Ext JS入门:环境搭建与HelloWorld示例
需积分: 13 4 浏览量
更新于2024-07-21
收藏 1.77MB PPT 举报
"Ext JS开发入门教程深入解析"
在本次介绍中,我们将聚焦于"ext js入门",这是一个针对初学者的实用指南,旨在帮助理解并掌握这个强大的前端JavaScript框架。Ext JS是一款专门用于构建富客户端应用的Ajax框架,它通过优雅的界面设计和强大的组件库,提升Web应用程序的交互性和用户体验。
首先,我们来了解一下框架的基本概念。Ext是一个跨平台的框架,不依赖于后端技术,这意味着无论你的项目是基于.NET、Java还是PHP,都可以轻松地集成Ext JS。版本3.2是它的最新迭代,证明了其在业界的持续活跃和稳定性。
Ext框架的核心在于它提供的一系列对象类,这些类主要用于处理网页上的各种控件,如按钮、表单、网格等,极大地方便了前端开发者的工作。框架的发布内容包括API参考手册,详细解释了如何使用各种类和方法;一系列示例程序,涵盖了从基础到复杂功能的实战演练;以及开发包,包括adapter(适配层)、build(编译后的代码)、docs(帮助文档)、examples(实例演示)等组成部分。
对于开发环境的搭建,通常的做法是将Ext的开发包直接复制到Web项目的相应目录下。在进行实际操作时,需要引入关键资源,如样式文件ext-all.css,以及核心库文件adapter/ext/ext-base.js和ext-all.js或ext-core.js,这将确保你的项目能够正确加载和运行。
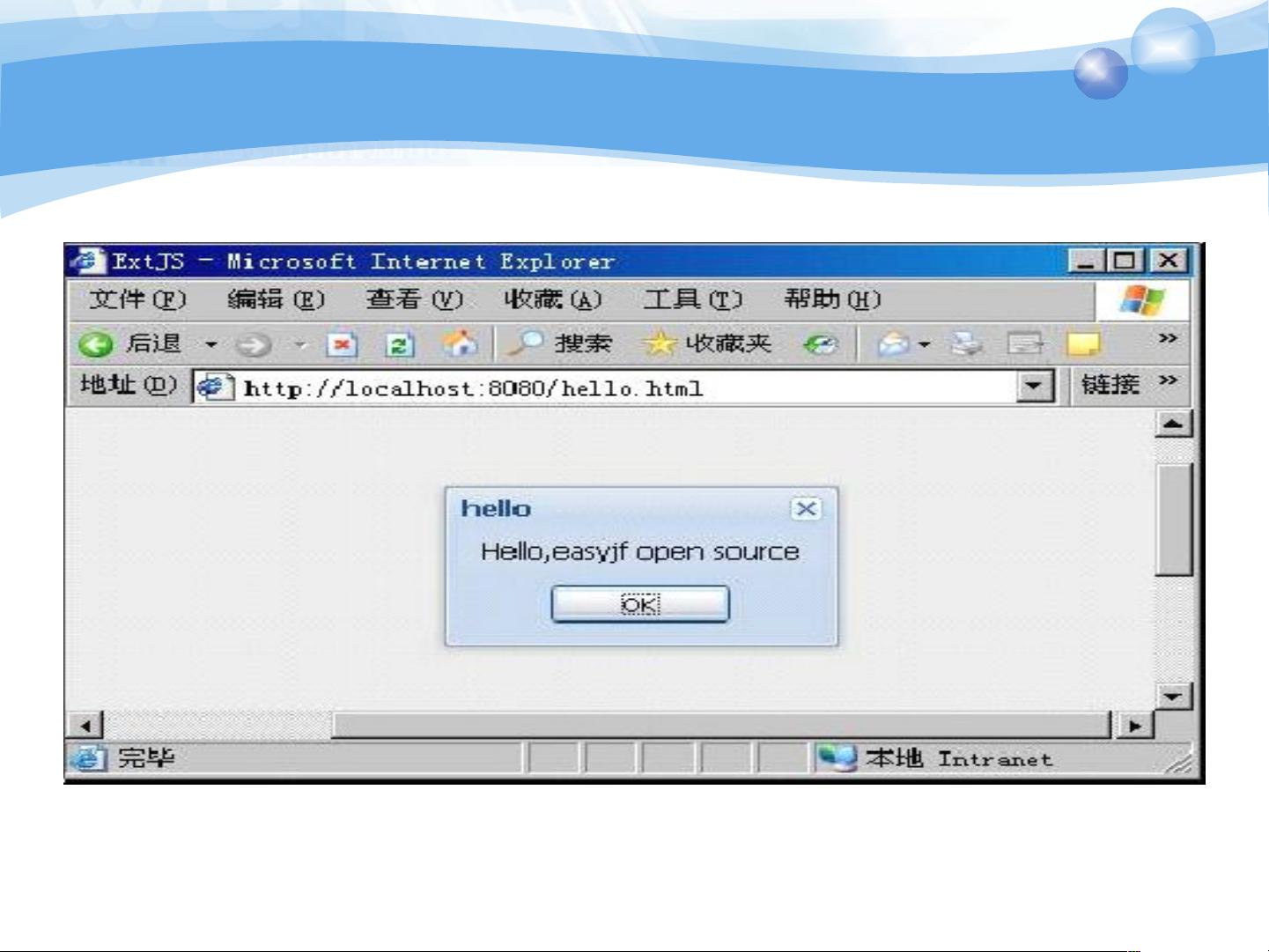
以经典的"helloWorld"示例为例,开发者需要创建一个新的HTML文件,并在其中引入必要的样式和库文件。通过这样一个简单的程序,用户可以快速验证Ext JS是否成功集成,并开始熟悉其基本操作。
学习Ext JS的入门之旅包括对框架原理的理解,环境的配置,以及如何利用其组件进行实际开发。通过跟随教程中的步骤,无论是初次接触的开发者还是希望深化技能的专家,都能在这个框架中找到所需的支持,提升Web应用的质量和吸引力。
2011-03-28 上传
114 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-12-22 上传
2012-05-25 上传
2011-03-27 上传
hapwsj
- 粉丝: 1
最新资源
- vs2015环境下MFC多线程编程示例教程
- 实时掌握知乎热点:自动化爬取工具
- Everything文件搜索工具V1.4.1正式版发布,索引速度飞跃
- C++数据结构源代码解析与应用
- 掌握Firebug与Firepath:浏览器开发的利器
- Android UI界面绘制原理深度解析
- PHP常用方法整理:字符串处理与数组操作技巧
- IOS平台下实现WiFi Socket通信的方法
- Android 4.X 开发实战源代码详解手册
- Bootstrap布局示例演示与学习指南
- 官方已停服,获取Python 3.6.6 Windows安装包
- 多线程C++实现的SFML和ImGui Mandelbrot集渲染器
- ScpToolkit v1.6.238.16010:电脑版PS3手柄驱动安装指南
- 快速获取FlexViewer源码包,免登录下载
- Redis Desktop Manager for Windows压缩版评测
- Delphi临时文件清理工具Clean_CompileFile