Android ListView 拉动刷新与Tab滑动切换实现
73 浏览量
更新于2024-09-01
收藏 99KB PDF 举报
"Android Listview实现上下拉动刷新和tab滑动切换功能的示例"
在Android开发中,Listview是一个非常常见的组件,用于展示大量数据列表。然而,为了提升用户体验,开发者经常需要添加一些额外的功能,如上下拉动刷新和tab滑动切换。本资源主要介绍如何在Listview中实现这两个特性。
1. **上下拉动刷新**
上拉刷新和下拉刷新是现代Android应用中常用的功能,使得用户能够轻松地获取新数据。在示例中,开发者使用了一个开源库`PullToRefreshListView`来实现这一效果。`PullToRefreshListView`提供了内置的机制,允许用户通过上拉或下拉列表的顶部或底部来触发刷新操作。这通常涉及监听用户的滑动手势,并在适当的时候启动加载新数据的逻辑。
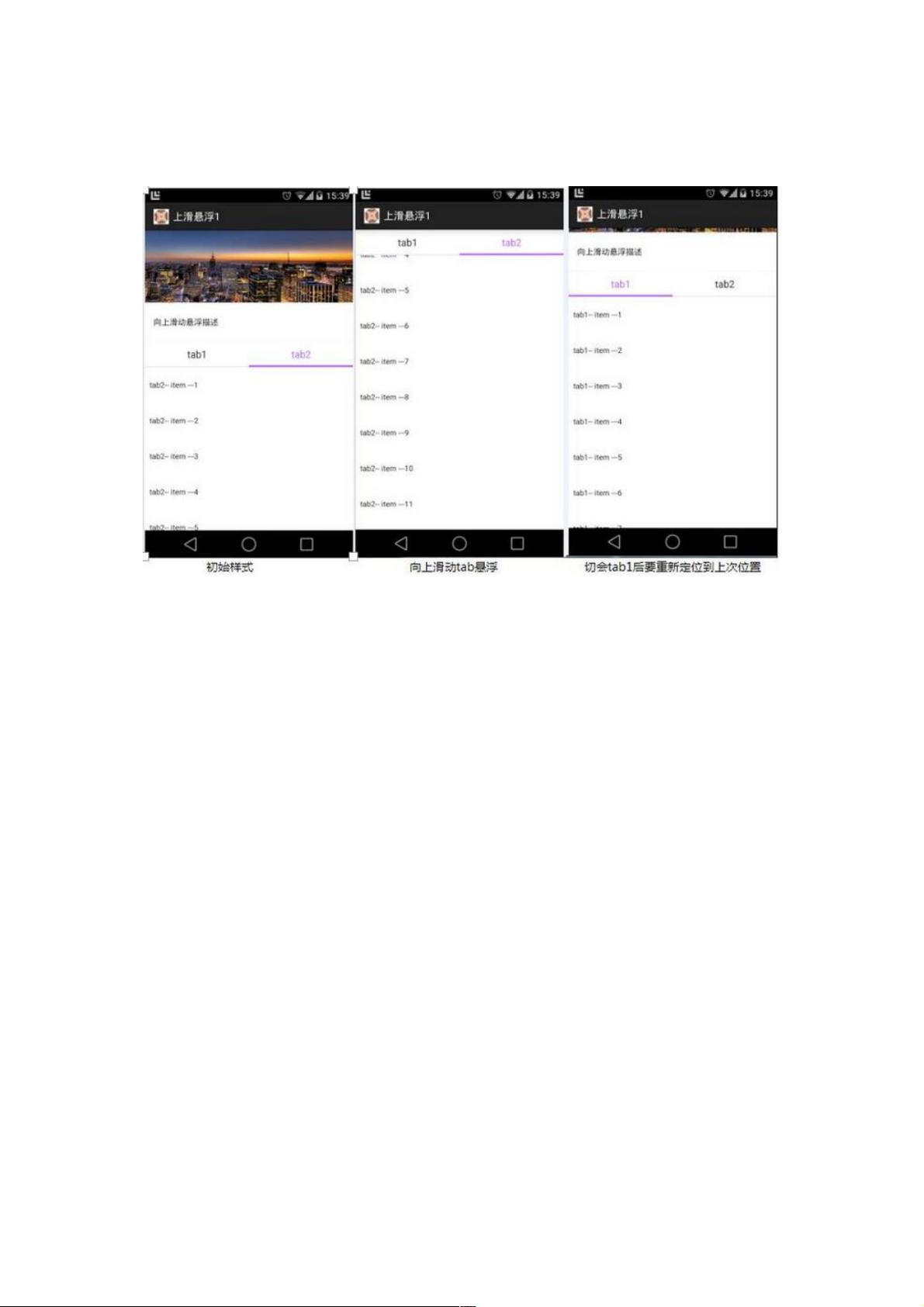
2. **Tab滑动切换**
Tab切换功能用于展示多个相关但独立的内容区域。在这个案例中,有两个tab,每个tab对应一个ListView,它们共享公共的描述信息区域。为了实现滑动切换,开发者将两个tab作为单独的ListView头部(header)添加进去。同时,为了在滑动时保持良好的交互体验,他们在页面布局的顶部添加了一个额外的tab层。当ListView滚动时,通过监听`onScroll`事件来控制这个tab层的显示和隐藏。当ListView的tab布局到达顶部时,显示页面中的tab布局;反之,如果向下滑动,当整个tab都出现在屏幕上时,则隐藏界面中的tab布局。
3. **数据源与切换逻辑**
由于两个tab展示的数据不同,所以需要两个独立的数据源。在用户切换tab时,根据当前选中的tab位置(pos)和偏移量来更新ListView的数据。为了记住当前的tab状态,需要在点击tab时记录这些信息。
4. **代码实现**
界面布局通常会包含一个底层的ListView和一个顶部的tab布局。在XML布局文件中,例如`up_float_first_activity.xml`,可以看到使用`FrameLayout`作为根视图,包含了ListView和tab布局。开发者会在对应的Activity或Fragment中初始化这些组件,并设置适配器及监听器,以便在滑动时正确处理显示和数据切换。
5. **注意事项**
虽然示例中没有包括完整的刷新处理代码,但在实际项目中,开发者需要在刷新事件触发后执行数据加载并更新ListView。同时,对于复杂的交互逻辑,可能还需要处理更多边界情况,确保用户体验的流畅性和一致性。
这个资源提供了一个基础的实现框架,展示了如何将上下拉动刷新与tab滑动切换整合到Android的ListView中。开发者可以根据自己的需求进行扩展和优化,以适应各种复杂的业务场景。
2021-01-05 上传
2016-02-26 上传
点击了解资源详情
2012-06-13 上传
2012-12-07 上传
2014-08-21 上传
2016-04-12 上传
2013-01-18 上传
weixin_38663516
- 粉丝: 6
- 资源: 932
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率