ZK开发指南:创建高效Web界面的全面教程
需积分: 50 67 浏览量
更新于2024-07-19
收藏 1.4MB DOCX 举报
本篇zk学习教程旨在为web应用开发者和界面设计者提供深入的指导,以ZK技术为核心,帮助他们设计出友好、可用、无障碍的web界面。ZK是一种基于AJAX、XUL和Java的框架,其核心理念是简化web应用的开发流程,赋予网页类似桌面应用的交互体验。
首先,该教程从基础开始,介绍了ZK的基本知识。ZK以AJAX为基础,采用事件驱动的方式,提供了丰富的可重用组件(如Label、Button、Input等)和界面设计语言ZUML,使得开发者能够轻松创建动态、响应式的界面。一个简单的示例展示了如何使用ZK创建一个窗口,显示"Hello, World!"。
接下来,教程深入探讨了ZK界面控件的知识。ZK界面由多个控件组成,包括但不限于基本控件,它们负责数据展示、输入和交互。例如,Label用于显示文本,Button用于触发操作,Input用于接收用户输入,而Radio和Checkbox则用于选择或确认选项。此外,还有Combobox(下拉列表)和表格等控件,这些都对构建复杂界面至关重要。
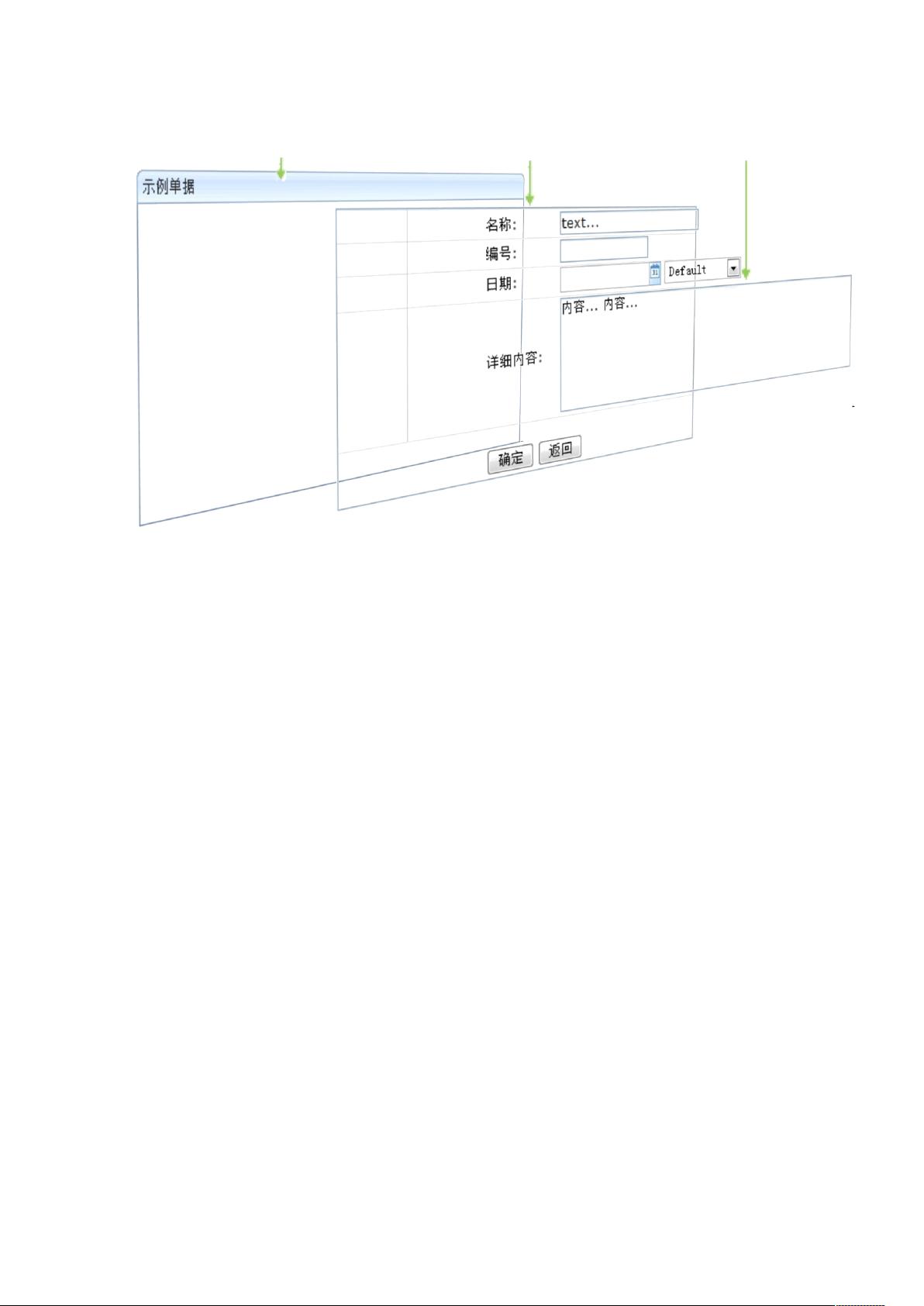
在布局设计部分,教程详细讲解了如何运用ZK进行界面布局,包括总体布局方法、确定元素顺序和嵌套,以及不同元素之间的间距设置。单个元素和元素分组的间距处理都有明确的规范,确保界面整洁且易于阅读。同时,针对常用的控件如按钮、复选框、单选框、下拉列表和表格,教程给出了使用规范,包括位置规则、排列对齐和状态管理等。
无障碍访问也是教程关注的重点,确保所有用户,无论是否具备特殊需求,都能方便地使用ZK界面。此外,教程还讨论了ZK界面的不同模式,可能涉及主题和风格的切换,以适应不同的应用场景。
最后,教程附带了配套的运行案例,以便读者通过实践加深理解,同时提供了参考文档链接,供进一步学习和研究。这是一份全面的指南,旨在帮助学习者掌握ZK技术,提升web界面设计的能力。
2012-11-12 上传
101 浏览量
2009-04-01 上传
108 浏览量
106 浏览量
148 浏览量
Murphy'sCodeLog
- 粉丝: 2
最新资源
- 64位WIN10下通过文件操作驱动USB警示灯技术分享
- Java图片上传功能实现教程
- 安装gcc 4.4.7-4.el6.x86_64软件包的方法与步骤
- 基于ASP.Net MVC和Ajax技术的高校管理系统
- Zachery Zbinden的学术网站:探索JavaScript领域
- 深入分析GMT0104-2021云服务器密码机技术规范
- Android 2.1版摄像机功能使用指南
- 注入辅助工具内部版:深度应用与优化
- 探索AGV自动引导小车在Solidworks中的应用
- Android文件存储实现日程安排应用解析
- React开发入门与项目脚本使用指南
- ANN7.8稳定版发布:性能提升,安全优化
- mina框架源码深度解析及安卓交互应用
- MATLAB源码实现GMDH自组织网络模型预测时间序列
- Python101研讨会代码挑战解析
- CSS3动画实现3D骰子滚动效果教程