Spring Boot 控制器与页面详解:入门实例
85 浏览量
更新于2024-09-01
收藏 110KB PDF 举报
在Spring Boot项目中,Controller控制层和页面是实现Web应用程序的核心组件,它们共同构建了用户与后端服务的交互逻辑。本文将深入讲解如何在Spring Boot项目中创建和管理Controller和页面,帮助开发者更好地理解和实践。
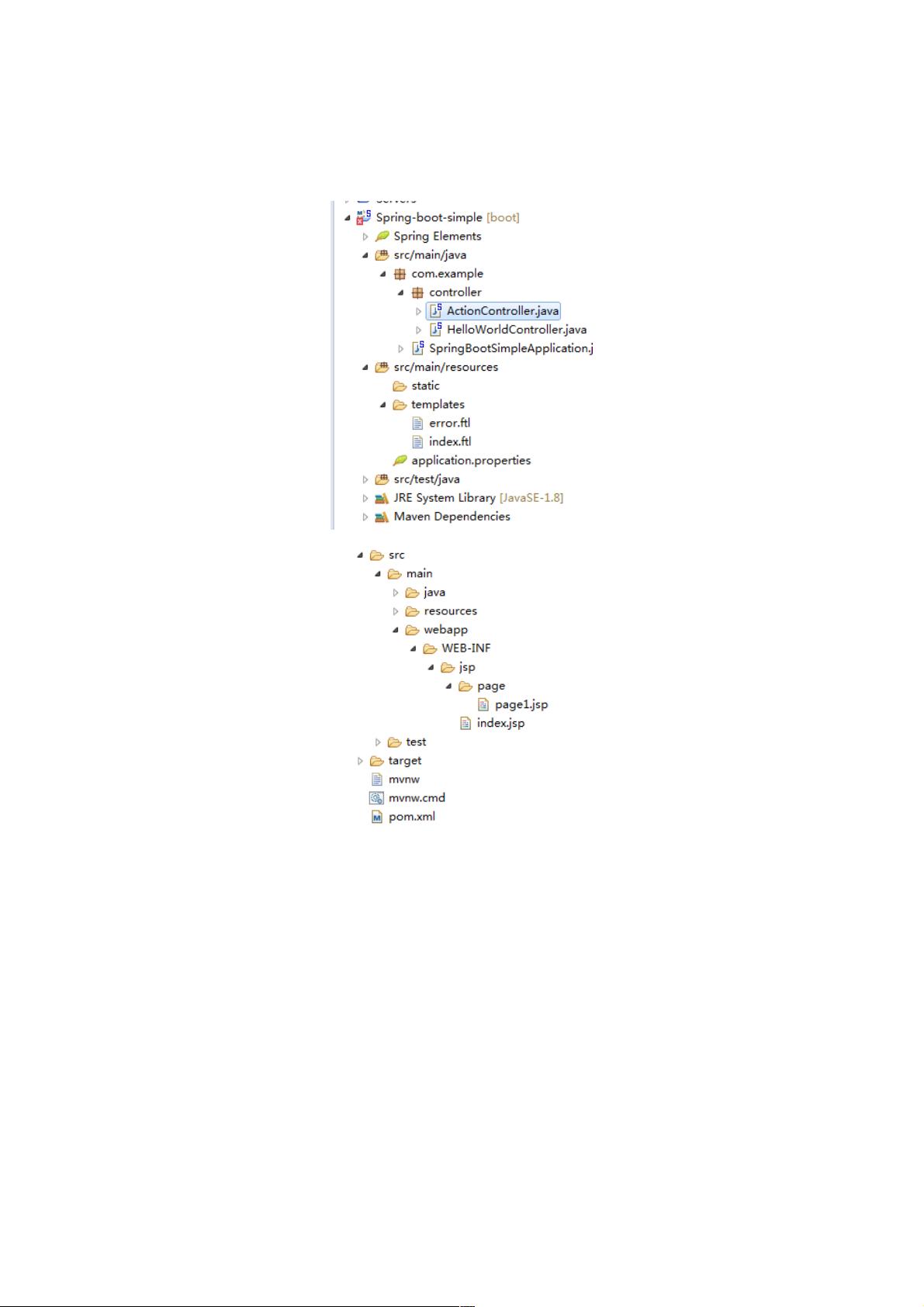
一、项目结构与Controller实现
在Spring Boot项目中,Controller通常位于`com.example.controller`包下,如`ActionController.java`所示。这个类被标记为`@Controller`,这意味着它是一个Spring MVC中的控制器,负责处理HTTP请求并返回响应。`ActionController`继承自`AbstractController`或者直接实现了`Controller`接口。
1. `@RequestMapping`注解的使用
`@RequestMapping`用于指定Controller处理哪些HTTP请求。例如,`@RequestMapping("/action")`表示这个Controller处理所有以"/action"开头的URL。在`index`方法中,`@RequestMapping(value={"/","/index"})`表明这个方法可以处理根路径和"/index"路径的请求。
2. 配置和默认页面
`@Value("${application.hello:HelloShanhy}")`允许从`application.properties`配置文件中获取变量`hello`的值,如果没有找到,则使用默认值"HelloShanhy"。`index`方法中,页面数据的准备通过`ModelAndView`对象完成,这里注入了一个日期对象和自定义消息,这些数据会被传递到视图中。
3. 返回视图和页面渲染
Spring Boot通过`ModelAndView`来指定视图名称和模型数据。当调用`modelAndView.setViewName()`时,它会查找`spring.view.prefix`和`spring.view.suffix`配置的目录(默认是`WEB-INF/jsp/`),然后拼接上方法返回的视图名称,如`index.jsp`。在这个例子中,不指定视图名称时,框架会自动寻找`index`作为视图名。
二、页面与前端交互
