blue#waxcontainer`,`.blue#waxnav`等类选择器使得代码易于维护和复用。
9. 响应式设计:
- 虽然未明确提及,但这种水平菜单通常适用于响应式设计,以适应不同屏幕尺寸的设备,确保菜单在移动设备上也保持良好显示。
10. 示例和图片:
- 提供了多张图片作为示例,帮助读者理解和实现菜单效果,这些图片可能包括菜单项的样式图、底边框图等。
总结:
创建色彩鲜艳的水平CSS菜单需要理解CSS的基本选择器、布局和样式规则,以及如何利用CSS精灵优化性能。此外,关注用户体验,通过悬停效果和合理的颜色搭配,增强用户的导航体验。这篇文章提供了实际的代码示例,对于学习和实践CSS菜单设计来说是一份有价值的参考资料。
2008-04-03 上传
2012-01-04 上传
2009-08-07 上传
2024-09-28 上传
2023-05-22 上传
2024-10-27 上传
2023-06-11 上传
2023-06-13 上传
2024-11-12 上传