Bootstrap TreeView与自定义JS树形菜单实现解析
11 浏览量
更新于2024-09-02
收藏 154KB PDF 举报
"JS树形菜单组件Bootstrap TreeView的使用方法和实践经验分享"
Bootstrap TreeView 是一个流行的JavaScript组件,常用于构建美观且响应式的树形菜单。它基于Bootstrap框架,提供了一种简单的方法来展示层次化的数据。在本文中,我们将深入探讨如何使用Bootstrap TreeView以及如何应对动态数据生成的需求。
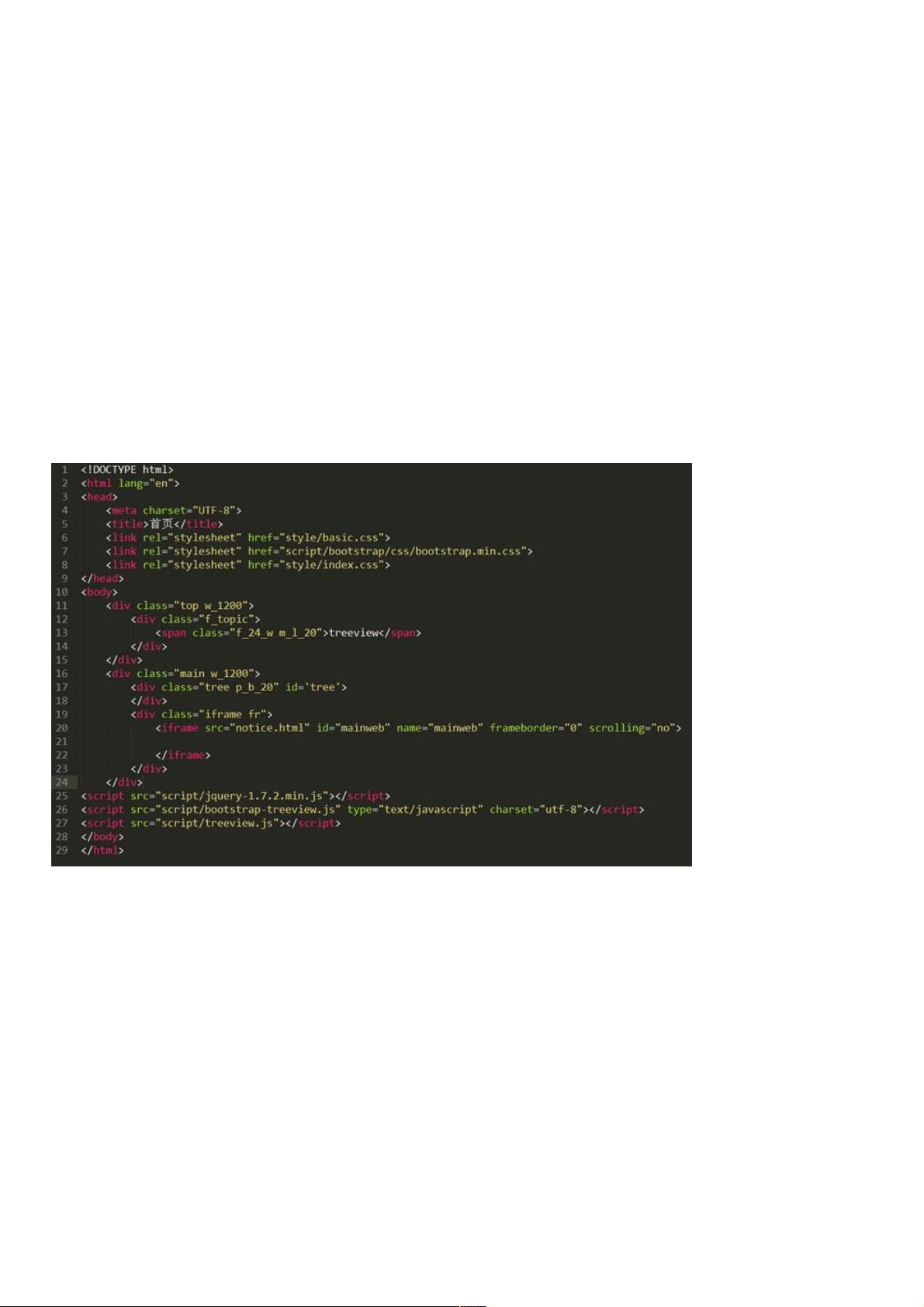
首先,要在页面中引入Bootstrap TreeView,你需要确保已经包含了以下文件:
1. Bootstrap的CSS文件(bootstrap.css)
2. jQuery库
3. Bootstrap TreeView的JavaScript文件(bootstrap-treeview.js)
4. 组件自身的CSS和JavaScript文件
HTML结构应包括一个用于显示树形菜单的元素,例如`<div id="tree"></div>`。在树状栏部分,你可以通过`data`属性传递菜单的数据和它们之间的层级关系。
接着,我们来看一下JavaScript设置部分。你可以使用如下代码初始化树形菜单:
```javascript
(function(win){
var data = [ /* 菜单项数据数组 */ ];
var tree = function() {
$('#tree').treeview({
data: data,
backColor: '#293541',
color: 'white',
onhoverColor: '#202a33',
showBorder: false
});
};
tree();
})(window);
```
在这个例子中,`data`数组包含了菜单项及其子项,每个对象都有`text`属性来定义文本,以及可选的`nodes`属性来定义子节点。`backColor`、`color`和`onhoverColor`分别设置了背景色、文字颜色和鼠标悬停时的颜色,而`showBorder`设置为`false`表示不显示边框。