在Spring Boot项目中,页面通常是基于模板引擎(如Thymeleaf、Freemarker或JSP)编写的,这些模板与Controller的数据模型结合,动态生成HTML输出。当用户访问Controller定义的URL时,Controller处理完请求后,将模型数据注入到页面,由前端展示给用户。前端可以通过Ajax、表单提交等方式向Controller发送请求,Controller再处理并返回相应的响应。
总结,Spring Boot的Controller控制层负责接收和处理HTTP请求,管理数据,然后将结果传递给视图层进行渲染。页面则是用户界面的呈现部分,通过模板引擎与Controller交互,展示动态内容。理解并掌握这两个核心概念,有助于开发高效、易于维护的Spring Boot Web应用。
10392 浏览量
727 浏览量
4150 浏览量
123 浏览量
176 浏览量
2023-05-21 上传
2023-05-31 上传
2024-09-26 上传
weixin_38681286
- 粉丝: 1
- 资源: 897
最新资源
- chromepass-stealer:该程序可从chrome数据库中提取密码,并通过解密并将其以表格形式呈现给人类,以可读的形式呈现。如果有未安装的模块错误,请执行-“ pip3 install pycryptodome pypiwin32”
- 英语单词字典-crx插件
- 高空
- 西储大学轴承故障数据读取GUI_gui数据_故障gui_故障_西储大学;故障诊断;GUI设计_西储
- 易语言超级列表框批量打印
- Hello-Python:最近,很多人向我询问他们可以学习的编程语言,这对于绝对的初学者来说并不难,并且确实可以帮助他们开发出出色的产品。 因此,我对他们的建议是“ Python”。 Python是一种通用的编程语言,它确实快速,强大,并且具有大量方便的库。 互联网是学习语言的重要资源,但是找到正确的材料可能是一项繁琐的工作。 这就像在大海捞针中找到一根针。 因此,我创建此网站的主要目的是帮助初学者轻松学习该语言。 计算机科学爱好者,快来看看! 网站
- tellme:TellMe 是一个工具包,可根据代码中发生的事情创建*面向用户的报告*
- Tabs Navigator-crx插件
- jpbasic1:Java欢迎
- 打字稿-jwt-1
- Haraka:快速,高度可扩展的,事件驱动的SMTP服务器
- 易语言超级列表框批量删除
- 面向5G通信网的D2D技术综述_5gresource_5G资源分配_5G_5gD2D_基站缓存
- ongaku:本地文件的 http 音乐播放器可通过 chrome tab 流式传输到 chromecast
- search-extension:搜索扩展名以从Google驱动器和投递箱中获取结果
- 弹出多个动画菜单特效