微信小程序页面通信:利用onfire.js实现多页面传参
61 浏览量
更新于2024-08-26
收藏 86KB PDF 举报
"微信小程序多页面传参通信的探索与实践"
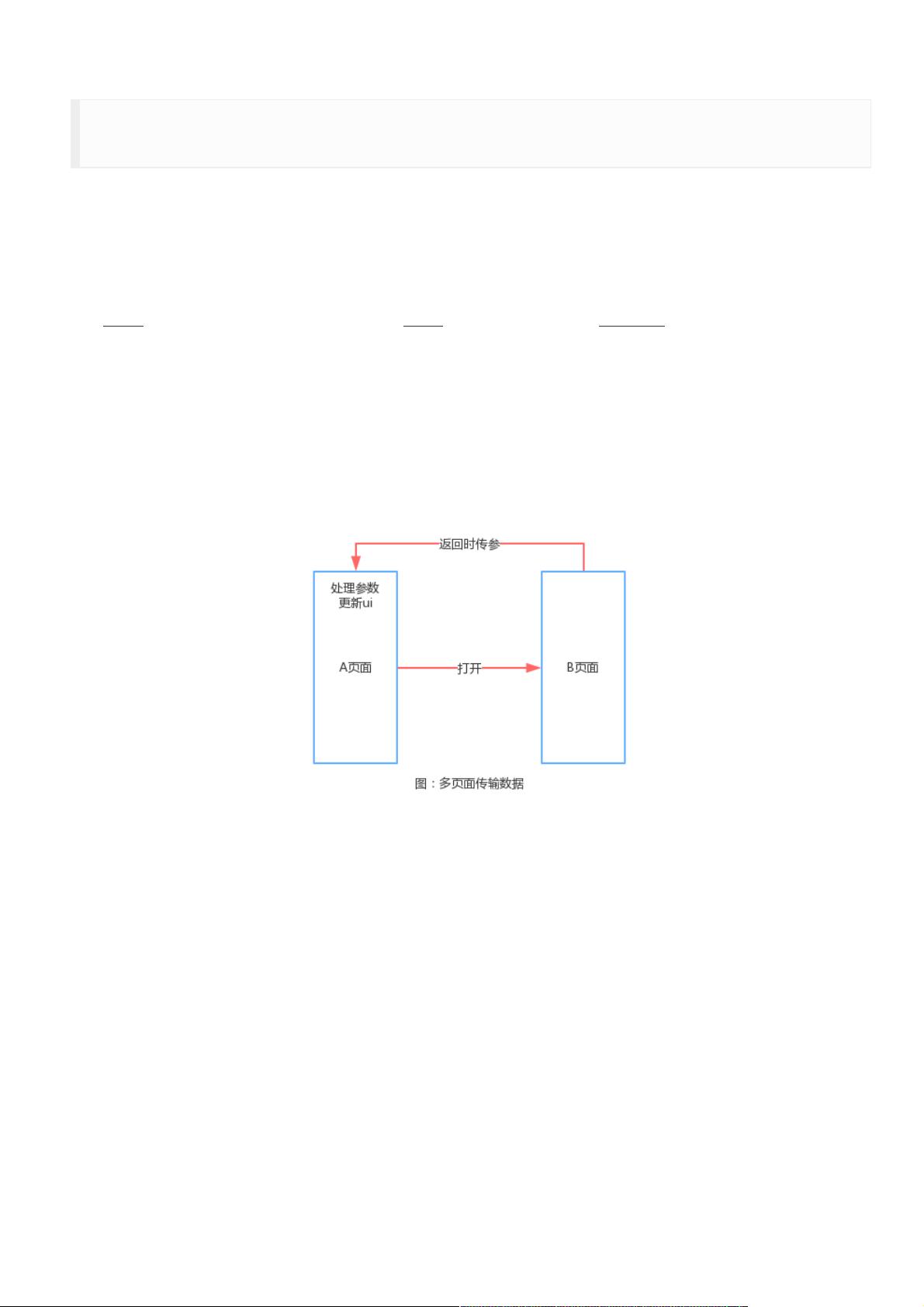
在微信小程序的开发过程中,经常遇到需要在页面间传递参数的情况,特别是在从列表页面跳转至详情页,用户在详情页操作后希望返回列表页时能带上新的状态信息。然而,微信小程序的`wx.navigateBack`方法不支持直接回传参数,这给开发者带来了挑战。通常在Android开发中,我们可以使用`setResult`方法或框架如RxJava、EventBus来解决此类问题。
为了在微信小程序中实现类似的功能,有几种可行的策略。一种简单但不推荐的方法是利用`wx.setStorage`进行本地存储,然后在A页面的`onShow`方法中通过`wx.getStorage`读取数据。这种方法虽然简便,但容易造成维护困难和潜在的逻辑错误。
另一种方法是通过`getCurrentPages()`获取当前页面栈,找到前一个页面并直接调用其`setData`方法。但这存在风险,如果B页面有多个入口,可能会导致获取错误的前一个页面。
为了解决这些问题,我们可以引入轻量级的JavaScript库onfire.js,它基于观察者模式,适用于事件订阅和发布。在微信小程序中,onfire.js可以用于实现跨页面的数据通信。
具体实践步骤如下:
1. **A页面订阅事件**:在A页面加载时,订阅一个特定事件,并定义处理接收数据的方法。这样,当B页面发送事件时,A页面会接收到并执行相应的处理。
2. **B页面发送消息**:在B页面中,当用户完成操作需要返回A页面时,触发之前在A页面订阅的事件,并附带需要传递的数据。
3. **A页面解除订阅**:在A页面的`onUnload`或`onHide`生命周期方法中,解除对事件的订阅,避免内存泄漏和不必要的事件处理。
通过这样的设计,我们可以在B页面改变状态后,通过事件通知A页面更新数据,从而提高用户体验。onfire.js的简洁性和实用性使得它成为微信小程序中实现多页面传参通信的理想选择。
总结来说,解决微信小程序多页面传参通信的关键在于寻找替代的通信机制,如利用事件监听和发布。onfire.js库提供了一个高效且易于实施的解决方案,帮助开发者绕过`wx.navigateBack`的限制,实现页面间的动态数据同步。在实际项目中,可以根据业务需求灵活运用这些策略,确保小程序的流畅性和用户体验。
2019-03-16 上传
2019-08-10 上传
2020-08-31 上传
2020-08-30 上传
2024-10-13 上传
2020-09-01 上传
2020-09-01 上传
2021-03-29 上传
2020-10-17 上传
weixin_38658405
- 粉丝: 4
- 资源: 1010
最新资源
- 介绍SOA与Web服务(pdf)
- 用热释电红外传感器制作异常体温报警器
- VC++ 编程思想 PDF第二卷
- MODBUS.PDF
- VC++ 编程思想第一卷PDF文件
- matlab神经网络工具箱
- 以下是涉及到插入表格的查询的5种改进方法:
- Introducing+Microsoft+SQL+Server+2008.pdf
- 在Java中读写Excel文件
- 史上电脑快捷键大全 各类会在操作中用到的快捷键都有
- openbox 配置
- 计算机故障速查手册,帮您快速解决电脑小问题
- 网上书店系统毕业论文
- _MyEclipse.6.Java.开发中文教程
- GNU+make中文手册V3.8.pdf
- C语言学习100例实例程序.