优化jQuery事件绑定:理解on方法的优势
需积分: 4 141 浏览量
更新于2024-08-30
收藏 307KB PDF 举报
"本文主要探讨了jQuery中的事件绑定问题,分析了常见事件绑定代码的缺陷,并提出了相应的解决方案,包括jQuery的click方法、bind方法、delegate方法以及on方法的使用。文章还提到了性能优化和内存占用的问题,并给出了一个示例来演示如何通过Chrome的DeveloperTools分析JavaScript内存占用情况。"
在jQuery中,事件绑定是网页交互的核心部分,但不当的事件绑定可能会导致内存损耗和管理复杂性增加。传统的事件绑定方式,如标题和描述中所示的代码,会为每个DOM元素分别绑定事件处理函数,当DOM元素数量增多时,内存消耗会显著增大。此外,如果动态生成的HTML元素需要事件绑定,这些事件需要在元素创建后手动添加,否则它们将无法响应用户操作。
为了解决这些问题,jQuery提供了多种事件绑定方法。click方法是最直接的事件绑定方式,它允许开发者快速为特定元素绑定点击事件。然而,bind方法提供了更通用的接口,可以绑定任意类型的事件。delegate方法则适用于动态生成的元素,它允许在父元素上一次性绑定事件,然后通过事件冒泡机制处理子元素的事件。而on方法是jQuery 1.7引入的新特性,它集成了click、bind、delegate等方法的功能,能够更高效地处理事件绑定,特别是在处理动态生成元素时。
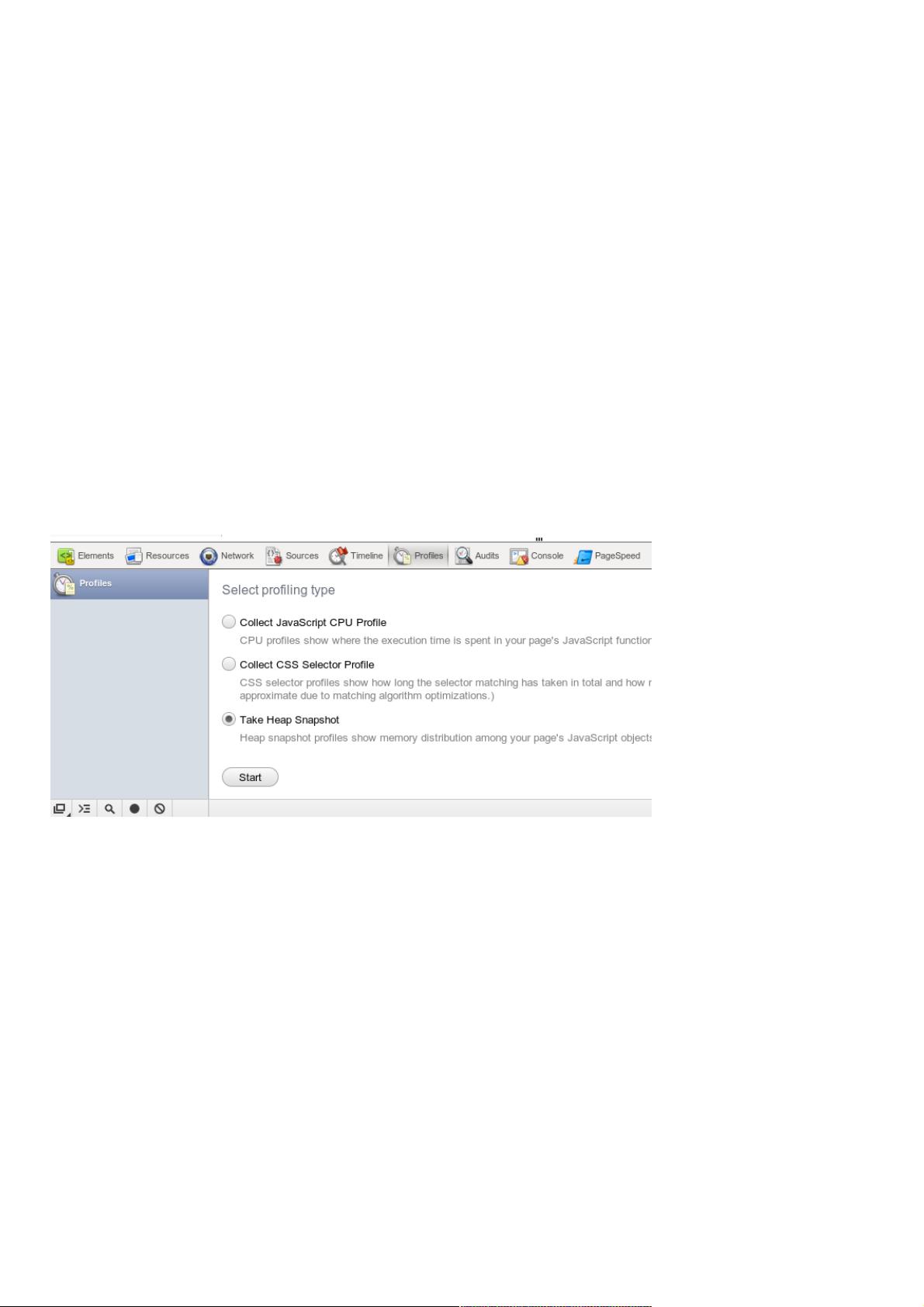
对于性能分析,开发者可以通过Chrome的DeveloperTools中的Profiles功能,特别是TakeHeapSnapshot工具,来跟踪JavaScript的内存占用情况。在给出的DEMO中,每次点击“CreateElement”按钮都会在列表的开头添加一个新的列表项,这展示了随着DOM元素的增加,内存消耗也会相应增长。这种情况下,合理使用事件委托,如jQuery的delegate或on方法,可以有效减少内存开销,因为它们只需要在文档的更高层级元素上绑定一次事件处理函数,而不是每个新生成的元素都需要单独绑定。
理解jQuery的事件绑定机制并根据实际需求选择合适的方法,是优化网页性能和管理事件的关键。合理使用事件委托和掌握内存分析工具,可以帮助开发者编写出更高效、更可维护的代码。
2010-07-25 上传
2011-04-15 上传
2020-11-23 上传
2020-10-22 上传
2020-12-12 上传
2020-10-25 上传
2020-10-21 上传
点击了解资源详情
点击了解资源详情
weixin_38746738
- 粉丝: 4
- 资源: 931
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库