纯CSS3实现的8种炫酷Loading动画效果解析
149 浏览量
更新于2024-09-05
收藏 65KB PDF 举报
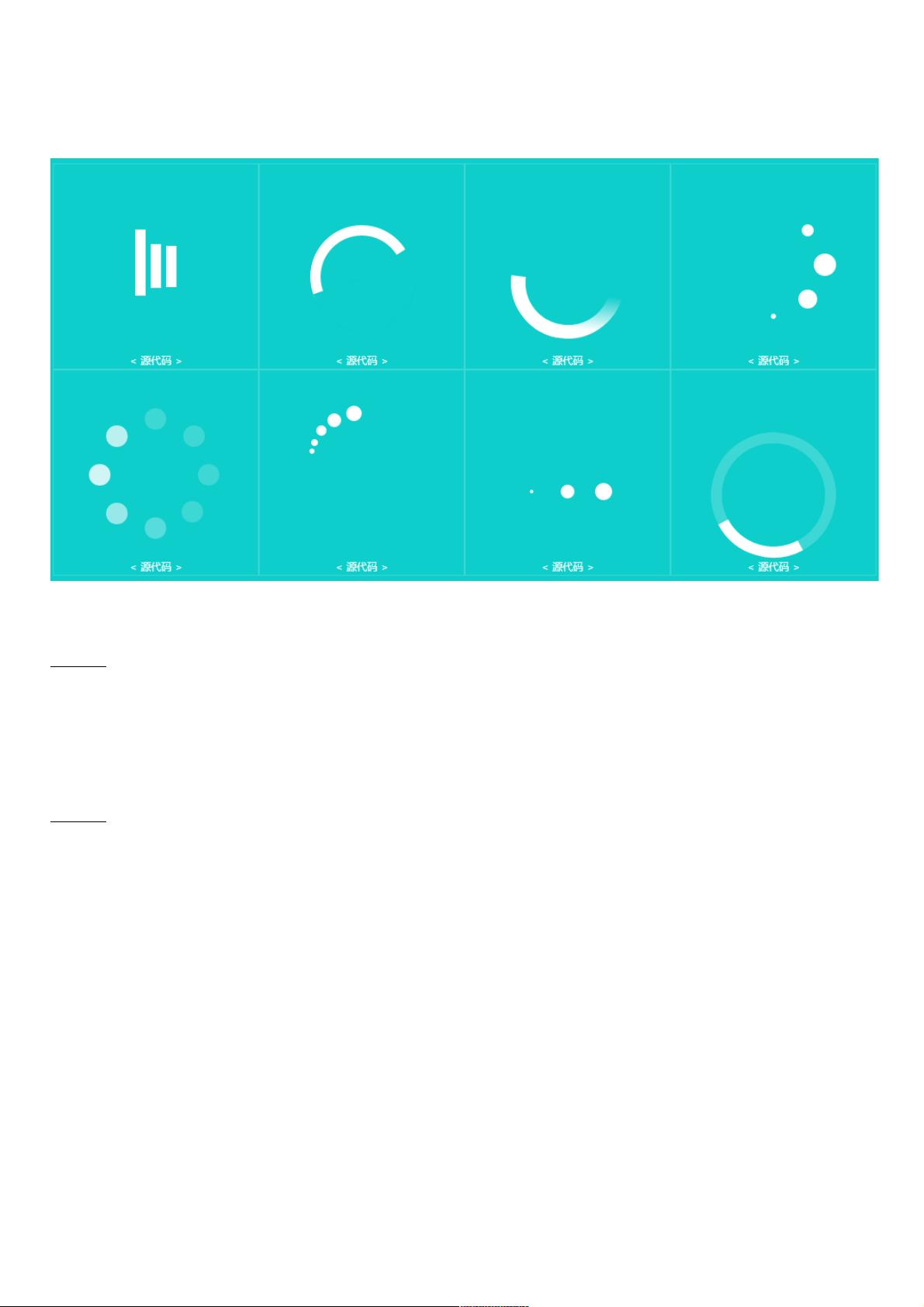
“纯CSS3实现的8种Loading动画效果”
本文将详细介绍如何使用纯CSS3技术来创建8种不同的Loading动画效果。这些效果设计简洁、酷炫,符合现代前端开发的审美趋势,对于想要在网站或应用中添加吸引人的加载指示器的开发者来说,是一个非常有价值的参考。
首先,所有这8种效果的基础HTML结构都是相同的,如下所示:
```html
<div class="loader">加载中</div>
```
一个简单的`<div>`元素,包含了“加载中”的文本,并且赋予了类名`.loader`,这个类名将在CSS中定义具体的动画效果。
接下来,我们将逐一解析每种Loading动画的CSS代码。
1. 第一种效果的CSS代码如下:
```css
.load1.loader, .load1.loader:before, .load1.loader:after {
background: #FFF;
-webkit-animation: load1 1s infinite ease-in-out;
animation: load1 1s infinite ease-in-out;
width: 1em;
height: 4em;
}
.load1.loader:before, .load1.loader:after {
position: absolute;
top: 0;
content: '';
}
.load1.loader:before {
left: -1.5em;
}
.load1.loader {
text-indent: -9999em;
margin: 40% auto;
position: relative;
font-size: 11px;
-webkit-animation-delay: 0.16s;
animation-delay: 0.16s;
}
.load1.loader:after {
left: 1.5em;
-webkit-animation-delay: 0.32s;
animation-delay: 0.32s;
}
@-webkit-keyframes load1 {
0%, 80%, 100% {
box-shadow: 0 0 #FFF;
height: 4em;
}
40% {
box-shadow: 0 -2em #ffffff;
height: 5em;
}
}
@keyframes load1 {
0%, 80%, 100% {
box-shadow: 0 0 #FFF;
