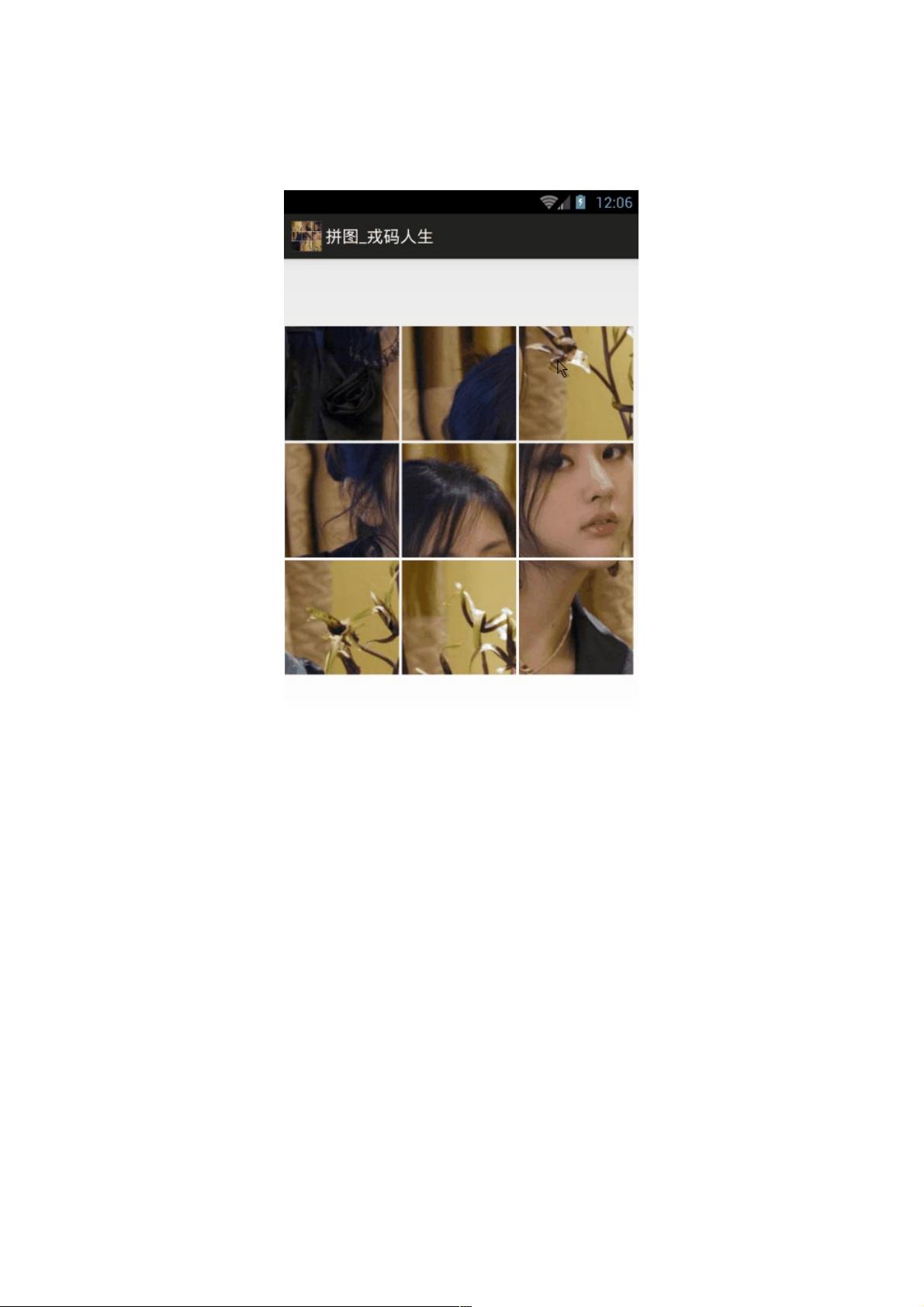
Android开发实战:美女拼图游戏实现技巧
PDF格式 | 342KB |
更新于2024-09-02
| 148 浏览量 | 举报
"Android实现美女拼图游戏详解,包括游戏设计、布局实现、图片切分、点击交换动画以及自定义控件的运用"
在Android平台上开发一款美女拼图游戏,主要涉及以下几个关键知识点:
1. **自定义View**: 游戏的核心是自定义一个控件来承载拼图的所有元素。在本例中,开发者创建了一个名为`GamePintuLayout`的自定义视图类,该类继承自`RelativeLayout`,用于管理和显示拼图的各个部分。
2. **布局设计**:
- 容器选择:使用`RelativeLayout`作为容器,通过`addRule`方法设置子元素之间的相对位置,便于实现图片块的排列。
- 子元素:每个图片块使用`ImageView`,因为`ImageView`可以方便地加载和显示图片。
3. **图片处理**:
- 图片切分:将原始图片按照设定的行数(n)和列数(n)切割成n×n个小块。计算每个小块的宽度和高度,可以通过屏幕宽度或高度除以n并减去边距实现。
- 存储切片:切割后的图片块信息存储在`ImagePiece`对象中,这些对象构成一个列表`mItemBitmaps`。
4. **点击交换**:
- 交换逻辑:当用户点击两个图片块时,实现这两个块的位置交换。这需要监听`ImageView`的点击事件,并进行相应的交换操作。
- 动画效果:交换过程中使用`TranslationAnimation`来提供平滑的过渡效果,增加游戏的趣味性。
5. **属性和方法**:
- `mColumn`用于设置拼图的列数,默认为3。
- `mWidth`和`mPadding`分别表示布局的宽度和内边距。
- `mMargin`是图片块之间的间距。
- `mBitmap`存储拼图的原始图片。
- `mGamePintuItems`数组用于存储所有的`ImageView`实例。
