jQuery主导的热门UI框架及其应用分析
下载需积分: 9 | DOC格式 | 457KB |
更新于2024-09-11
| 61 浏览量 | 举报
在当前的IT行业中,基于jQuery开发的UI框架因其灵活性、易用性和广泛的应用而备受青睐。据统计,市场上的UI框架数量众多,大约有40个左右,其中jQuery以其成熟度和用户喜爱度占据主导地位。许多其他UI框架如国产的jQueryUI框架(jUI)、DWZ富客户端框架、Gridstack布局插件、QUICKUI企业级开发解决方案以及jQuery EasyUI和PrimeUI组件库,都是围绕jQuery技术构建的。
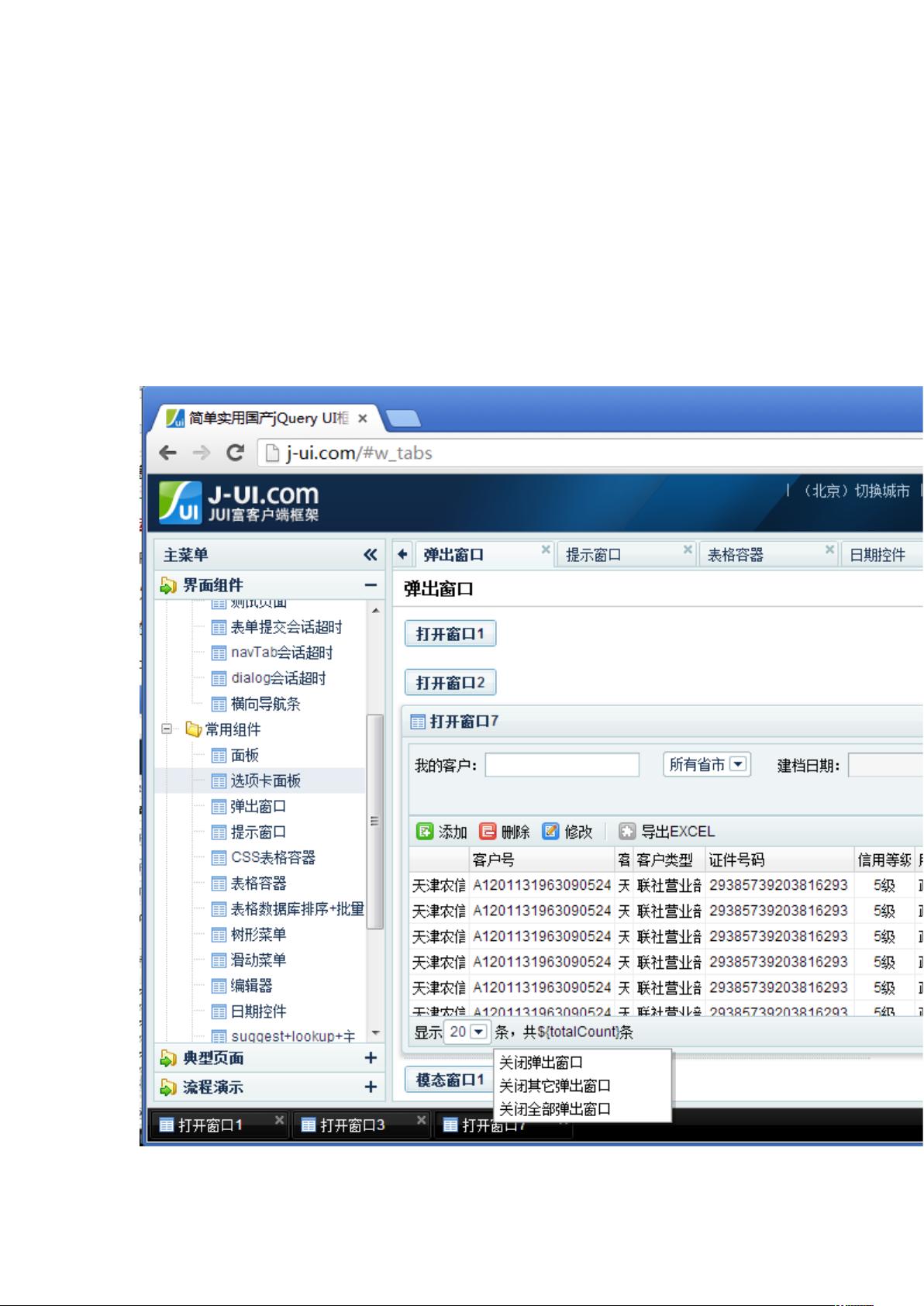
jQuery UI本身是基于jQuery的官方UI扩展,提供了大量的交互式UI元素和组件,如按钮、滑块、日期选择器等,极大地简化了前端开发的工作。jUI(DWZ)作为一个国人自主研发的框架,旨在通过简洁易用的设计和Ajax RIA技术,降低开发成本,支持快速原型开发。
Gridstack布局插件允许开发者通过简单的JavaScript代码创建灵活的网格布局,通过数据属性控制组件的位置和大小,提供了一个直观的方式来管理页面元素的布局。例如,`<div>`元素内的`data-gs-x`、`data-gs-y`等属性用于指定组件在网格中的坐标,`cell_height`和`vertical_margin`则是调整布局间距的选项。
QUICKUI则是一个全面的前端开发工具集,包含基础框架、丰富的UI组件、预定义的皮肤样式、示例项目和详尽的文档,旨在帮助开发者快速构建功能完善、界面美观且跨平台兼容的Web应用。它强调效率和易用性,能够显著提升开发者的生产力。
jQuery EasyUI作为一款易用的UI组件库,提供了诸如菜单、对话框、表格和表单等常用元素,其设计初衷是为了简化前端开发者的工作,使得快速构建用户界面变得更为轻松。一个典型的布局效果,比如一个具有布局功能的窗口,展现了其组件的强大之处。
PrimeUI是另一个值得提及的jQuery UI组件库,它同样提供了丰富的组件集,适用于商业级的Web应用程序开发,确保了高性能和专业外观。
基于jQuery的UI框架在开发过程中扮演了关键角色,不仅提供了现成的组件和便捷的开发工具,还降低了开发门槛,使得开发者能够专注于业务逻辑,加快项目的进度。选择适合自己的UI框架,结合jQuery的核心优势,能极大提升前端开发的质量和效率。
相关推荐









qianduankuangjia
- 粉丝: 68
最新资源
- WebDrive v16.00.4368: 简易易用的Windows风格FTP工具
- FirexKit:Python的FireX库组件
- Labview登录界面设计与主界面跳转实现指南
- ASP.NET JS引用管理器:解决重复问题
- HTML5 canvas绘图技术源代码下载
- 昆仑通态嵌入版ASD操舵仪软件应用解析
- JavaScript实现最小公倍数和最大公约数算法
- C++中实现XML操作类的方法与应用
- 设计编程工具集:材料重量快速计算指南
- Fancybox:Jquery图片轮播幻灯弹窗插件推荐
- Splunk Fitbit:全方位分析您的活动与睡眠数据
- Emoji表情编码资源及数据库查询实现
- JavaScript实现图片编辑:截取、旋转、缩放功能详解
- QNMS系统架构与应用实践
- 微软高薪面试题解析:通向世界500强的挑战
- 绿色全屏大气园林设计企业整站源码与多技术项目资源