Dreamweaver 8.0新手指南:快速掌握操作环境与布局
需积分: 15 129 浏览量
更新于2024-07-25
1
收藏 1.97MB DOC 举报
Dreamweaver 8.0入门图文教程是一份旨在帮助初学者快速掌握Adobe Dreamweaver 8这款专业网页设计和开发工具的详细指南。本教程通过图文并茂的方式,从基础操作环境设置开始,逐步引导用户熟悉软件的工作流程。
首先,教程介绍了Dreamweaver 8的操作环境。启动时,用户会遇到“工作区设置”对话框,左边是设计视图,显示直观的网页布局,右边则是代码视图,方便程序员查看和编辑HTML/CSS代码。设计视图布局支持集成,推荐新手选择面向设计者的布局,以直观地管理网页元素。
在Dreamweaver 8的工作界面中,主要包括以下部分:
1. 标题显示栏:显示软件名称(Macromedia Dreamweaver 8.0),同时在打开文档后,会显示文档的路径和文件名,方便用户识别当前工作内容。
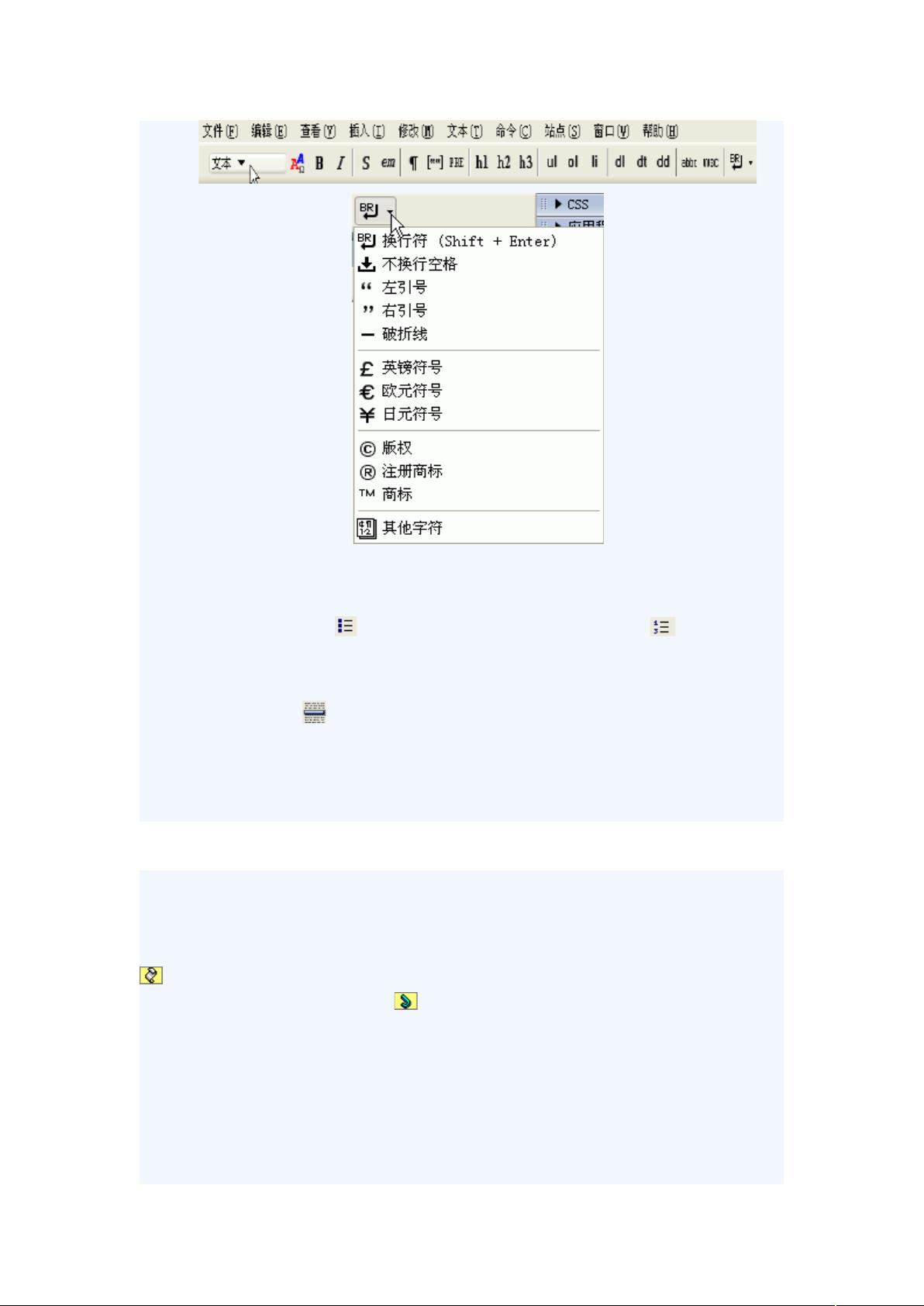
2. 菜单栏:拥有10个主要菜单,分别是文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。每个菜单都包含丰富的功能,如文件管理、文本编辑、视图切换、元素插入、页面修改、格式设置、站点管理和在线帮助等。
- 文件:负责文档的创建、打开、保存、导入导出等基本操作。
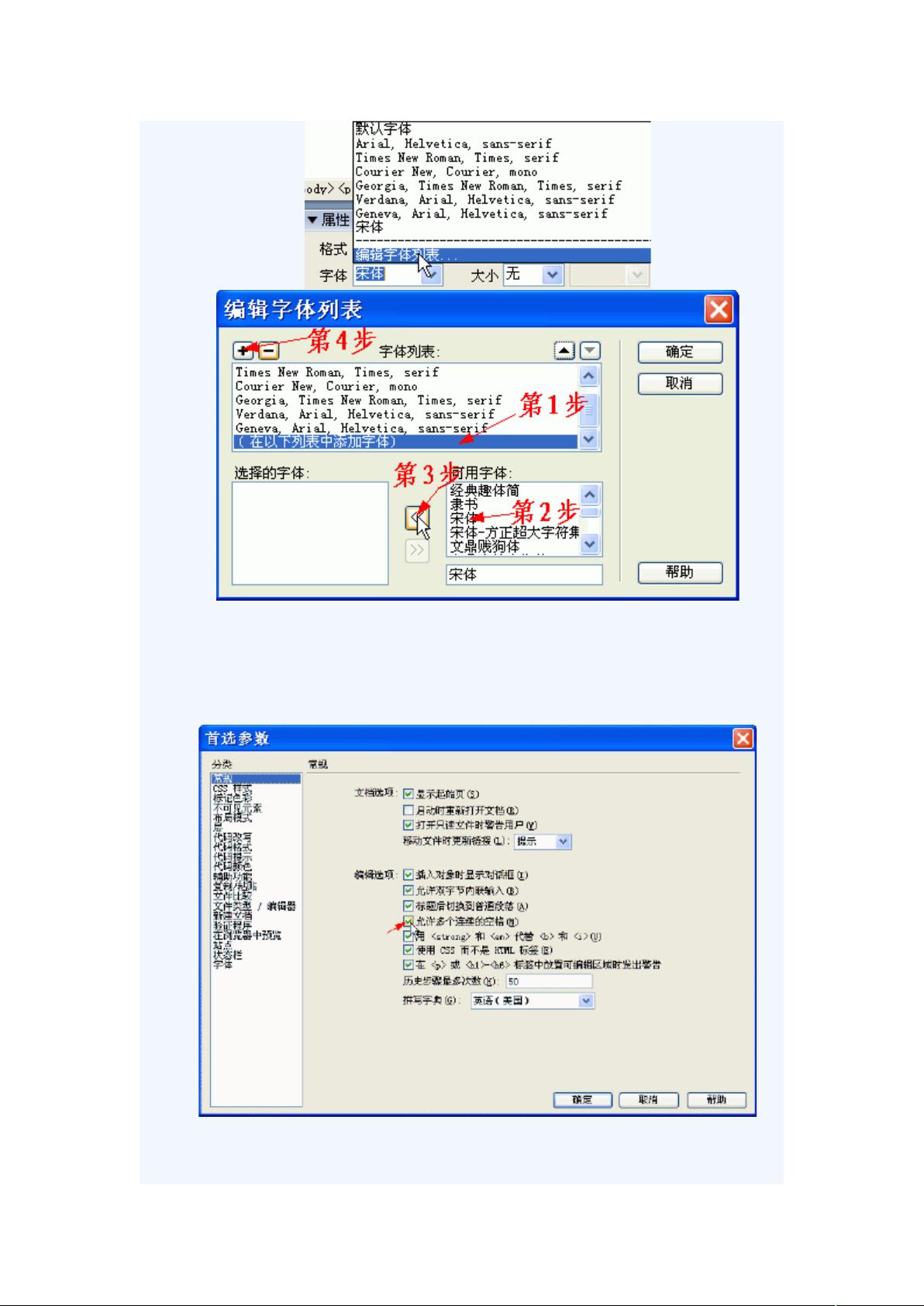
- 编辑:提供文本编辑工具,如剪切、复制、粘贴,以及查找、替换和首选参数设置。
- 视图:控制视图模式,显示或隐藏辅助工具如标尺和网格线。
- 插入:是添加网页元素的关键,包括图片、多媒体、表格、框架和超链接等。
- 修改:允许用户对页面元素进行细致的编辑,比如表格单元格的增删改查。
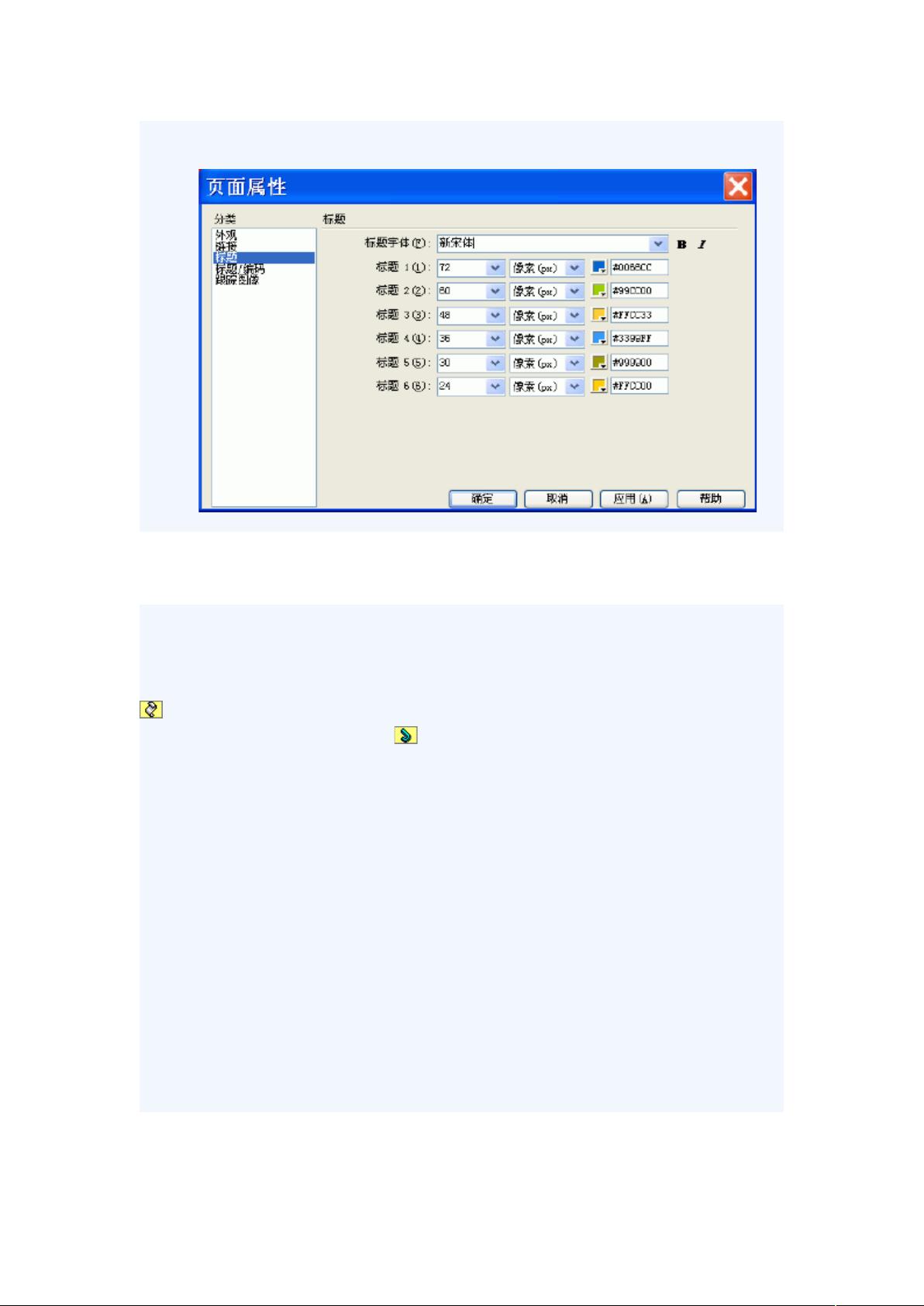
- 文本:专注于文本格式化,如字体、颜色、对齐方式等。
- 命令:存放额外的工具和命令选项。
- 站点:用于创建和管理网站项目,便于组织和发布文件。
- 窗口:控制面板的显示和切换,以及多个文档窗口的管理。
- 帮助:提供在线帮助文档,用户可以通过F1键获取即时支持。
通过逐个了解和实践这些功能,学习者能够建立起Dreamweaver 8的基本操作习惯,进而设计和开发出美观且功能丰富的网站。随着教程的深入,还将涉及CSS样式表、JavaScript脚本、模板设计等高级主题,让读者在实际工作中得心应手。
2011-12-19 上传
2013-06-05 上传
2012-02-20 上传
2023-06-12 上传
2023-07-14 上传
2023-04-04 上传
2023-10-16 上传
2023-05-12 上传
2024-10-11 上传
qbxy_dream
- 粉丝: 0
- 资源: 4
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器