height: 4em;
}
40% {
box-shadow: 0 -2em #ffffff;
height: 5em;
}
}
```
这种效果通过`@keyframes`定义了一个名为`load1`的动画,改变`box-shadow`和`height`属性,使得元素在不同时间点呈现不同的外观,从而形成动画效果。
2. 第二种效果的CSS代码:
由于提供的文本不完整,无法给出第二种效果的具体CSS代码。通常,它会包含与第一种效果类似的结构,但会使用不同的动画名称、时间和样式,以创建独特的Loading动画。
其余6种效果的CSS代码将遵循类似的原则,通过调整`@keyframes`内的样式变化,以及可能使用伪元素(`:before`和`:after`)来增强视觉效果。这些效果可能会涉及到旋转、缩放、颜色变换等多种CSS3特性,例如`transform`、`animation-duration`、`animation-timing-function`等。
纯CSS3实现的Loading动画利用了CSS3的动画功能,如关键帧动画(`@keyframes`),以及过渡和变换(`transition`和`transform`),这些都无需JavaScript即可创建出动态且吸引人的界面元素。开发者可以根据自己的需求,结合这些例子进行调整和创新,为自己的项目增添更多个性化和交互性的元素。
724 浏览量
2022-11-20 上传
202 浏览量
2022-11-20 上传
172 浏览量
263 浏览量
2022-11-01 上传
weixin_38701640
- 粉丝: 2
- 资源: 901
最新资源
- 靛蓝1
- 简洁大气喜庆新年风春节主题ppt模板
- mysql安装配置详细教程.zip
- CATS Movie HD Wallpapers Theme-crx插件
- 屏蔽鼠标右键特效代码
- PHP实例开发源码-易运维(一站式运维管理系统) v2.0.zip
- 创建任意多个文件和文件夹的python脚本,用于测试create.zip
- AI_CS6_SDK_Win_682.6 版本
- 2020_1_CDM_AppHerois:不能重复使用SQLite的布局,不希望使用任何其他东西
- Needs More Glitter-crx插件
- Yahtzee-JS:Yahtzee(始于2002年)-HTML,JavaScript和CSS
- 最新vscode安装教程.zip
- jq鼠标滚动视差效果特效代码
- github-users-finder:一个简单的GitHub users finder应用程序
- 2015 0ctf exploit freenote 400.rar
- Windows下与USB通信、HID通信源码