"Vue项目教程:轻松创建友好的Vue项目 | 环境搭建与Vue-cli安装"
需积分: 9 23 浏览量
更新于2024-03-20
收藏 412KB DOCX 举报
为了方便初学者快速建立一个友好的Vue项目,我们首先要确保环境搭建正确。在这个过程中,我们需要安装NodeJs和npm,NodeJs可以在官网(https://nodejs.org/en/)上下载并安装,安装成功后可以通过输入node -v和npm -v来检查版本号。为了提高效率,我们可以使用淘宝的镜像工具cnpm来代替npm,只需要运行npm install -g cnpm --registry=https://registry.npm.taobao.org即可安装。
接下来,我们需要安装vue-cli来建立Vue项目。如果之前安装过旧版本的vue-cli(1.x或2.x),需要先卸载,可以通过运行npm uninstall vue-cli -g或yarn global remove vue-cli来完成。Vue CLI 3需要NodeJs版本大于等于8.9,官方推荐使用8.11.0,可以通过nvm来管理多个NodeJs版本。
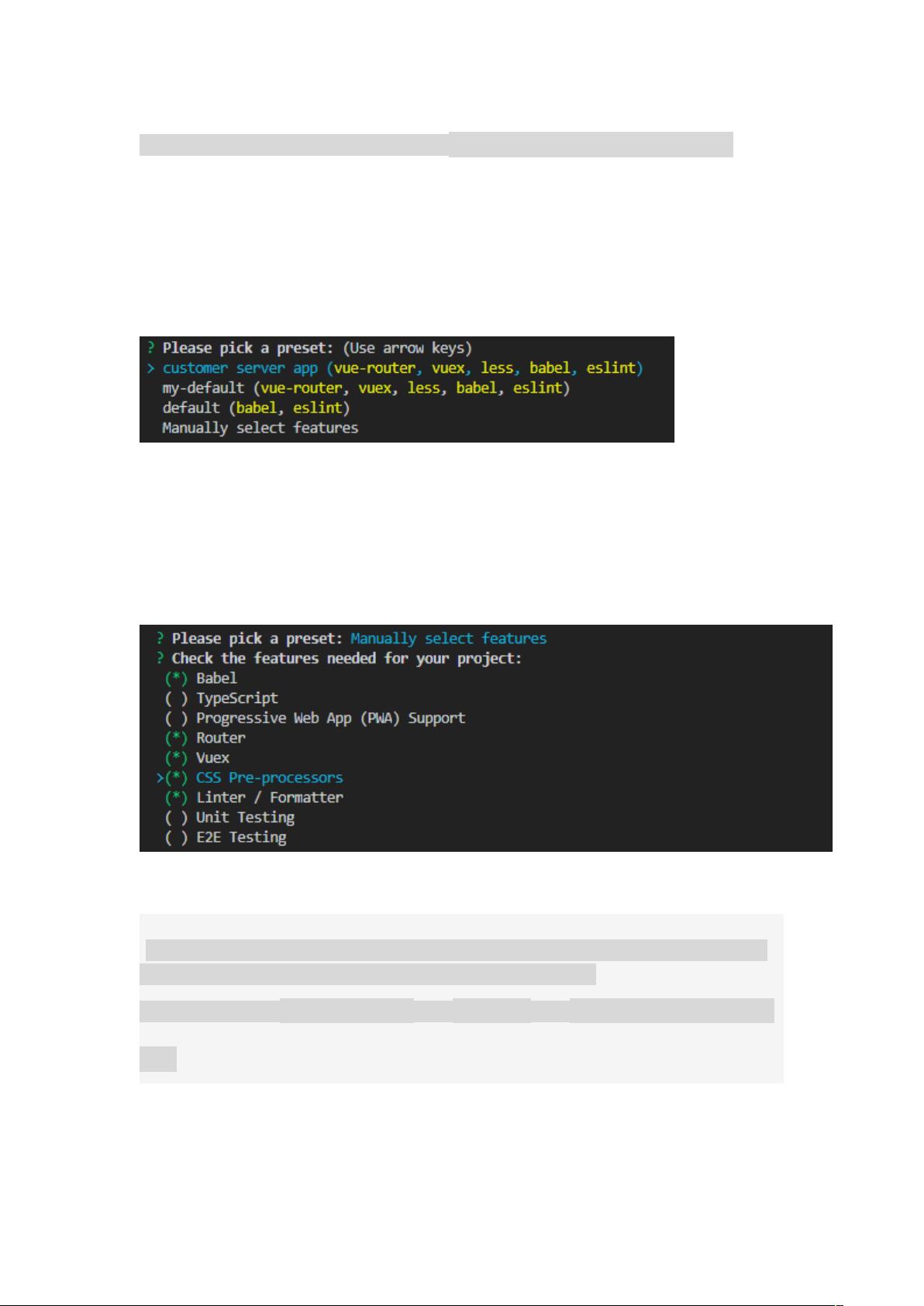
建立一个Vue项目可以通过使用Vue的工程模板来快速生成基础项目结构。通过运行vue init webpack my-project来初始化一个基于webpack模板的项目,其中my-project是项目的名称,可以根据实际情况进行修改。运行该命令后,根据提示进行一系列配置选择,例如选择是否使用ESLint,选择是否使用路由,选择是否使用Vuex等等。
随后,进入项目目录,运行npm install来安装项目所需的依赖包。安装完成后,可以通过npm run dev来启动开发服务器,进行项目的开发和调试。在开发过程中,可以随时通过修改组件、页面等内容来实时查看效果,提高开发效率。
在项目开发完成后,可以通过npm run build来打包项目,生成用于生产环境的文件。打包完成后,会生成一个dist文件夹,里面包含了打包后的静态资源文件。将这些文件部署到服务器上,即可让用户访问该Vue项目。
总之,通过上述步骤,我们可以快速搭建一个友好的Vue项目,为初学者提供一个良好的学习和开发环境。希望这份总结对你有所帮助,祝你在Vue项目开发中取得成功!
2021-01-08 上传
2023-08-05 上传
2023-08-29 上传
2023-08-30 上传
2023-08-28 上传
2023-08-28 上传
2023-08-30 上传
qq_39999886
- 粉丝: 0
- 资源: 4
最新资源
- wsn-(2).zip_matlab例程_matlab_
- RedisView:RedisView通过自定义的RESP协议解析,自定义的树模型和线程池,实现了开源,跨平台和高性能的Redis接口工具。 RedisView业余爱好通过自写RESP协议解析,自写树模型,线程池实现开源,跨平台,高级Redis界面图形化工具
- PyPI 官网下载 | tencentcloud-sdk-python-cfs-3.0.447.tar.gz
- TheSquirrelCafe:物联网松鼠喂食器
- ZDWW-OA:zdww-OA
- BMI计算器:BMI计算器
- powertabeditor:跨平台的吉他谱编辑器
- CTProjSim.zip_matlab例程_matlab_
- 参考资料-WI-NK0102档案分类及保管期限表.zip
- refactoring
- Tradedoubler for Publishers-crx插件
- KMV的MATLAB的代码-CarND-Behavioral-Cloning:CarND行为克隆
- BtShell-开源
- SigDigger:基于Qt的数字信号分析仪,使用Suscan内核和Sigutils DSP库
- x86.zip
- feedback:Laravel反馈请求包