加速Web性能:JavaScript异步加载实战指南
需积分: 9 12 浏览量
更新于2024-07-26
1
收藏 19.92MB PDF 举报
在深入探讨JavaScript性能优化的关键议题上,本文主要聚焦于如何通过异步加载技术提升网页的加载速度与响应性,特别是在高并发访问场景下。异步加载是现代前端开发中不可或缺的策略,因为它允许页面内容在后台线程处理,而不阻塞用户界面的渲染,从而显著提高用户体验。
"Even Faster Web Sites" 是 Steve Souders 的著作,他强调了速度在网页体验中的核心地位,认为速度是决定一个网站是否成功的重要因素。书中提到,优化网站速度可以减少页面加载时间,比如通过图片懒加载、合并和压缩CSS和JavaScript文件,以及利用CDN加速内容分发等方法。一个显著的例子是,将页面加载时间缩短2.2秒就能提升下载转化率高达15.4%,显示了速度优化对商业效益的直接影响。
Fred Wilson 的"10 Golden Principles of Successful Web Apps"可能提供了关于如何设计高性能应用的实用原则,包括保持简洁、关注性能优化和提供流畅的用户体验。这些原则在Web性能优化中扮演着指导角色。
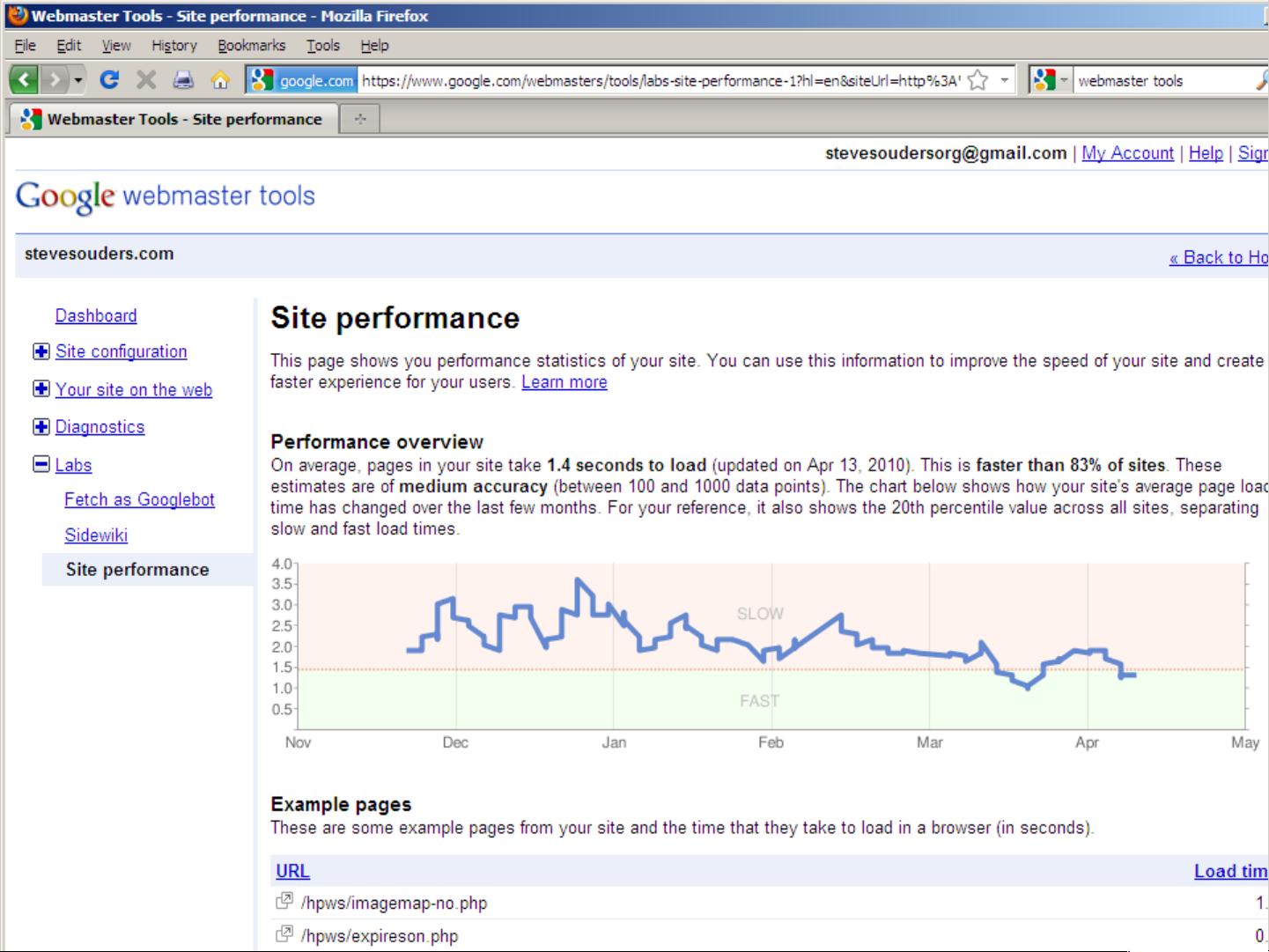
Velocity Conference(2009年)的演讲也围绕这一主题展开,分享了关于YSlow(一种用于评估网页性能的工具)的实践案例,它倡导的原则包括避免阻塞渲染、减少HTTP请求数量、优化CSS和JavaScript等,这些都是提升网站性能的关键技巧。
SlideShare上的演讲如"Building High-Performance Web Applications"同样强调了高性能Web开发的最佳实践,可能包括响应式设计、缓存策略和现代前端架构(如服务端渲染、模块化、懒加载等)。
JavaScript性能的学习不仅仅是关于语法和库的选择,更是关于如何通过优化代码结构、利用现代技术栈以及理解用户行为来创建更快、更高效的网页。在实际项目中,开发者需要不断学习和实践,确保每个网页都能满足用户期待的即时反馈,从而在竞争激烈的数字环境中脱颖而出。
2009-03-09 上传
2011-07-27 上传
2012-12-17 上传
2020-10-26 上传
2021-02-18 上传
2008-10-13 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
zhangchaotydic
- 粉丝: 0
- 资源: 8
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案