Win8.1配置IIS及搭建Web网站教程
版权申诉
64 浏览量
更新于2024-07-07
收藏 2.56MB DOCX 举报
"Win8.1配置Web服务器的步骤包括安装IIS和部署Web网站,以及使用HTML5和CSS3构建基于WebKit的WebPage/App。"
在Windows 8.1操作系统中配置Web服务器是一个必要的过程,以便能够托管和运行Web应用程序。这个过程分为两个主要步骤:
**第一步:安装IIS (Internet Information Services)**
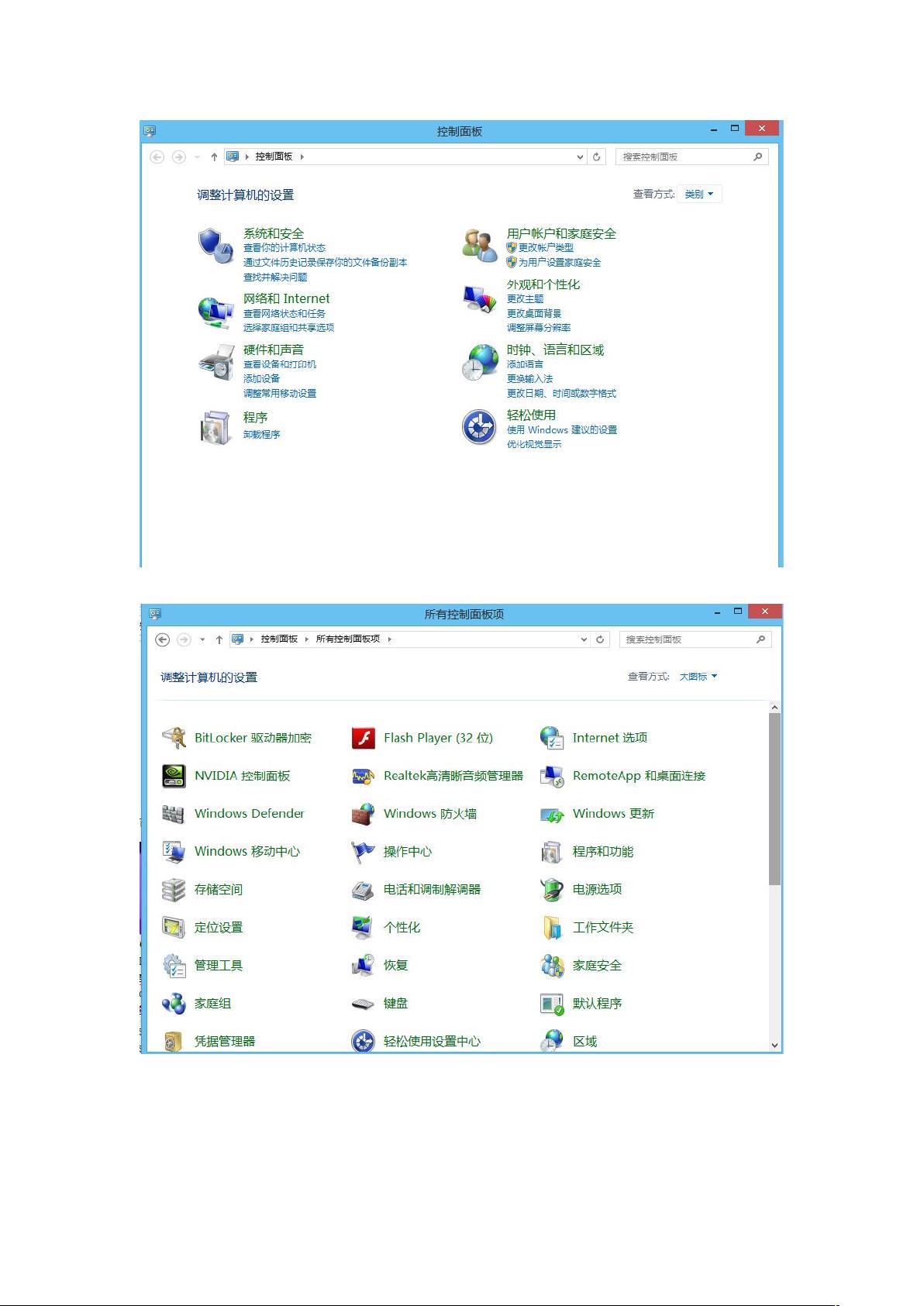
1. 打开控制面板,或者通过左下角的Windows图标右键菜单选择“程序”。
2. 在“程序和功能”下,选择“打开或关闭Windows功能”。
3. 在打开的窗口中,勾选“Internet Information Services”以及其子选项,确保选择了所有必要的组件,然后点击“确定”。
4. 系统将自动安装IIS及其相关的应用程序,等待安装完成。
5. 安装完成后,再次打开控制面板,将查看方式切换到“大图标”。
6. 选择“管理工具”,然后打开“IIS (Internet Information Services)管理器”。
7. 在IIS管理器中,配置ASP设置,将“启动父路径”设置为“True”,并应用更改。
8. 配置默认文档,添加“index.asp”作为默认启动页面。
**第二步:安装Web网站**
1. 在IIS管理器中,右键点击“网站”,选择“添加网站”。
2. 指定网站的名称、主机名(可选),并选择网站内容的物理路径,然后点击“确定”。
3. 可以根据需要调整网站的端口号,以避免与其他服务冲突。
4. 返回IIS管理器,通过“浏览网站”功能验证网站是否已正确部署并能正常访问。
在完成Web服务器的配置后,我们可以利用HTML5和CSS3来创建基于WebKit的Web应用程序。WebKit是一种开源的Web渲染引擎,广泛应用于iOS和Android等移动设备,提供了良好的HTML5和CSS3支持。
**开发基于WebKit的WebApp/Page注意事项:**
1. HTML特性:某些特性可能在特定平台上表现不同,例如`<input type="file">`在iPhone上可能无法正常工作,而`<a href="13888888888">CallMe</a>`可以触发拨号应用。
2. WebApp的本地离线支持:HTML5的离线存储机制允许应用程序在没有网络连接时也能运行。
3. 跨平台开发:基于Web的应用程序可以跨多个平台运行,减少了多平台开发和测试的需求。
4. 技术栈:使用HTML5和CSS3,开发者可以利用熟悉的Web技术进行快速开发,同时享受到WebKit对这些新特性的良好支持。
5. 功能集成:可以集成如Google Maps、iTunes和YouTube等服务,增强Web应用的功能。
通过以上步骤和注意事项,你可以在Windows 8.1上搭建一个功能完善的Web服务器,并能创建适应移动设备的现代Web应用程序。
2021-09-27 上传
2021-09-27 上传
2021-09-27 上传
2021-09-27 上传
2021-09-27 上传
2021-09-27 上传
2021-09-27 上传
猫一样的女子245
- 粉丝: 230
- 资源: 2万+
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