ASP.NET 2.0 GridView实现动态统计信息显示
64 浏览量
更新于2024-08-29
收藏 899KB PDF 举报
在ASP.NET 2.0中操作数据的教程详细介绍了如何在GridView的页脚中显示统计信息,这对于满足用户对报告中各类统计需求非常有用。主要涉及以下几个关键步骤:
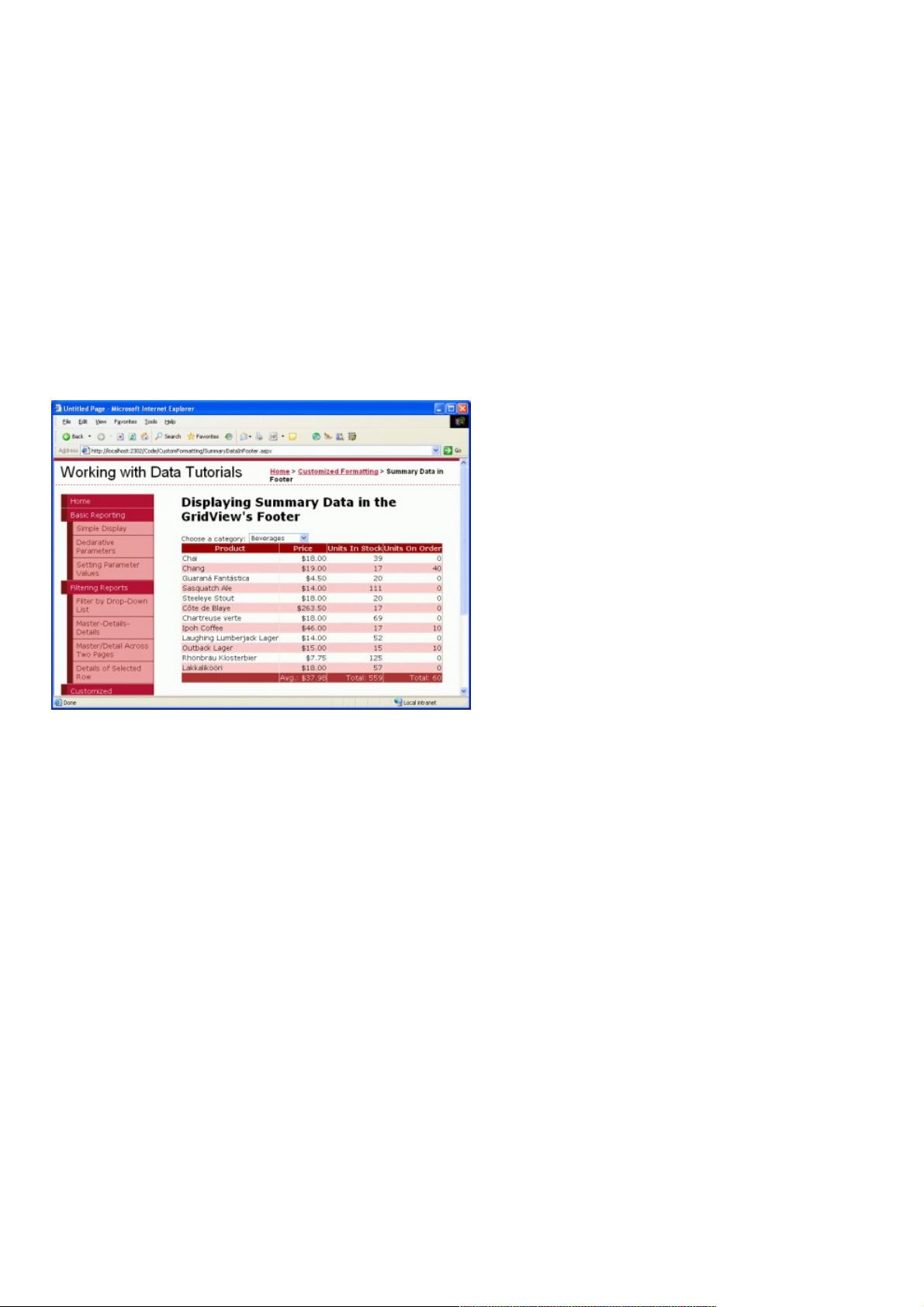
1. 配置GridView页脚行:首先,确保GridView控件具备显示页脚的功能。这通常需要在GridView的属性中启用"ShowFooter"选项,以便在表格底部预留一行用于放置自定义的统计信息。
2. 计算统计数据:用户可能关心的统计信息包括平均价格、库存总量等。为了实现这些,你需要编写代码来计算每个类别产品的这些值。这可能涉及到遍历数据源,对单价、库存量和订货量进行汇总,然后取平均值。例如,你可以使用LINQ查询或循环来实现。
3. 插入统计信息到页脚单元格:通过编程方式,将计算出的平均价格、库存总量等数据动态地插入到GridView的页脚单元格中。这通常涉及到GridView的FooterRow.Cells集合,通过索引来定位对应的单元格,并更新其Text或Value属性。
4. 主/从关系设计:教程建立在前一节关于使用DropDownList进行主/从过滤的基础之上。通过创建一个下拉列表(Categories DropDownList),用户可以选择特定的类别,然后GridView会展示该类别的产品。这样设计使得数据呈现更加灵活和交互式。
5. 实现步骤:在SummaryDataInFooter.aspx页面上,首先添加DropDownList控件,并配置其数据源为CategoriesBLL类的GetCategories()方法,创建一个ObjectDataSource(CategoriesDataSource)。接着,配置DataSource以与数据库交互,获取所需的数据。
本文档提供了一个完整的流程,教你如何在ASP.NET 2.0的GridView中实现动态的页脚统计功能,结合下拉列表进行数据筛选,以及如何处理和展示复杂的数据计算结果。通过实践这些步骤,开发人员能够提升自己的数据操作和控件定制能力。
2021-01-21 上传
2023-05-21 上传
2023-05-21 上传
点击了解资源详情
2009-10-18 上传
weixin_38670707
- 粉丝: 9
- 资源: 920
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明