Vue+Node.js+MongoDB项目部署教程:从服务器搭建到环境配置
需积分: 10 187 浏览量
更新于2024-09-03
收藏 705KB PDF 举报
本篇文档主要介绍了如何使用Vue CLI 2.x(带内置Webpack打包工具)与Node.js、MongoDB构建的前后端分离项目的服务器搭建和上线流程。作者强调这是一个针对特定场景的设计,可能不适用于所有情况,适合对Vue和Node.js有基础理解的读者。
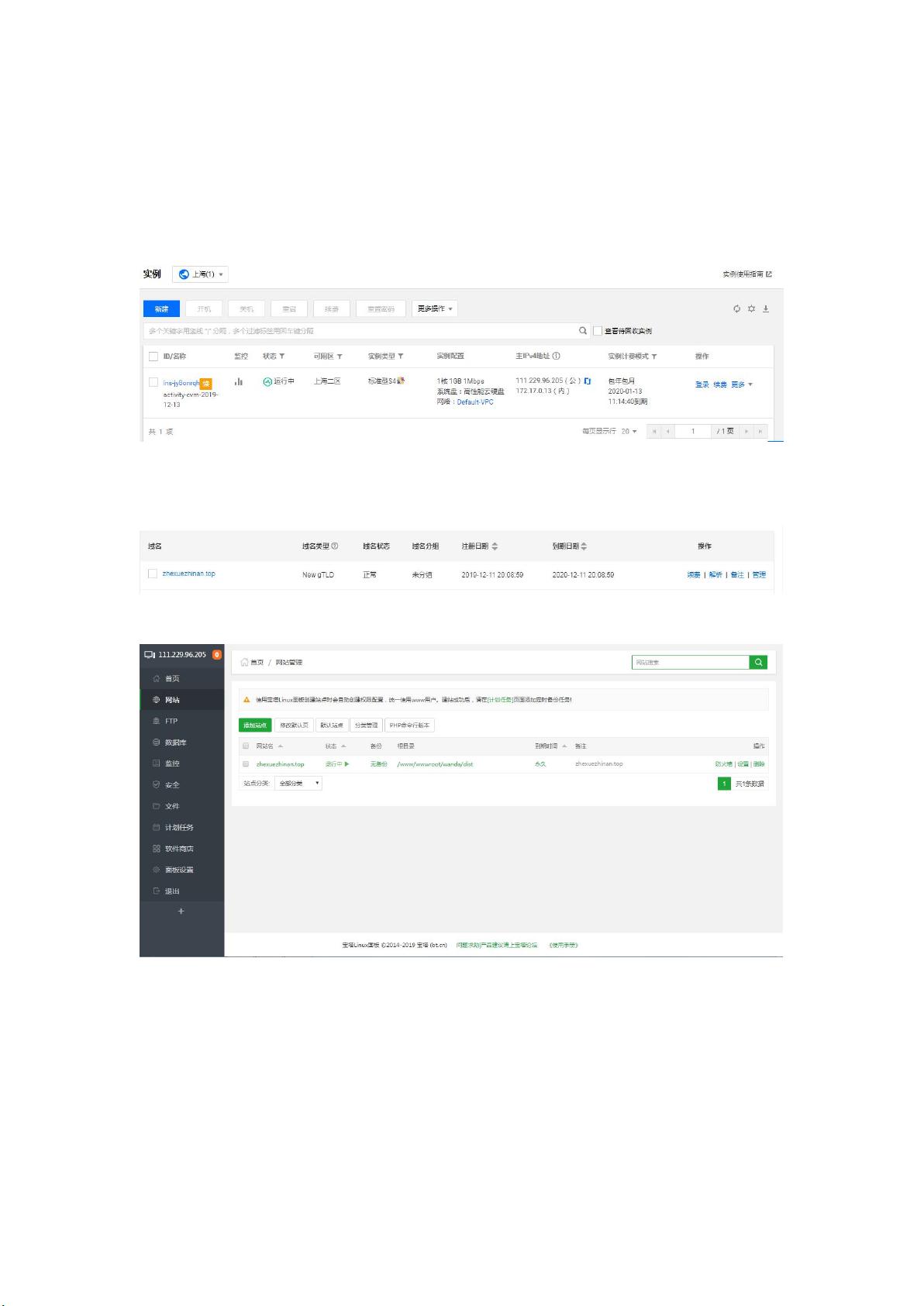
首先,作者提到了服务器的基础配置,包括使用腾讯云的免费服务器(CentOS 7.6 64位),这里推荐了30天的免费试用,并推荐了宝塔面板作为可视化管理工具,便于非Linux经验者操作。通过登录腾讯云,找到实例并使用宝塔面板安装,安装过程中需要注意保存安装脚本。
在宝塔面板中,用户将安装Nginx服务器、Node.js和MongoDB,这些是构建Web应用的重要组成部分。Nginx作为反向代理和负载均衡器,Node.js提供后端逻辑处理,而MongoDB则作为数据库存储数据。上传步骤中,建议将Vue CLI打包后的dist文件上传至wwwroot目录,并确保文件已压缩。同时,将Node.js编写的后台接口文件也上传并解压,以便后续部署。
添加域名时,用户需要回到宝塔面板的PM2管理器,配置并启动接口,可以选择直接映射域名到接口,或者根据实际需求进行设置。如果使用阿里云的.top域名,已经解析好,可以直接使用。如果没有购买域名,也可以利用腾讯云的公网IP进行访问。
整个过程强调了从零开始,逐步建立服务器环境,包括配置管理和文件上传,对于新手来说是一个实践学习的好机会。然而,由于文档针对的是特定项目结构,对于通用的服务器管理和运维知识,读者可能需要进一步查阅相关资料以深化理解。
101 浏览量
151 浏览量
点击了解资源详情
2023-05-27 上传
2022-07-02 上传
2021-08-24 上传
点击了解资源详情
107 浏览量
157 浏览量
不爱抓泥鳅
- 粉丝: 4
最新资源
- 安装Oracle必备:unixODBC-2.2.11-7.1.x86_64.rpm
- Spring Boot与Camel XML聚合快速入门教程
- React开发新工具:可拖动、可调整大小的窗口组件
- vlfeat-0.9.14 图像处理库深度解析
- Selenium自动化测试工具深度解析
- ASP.NET房产中介系统:房源信息发布与查询平台
- SuperScan4.1扫描工具深度解析
- 深入解析dede 3.5 Delphi反编译技术
- 深入理解ARM体系结构及编程技巧
- TcpEngine_0_8_0:网络协议模拟与单元测试工具
- Java EE实践项目:在线商城系统演示
- 打造苹果风格的Android ListView实现与下拉刷新
- 黑色质感个人徒步旅行HTML5项目源代码包
- Nuxt.js集成Vuetify模块教程
- ASP.NET+SQL多媒体教室管理系统设计实现
- 西北工业大学嵌入式系统课程PPT汇总