iOS开发:利用CAEmitterLayer创建粒子发射动画
121 浏览量
更新于2024-09-01
收藏 75KB PDF 举报
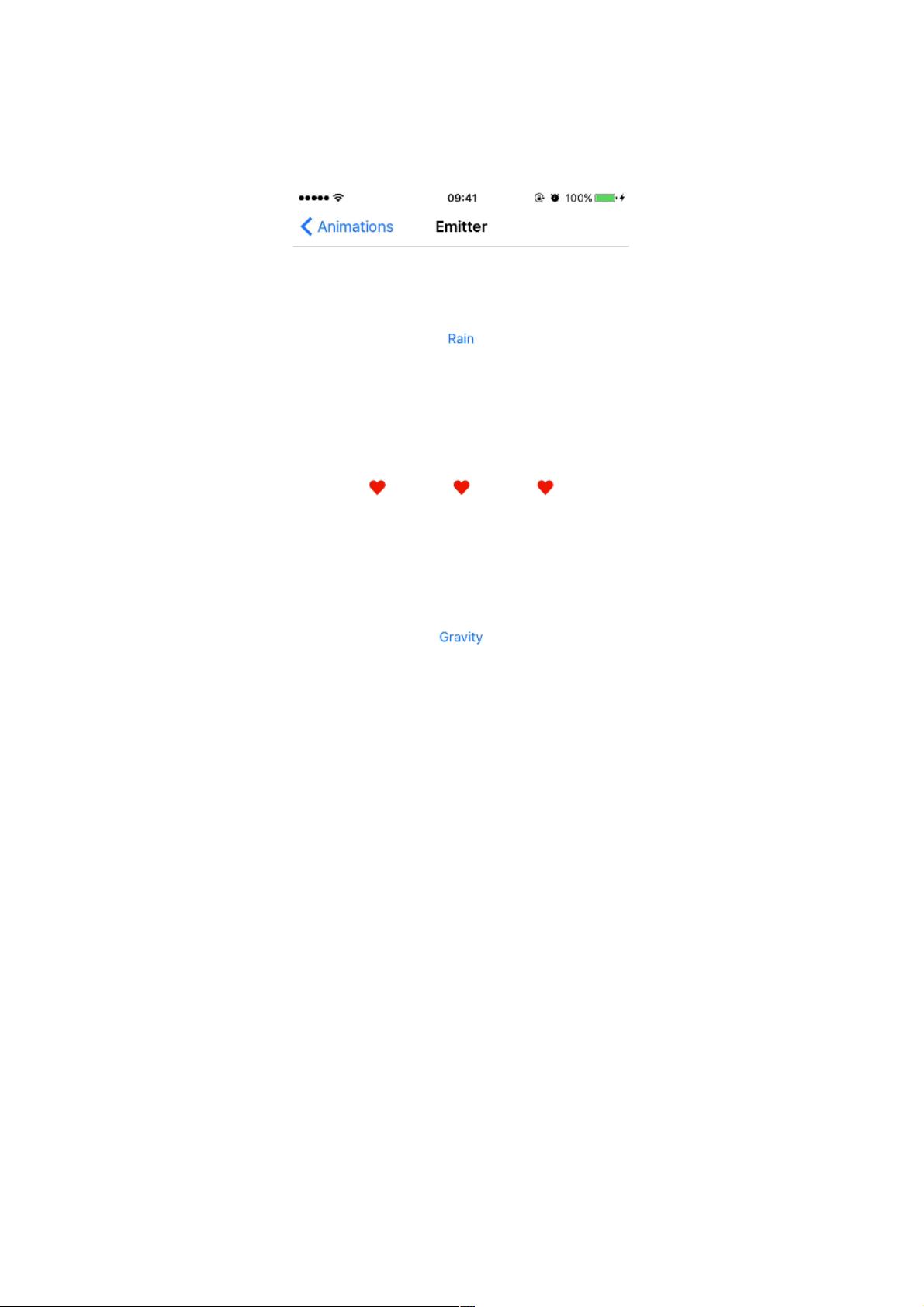
“iOS CAEmitterLayer实现粒子发射动画效果,通过代码示例展示了如何在iOS应用中使用CAEmitterLayer创建粒子发射动画,如下雨效果。”
在iOS开发中,CAEmitterLayer是一个强大的Core Animation类,用于创建复杂的粒子动画效果,如火焰、水波、雪花或如描述中的下雨效果。这个类使得开发者能够轻松地实现视觉上吸引人的动态场景,而无需深入到图形编程的底层细节。
CAEmitterLayer的核心是CAEmitterCell,它定义了粒子的属性,如颜色、大小、速度、生命周期等。在案例中,创建了一个名为`rainLayer`的CAEmitterLayer实例,并在`viewDidLoad`方法中初始化。设置`emitterShape`为`kCAEmitterLayerLine`意味着粒子将从一条线上发射,模拟雨滴下落的直线轨迹。`emitterMode`设置为`kCAEmitterLayerOutline`让粒子从线的轮廓发射,这样粒子看起来是从线的两侧产生。
`renderMode`被设定为`kCAEmitterLayerOldestFirst`,这意味着系统会先渲染较老的粒子,从而创造出粒子从上方落下的连续感。接着,通过`emitterPosition`设置了粒子发射的位置,通常是视图的中心点(x轴)并从顶部开始(y轴)。`emitterSize`则定义了线形发射器的宽度。
为了模拟雨滴下落,还需要配置CAEmitterCell的属性。例如,可以设定粒子的速度和出生率(birthRate)来控制雨滴下落的速度和密度。还可以通过改变粒子的life和lifeVariation来控制它们的生命周期,以实现雨滴密度随时间变化的效果。此外,颜色、大小、透明度等属性可以根据需要调整,以创建更真实的视觉效果。
在实际项目中,CAEmitterLayer通常被嵌入到自定义的UIView中,以保持控制器的简洁性。比如,如果要创建一个点赞按钮,可以将CAEmitterLayer添加到自定义的点赞视图中,当用户点击时触发粒子动画,显示“点赞”的视觉反馈。
CAEmitterLayer是iOS开发者手中的一种强大工具,通过它可以创建各种动态效果,提升用户体验。通过深入理解和灵活运用CAEmitterLayer及其相关的CAEmitterCell属性,开发者可以实现各种复杂的粒子动画,从而增加应用程序的视觉吸引力。
2020-09-01 上传
2019-07-11 上传
2021-01-05 上传
点击了解资源详情
2021-03-02 上传
2021-03-17 上传
2012-11-07 上传
2021-02-04 上传
weixin_38515573
- 粉丝: 8
- 资源: 940
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库