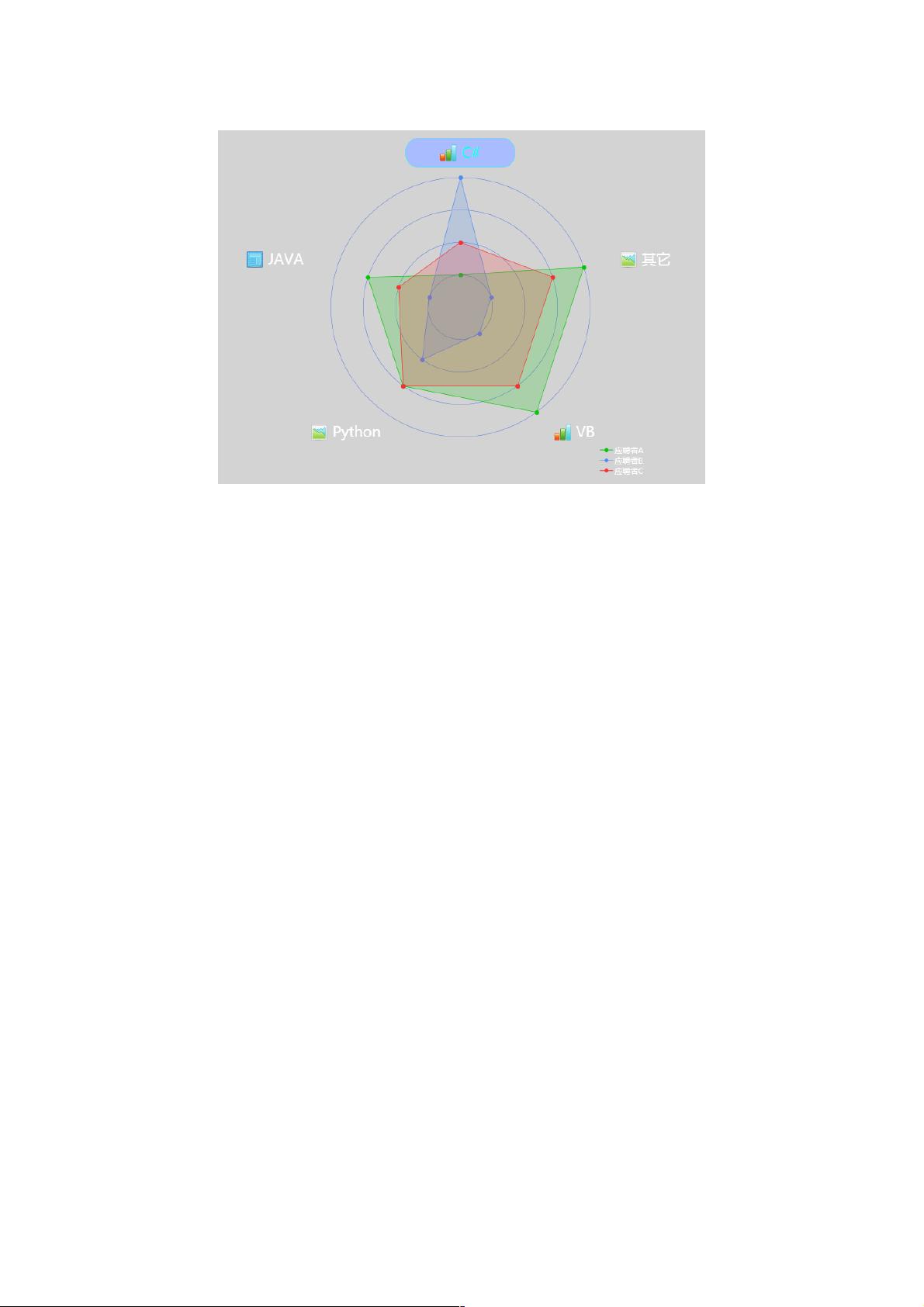
WPF深度解析:自定义雷达图开发实战教程
167 浏览量
更新于2024-09-02
收藏 113KB PDF 举报
"本篇WPF自定义雷达图开发实例教程详细介绍了如何在WPF(Windows Presentation Foundation)环境中创建一个用户控件(UserControl),名为RadarChartControl,用于实现自定义雷达图表功能。教程首先展示了用户控件在XAML中的基本结构,包括命名空间引用、设计时特性(DesignHeight和DesignWidth)以及控件的加载事件(Loaded)。
在前台部分,我们看到`<UserControl>`元素设置了类名、XAML命名空间,并且包含一个名为`CanvasPanel`的`Canvas`元素,这将是图形绘制的基础。`HorizontalAlignment`和`VerticalAlignment`属性被设置为`Center`,以使图表居中显示。
在后台部分,即C#代码部分,定义了`RadarChartControl`类,继承自`UserControl`。构造函数`public RadarChartControl()`用于初始化控件。接下来,作者引入了一个`Size`属性,该属性表示高宽相同的尺寸,通过依赖属性(DependencyProperty)进行管理,使得用户能够轻松地调整图表的大小。
自定义雷达图表的核心部分可能涉及到以下几个步骤:
1. **数据绑定**: 需要定义或接受一组数据,这些数据将映射到雷达图的不同象限。每个象限代表一个维度,例如产品特性或性能指标。
2. **坐标系统设置**: 设置各个象限的角度和边界,确定雷达图的形状和范围。
3. **图形绘制**: 使用`Canvas`上的`DrawingVisual`或`Path`等元素,根据数据计算出各点的位置,并绘制线条连接起来,形成雷达图的扇形。
4. **样式和动画**: 可能还需要自定义图表的样式,如颜色、线型、填充等,以及添加动态效果,如数据变化时的动画展示。
5. **事件处理**: 可能会处理用户交互事件,如鼠标点击或触摸,以便于提供交互式体验或反馈。
6. **使用场景**: 该控件可能用于可视化评估、数据分析或者多维比较等场景,帮助企业或开发者更好地理解和展示复杂的数据结构。
这篇教程提供了从基础搭建到实际功能实现的全面指导,对于希望在WPF应用中使用自定义雷达图的开发者来说,具有很高的实用价值。在阅读过程中,读者将了解到如何将理论知识转化为实际代码,并能灵活应用到自己的项目中。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-11-15 上传
2013-03-25 上传
2020-04-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情