使用JavaScript实现网页秒杀抢购自动化
需积分: 5 150 浏览量
更新于2024-08-05
收藏 702KB PDF 举报
"该资源是关于使用JavaScript实现网页全自动秒杀抢购功能的教程,包括倒计时页面的制作和购买按钮的控制。"
在网页开发中,秒杀抢购功能是一个常见的需求,特别是在电子商务网站上,为了吸引用户并促进快速交易。这个教程将教你如何利用JavaScript来创建这样一个系统,实现自动化抢购流程。JavaScript是一种广泛使用的客户端脚本语言,它可以在用户的浏览器上运行,无需服务器端交互,从而实现动态页面更新和用户交互。
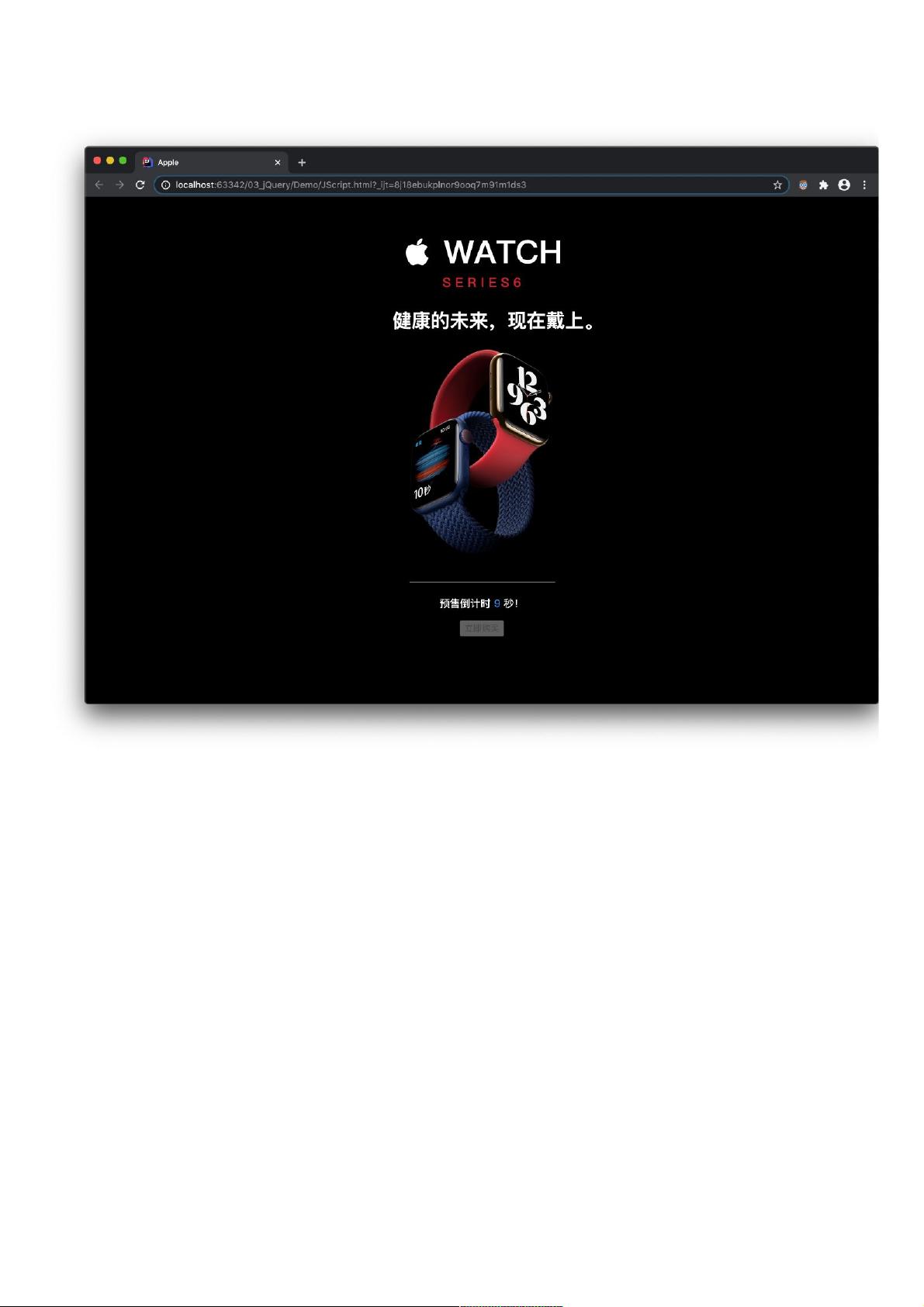
首先,我们关注倒计时页面的构建。倒计时功能在秒杀活动中至关重要,因为它告诉用户何时可以开始抢购。在这个示例中,倒计时结束时,购买按钮才会变得可点击。倒计时显示在一个`<p>`元素中,通过`<span id="endTime"></span>`来实时更新剩余秒数。样式通过CSS定义,确保视觉效果吸引人。
HTML结构如下:
```html
<h1 id="hOne">...</h1>
<h2 id="hTwo">...</h2>
<h3 id="hThree">...</h3>
<div align="center" id="div1">
<img src="...">
<p id="time">预售倒计时<span id="endTime"></span>秒!</p>
<input type="button" id="buyButton" disabled value="立即购买">
</div>
```
这里,`<input type="button" id="buyButton" disabled value="立即购买">`是一个购买按钮,初始状态为禁用(disabled),表示用户在倒计时结束前无法点击。
接下来,我们需要用JavaScript来实现倒计时逻辑。可以通过`setInterval`函数设置定时器,每秒更新剩余时间,并在倒计时结束后解除购买按钮的禁用状态:
```javascript
let endTime = 10; // 假设倒计时10秒
let timer = setInterval(() => {
if (endTime <= 0) {
clearInterval(timer);
document.getElementById('buyButton').removeAttribute('disabled');
document.getElementById('endTime').innerText = '已结束';
} else {
document.getElementById('endTime').innerText = endTime + ' 秒';
endTime--;
}
}, 1000);
```
当用户点击购买按钮后,通常会触发一个Ajax请求,模拟支付过程。在这个简单的示例中,可以使用`alert`弹窗简单地显示“付款成功”的提示:
```javascript
document.getElementById('buyButton').addEventListener('click', () => {
alert('付款成功');
});
```
这个教程通过一个简化的实例,展示了如何使用JavaScript实现网页秒杀抢购功能的基本步骤,包括倒计时和购买按钮的控制。实际应用中,可能还需要考虑更多复杂因素,如防止恶意抢购、处理并发请求以及与服务器的实时通信等。
2022-04-13 上传
2021-11-09 上传
2021-05-02 上传
2021-05-02 上传
2021-12-18 上传
2022-01-21 上传
2022-03-27 上传
2021-08-25 上传
2024-04-07 上传
CDRXKJ
- 粉丝: 0
- 资源: 1
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能