- `mItemWidth`表示每个图片块的宽度。
- `once`可能是一个布尔变量,用于控制布局的初始化仅执行一次。
6. **构造函数**:
- 构造函数中,开发者设置了各种初始参数,并提供了不同签名的构造函数以适应不同的初始化场景,例如从XML布局文件中实例化。
7. **布局的生成和更新**:
- 在自定义视图的初始化过程中,需要计算每个图片块的大小,并根据`mBitmap`生成`ImageView`,将其添加到布局中,并设置相应的位置规则。
- 当图片块的位置发生变化时,需要更新布局并可能触发动画。
8. **扩展性**:
- 游戏关卡设计:通过改变n的值,可以轻松创建不同难度级别的关卡,如33、44、55等。
- 游戏逻辑:可以进一步添加游戏逻辑,如计时、计步、提示等功能,增强游戏的挑战性和可玩性。
通过以上步骤,开发者能够实现一个基本的美女拼图游戏,同时为其他类型的拼图游戏提供了一种可能的实现思路。在实际开发中,还可以根据需求优化性能,比如使用高效的图片处理库,或者采用更复杂的动画效果来提升用户体验。
相关推荐








weixin_38514501
- 粉丝: 3
最新资源
- 网狐工具:核心DLL和程序文件解析
- PortfolioCVphp - 展示JavaScript技能的个人作品集
- 手机归属地查询网站完整项目:HTML+PHP源码及数据集
- 昆仑通态MCGS通用版S7400父设备驱动包下载
- 手机QQ登录工具的压缩包内容解析
- Git基础学习仓库:掌握版本控制要点
- 3322动态域名更新器使用教程与下载
- iOS源码开发:温度转换应用简易教程
- 定制化用户登录页面模板设计指南
- SMAC电机在包装生产线应用的技术案例分析
- Silverlight 5实现COM组件调用无需OOB技术
- C#实现多功能画图板:画直线、矩形、圆等
- 深入探讨C#语言在WPF项目开发中的应用
- 新版2012109通用权限系统源码发布:多角色用户支持
- 计算机科学与工程系网站开发技术源码合集
- Java实现简易导出Excel工具的开发教程