Java Swing基础实战:图片查看器开发详解
本篇文章是针对Java Swing编程初学者的一个实战教程,介绍了如何创建一个简单的图片查看器应用。作者通过实例演示了如何使用Swing库来构建一个用户界面,该界面主要包括以下几个关键组件:
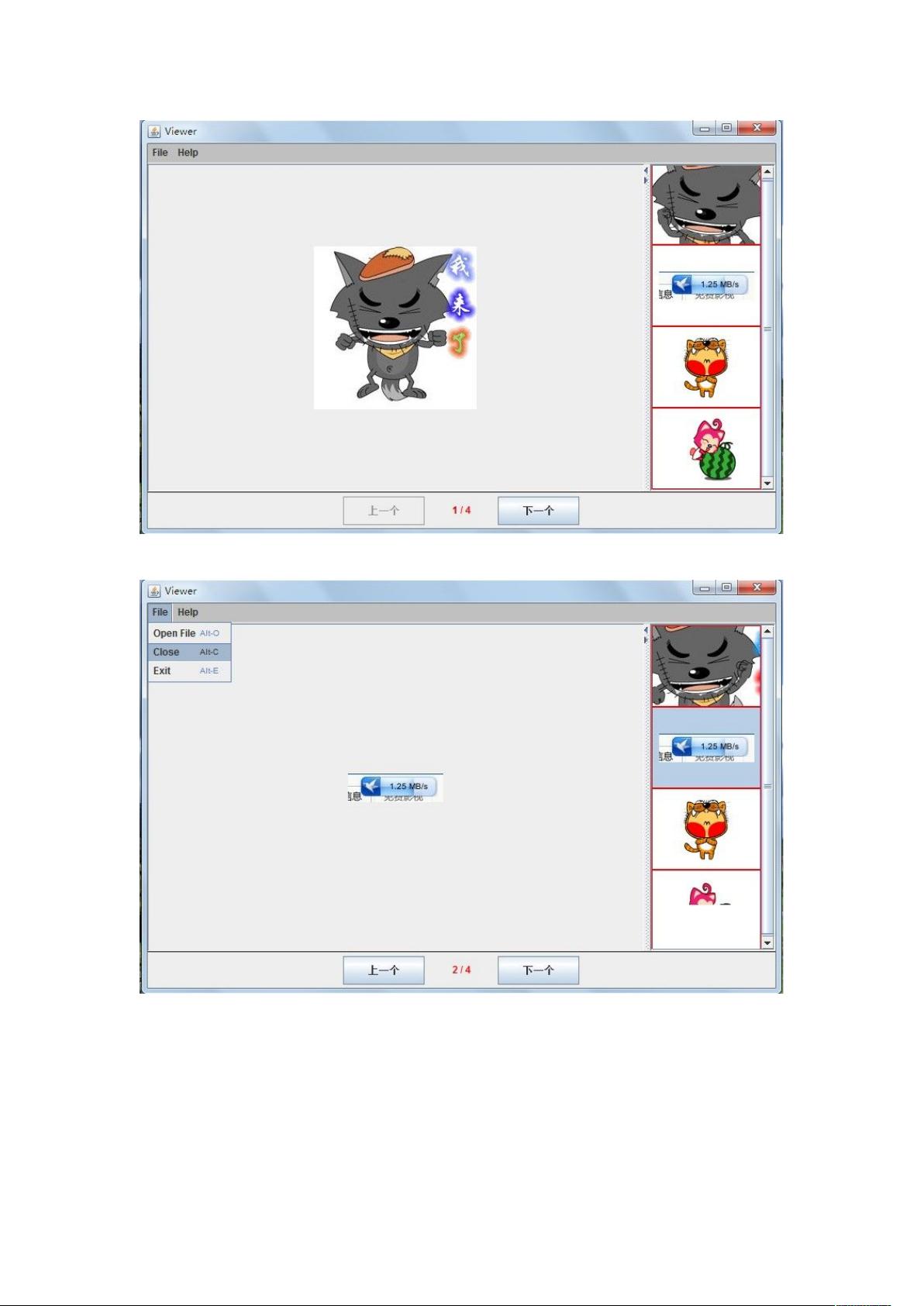
1. **JFrame**: 整个程序的基础结构是基于Java Swing的JFrame,这是GUI应用程序的基本容器,包含了所有的窗口元素。
2. **JMenuBar**: 界面顶部的菜单栏,用于提供导航和操作选项。这里设置了两个菜单项,分别是"File"和"Help"。"File"菜单下有打开文件、关闭文件和退出功能,其中"Open"可以通过JFileChooser对话框选择图片文件,支持多种图片格式。
3. **mainPanel** (中间大区域):这个面板用于显示用户选择的图片。当用户从JFileChooser选择图片后,图片会被显示在这个区域,并且支持在同一文件夹内的其他图片切换,可以通过滚动条浏览。
4. **rightPanel** (右侧边栏):此面板用于展示同一文件夹下的其他图片,用户可以选择不同图片以更新主面板的内容。如果图片数量较多,会自动添加滚动条。
5. **basePanel** (底部栏):包含两个导航按钮(上一张和下一张),以及一个标签用来显示当前图片的编号和总数量。这些组件根据用户操作动态更新内容。
6. **事件处理**:用户交互通过监听器实现,例如菜单项的选择、按钮的点击等,如选择文件后更新显示,关闭文件时清空显示内容等。
7. **paintComponent** 方法:这部分强调了自定义绘图的重要性。在Swing中,为了实现特定的界面样式和定制,需要重写`paintComponent()` 方法,它负责绘制组件的可见部分,而`paint()` 方法则进一步将任务分解到`paintComponent()`、`paintBorder()` 和 `paintChildren()` 这几个方法。
通过阅读这篇文章,读者可以学习到如何运用Swing的基本组件和事件处理机制来创建一个功能丰富的图片查看器,并提升对Swing编程的理解。此外,文章还鼓励读者结合提供的源代码进行实践,以便深入理解和掌握Java Swing的实践应用。
843 浏览量
1141 浏览量
5461 浏览量
点击了解资源详情
点击了解资源详情
passbyer_
- 粉丝: 1
- 资源: 2