Bootstrap TreeView提供了多种配置选项,如`expandIcon`和`collapseIcon`用于定义展开和折叠节点的图标,`levels`来限制可见的层级深度,以及事件处理函数如`onNodeSelected`或`onNodeExpanded`来响应用户操作。
然而,当菜单的内容和结构需要动态生成时,直接使用Bootstrap TreeView可能不够灵活。在这种情况下,你可能需要编写自定义的树形菜单组件,以适应动态数据的处理。这通常涉及使用AJAX请求获取数据,并根据返回的数据动态构建DOM结构。
自定义树形菜单组件的优点是可以完全控制数据处理逻辑,包括异步加载、搜索过滤、节点编辑等功能。你可能需要实现以下关键步骤:
1. 获取服务器上的数据,可能通过AJAX请求。
2. 处理数据,根据层级关系构造菜单项对象。
3. 使用JavaScript创建和插入DOM元素,构建树形结构。
4. 添加交互事件监听器,处理用户的点击、展开和折叠操作。
Bootstrap TreeView提供了一种快速构建树形菜单的方式,但若需更高级的功能和动态数据处理,可能需要编写自定义组件。理解这两个方法的工作原理,将有助于你在实际项目中选择最适合的解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-21 上传
2020-11-22 上传
2021-01-19 上传
131 浏览量
2020-10-22 上传
2020-11-26 上传
weixin_38587473
- 粉丝: 7
- 资源: 891
最新资源
- 单片机英文资料 英文文献
- 从硬盘安装Linux操作系统
- flex cookbook
- at89c52芯片中文资料
- Matlab7官方学习手册
- C#面试题C#面试题
- ucos-ii中文版教程(第二版).pdf
- 通信元器件选用指南_新新电子有限公司供稿 方佩敏整理
- 图书管理系统需求 分析
- 银联销售点终端产品认证实施细则
- Globin-like蛋白质折叠类型识别
- A new look at discriminative training for hidden Markov models
- PCB高级设计讲义_射频与数模混合类高速PCB设计
- 3424aerwqerqwer
- C#向Excel报表中插入图片的2种方法
- 51学习笔记 简单的