
Chapter 1 ■ IntroduCIng WpF
14
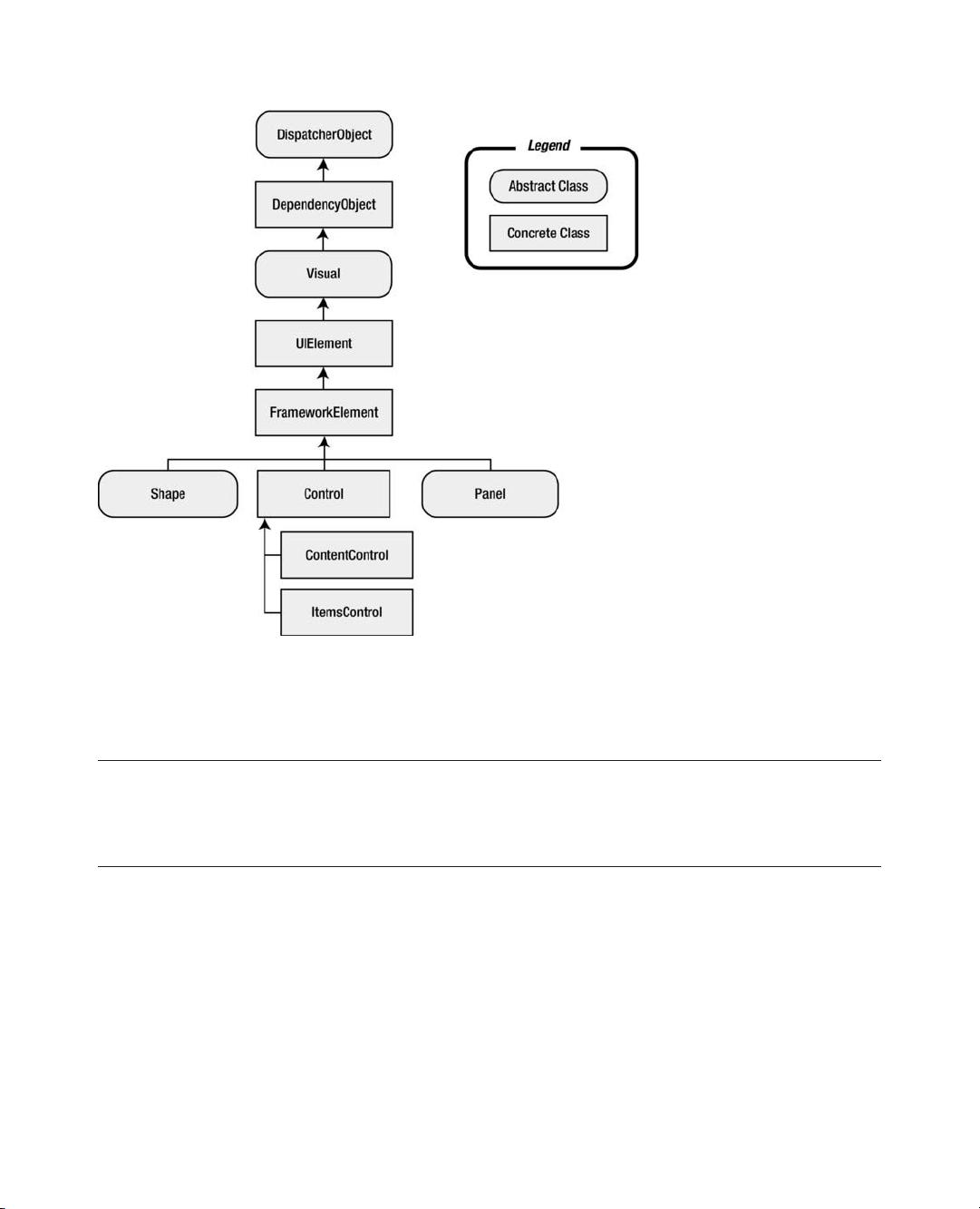
System.Windows.DependencyObject
In WPF, the central way of interacting with onscreen elements is through properties. Early on in the design
cycle, the WPF architects decided to create a more powerful property model that baked in features such as
change notification, inherited default values, and more economical property storage. The ultimate result is
the dependency property feature, which you’ll explore in Chapter 4. By deriving from DependencyObject,
WPF classes get support for dependency properties.
System.Windows.Media.Visual
Every element that appears in a WPF window is, at heart, a Visual. You can think of the Visual class as a
single drawing object that encapsulates drawing instructions, additional details about how the drawing
should be performed (such as clipping, opacity, and transformation settings), and basic functionality
(such as hit testing). The Visual class also provides the link between the managed WPF libraries and the
milcore.dll that renders your display. Any class that derives from Visual has the ability to be displayed on a
window. If you prefer to create your user interface using a lightweight API that doesn’t have the higher-
level framework features of WPF, you can program directly with Visual objects, as described in Chapter 14.
System.Windows.UIElement
UIElement adds support for WPF essentials such as layout, input, focus, and events (which the WPF team
refers to by the acronym LIFE). For example, it’s here that the two-step measure and arrange layout process
is defined, which you’ll learn about in Chapter 18. It’s also here that raw mouse clicks and key presses are
transformed to more useful events such as MouseEnter. As with properties, WPF implements an enhanced
event-passing system called routed events. You’ll learn how it works in Chapter 5. Finally, UIElement adds
supports for commands (Chapter 9).
System.Windows.FrameworkElement
FrameworkElement is the final stop in the core WPF inheritance tree. It implements some of the members
that are merely defined by UIElement. For example, UIElement sets the foundation for the WPF layout
system, but FrameworkElement includes the key properties (such as HorizontalAlignment and Margin)
that support it. UIElement also adds support for data binding, animation, and styles, all of which are core
features.
System.Windows.Shapes.Shape
Basic shapes classes, such as Rectangle, Polygon, Ellipse, Line, and Path, derive from this class. These
shapes can be used alongside more traditional Windows widgets such as buttons and text boxes. You’ll
start building shapes in Chapter 12.
System.Windows.Controls.Control
A control is an element that can interact with the user. It obviously includes classes such as TextBox,
Button, and ListBox. The Control class adds additional properties for setting the font and the foreground
and background colors. But the most interesting detail it provides is template support, which allows you to
Download at http://www.pin5i.com/