Vue项目优化:路由懒加载与gzip压缩实战
6 浏览量
更新于2024-08-29
收藏 885KB PDF 举报
"本文主要介绍了如何使用Vue CLI 3.x的内置分析工具和优化策略,包括路由懒加载和gzip压缩,以提升Vue项目的首屏加载性能。作者通过实践对一个vue-cli3 + spa的移动端项目进行了优化,显著减少了app.js和chunk-vendors.js的大小和请求时间。"
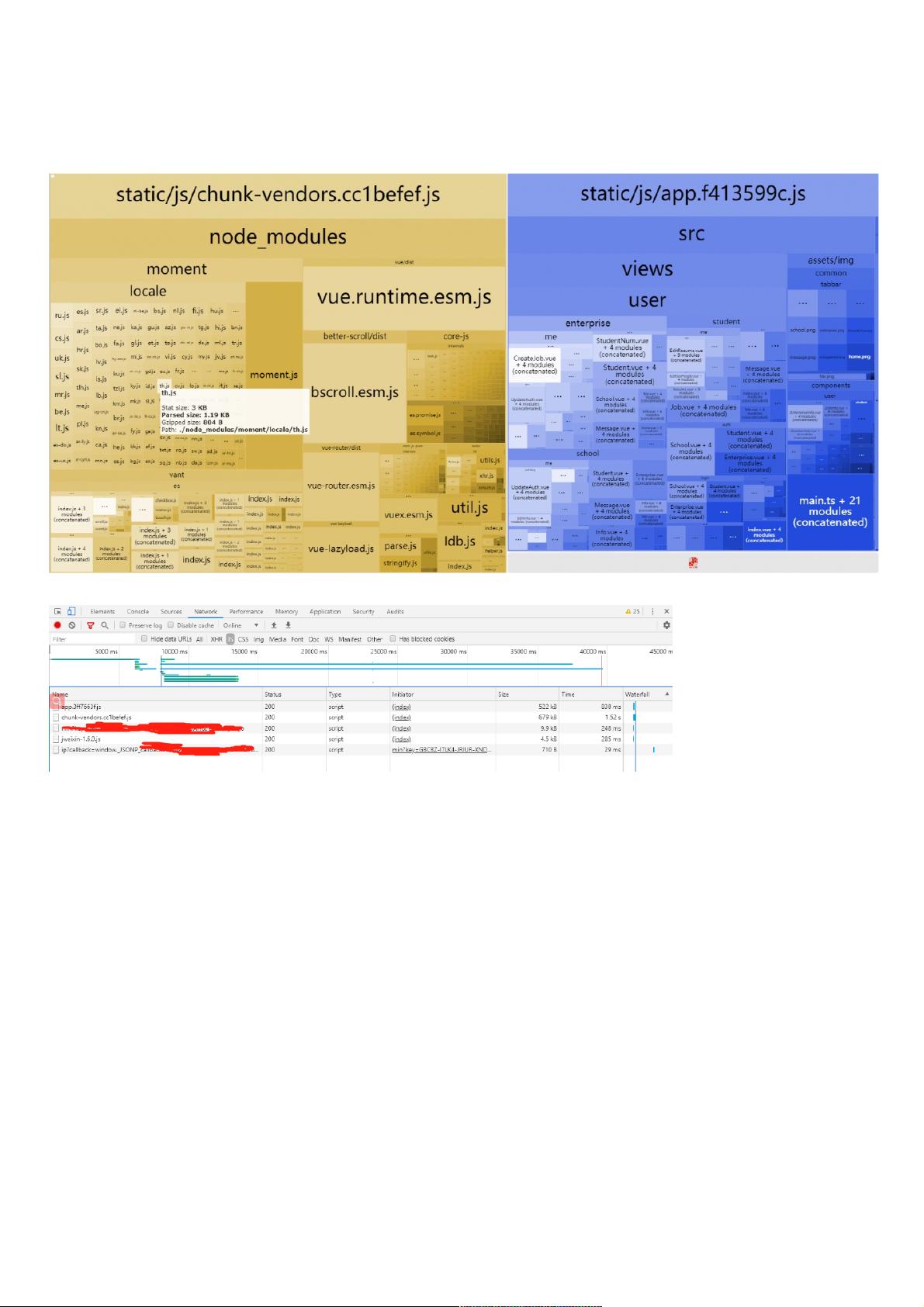
在现代Web应用开发中,首屏加载速度是用户体验的关键因素,特别是对于Vue这样的单页应用程序(SPA)。Vue CLI 3.x 提供了一种强大的分析工具,可以通过`vue-cli-service build --report`命令生成报告,帮助开发者识别应用中的性能瓶颈。这个report.html文件显示了项目中各组件和模块的大小,以及它们对整体加载时间的影响。
在分析阶段,作者发现未优化项目的app.js和chunk-vendors.js分别达到了552KB和679KB,请求时间分别为838ms和1.52s。这明显增加了首屏加载时间,对用户体验造成负面影响。
针对这一问题,作者首先采取了路由懒加载策略。在`router.js`中,将组件的静态导入方式改为动态导入,这样只有在实际访问到某个路由时才会加载对应的组件。这种改变减小了app.js的大小至54.1KB,请求时间也降至319ms,显著提升了加载速度。
其次,为了进一步压缩文件大小,作者在`vue.config.js`中引入了`compression-webpack-plugin`来实现gzip压缩。gzip可以将JavaScript和CSS等文本文件压缩,减少网络传输的数据量,从而加快加载速度。尽管文中没有给出具体配置和效果数据,但通常gzip能大幅减少文件大小,提高加载效率。
路由懒加载和gzip压缩是优化Vue项目首屏加载的两个重要手段。路由懒加载确保了只在需要时加载组件,降低了初始加载负担;gzip压缩则通过减少文件大小,提高了网络传输效率。这两种方法都应在项目开发早期就考虑实施,以避免后期重构带来的额外工作量。对于大型或性能敏感的Vue项目,还可以探索其他优化策略,如代码分割、预加载、按需加载图标库等,以进一步提升应用性能。
2024-01-20 上传
2020-08-27 上传
2023-11-14 上传
2019-09-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38531630
- 粉丝: 2
- 资源: 887
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程