使用CSS3实现绚丽快速导航
184 浏览量
更新于2024-08-27
收藏 551KB PDF 举报
"实战HTML5与CSS3中篇"
在本文中,我们将探讨如何利用HTML5和CSS3技术来实现一些动态且引人入胜的网页设计效果,特别是关于导航和图片爆炸功能的实现。作者提到在实践中遇到的问题,以及如何通过CSS3尝试找到解决方案。
首先,我们关注的是导航部分。作者提到了一个具有背景跟随和抖动效果的导航栏,这个效果是通过jQuery实现的。使用jQuery,我们可以轻松地添加动态效果,如鼠标悬停时的动画变化。然而,作者表示对于使用CSS3来实现相同效果还在探索中。CSS3提供了许多动画和过渡属性,如`transition`和`animation`,它们可以用于创建背景移动和元素抖动的效果,但可能需要更多时间和实验来找到恰当的组合。
接下来是图片爆炸功能。这是一个在网页中使图片分解并散开的效果。虽然作者认为目前的实现存在效果和性能问题,但这是CSS3的一个很好的应用领域。通过CSS3的`transform`和`animation`,可以创建复杂的分解动画,同时通过`requestAnimationFrame`或Web Workers来优化性能。不过,实现这样的效果需要对CSS3有深入的理解,并且可能需要进行大量的调试和优化工作。
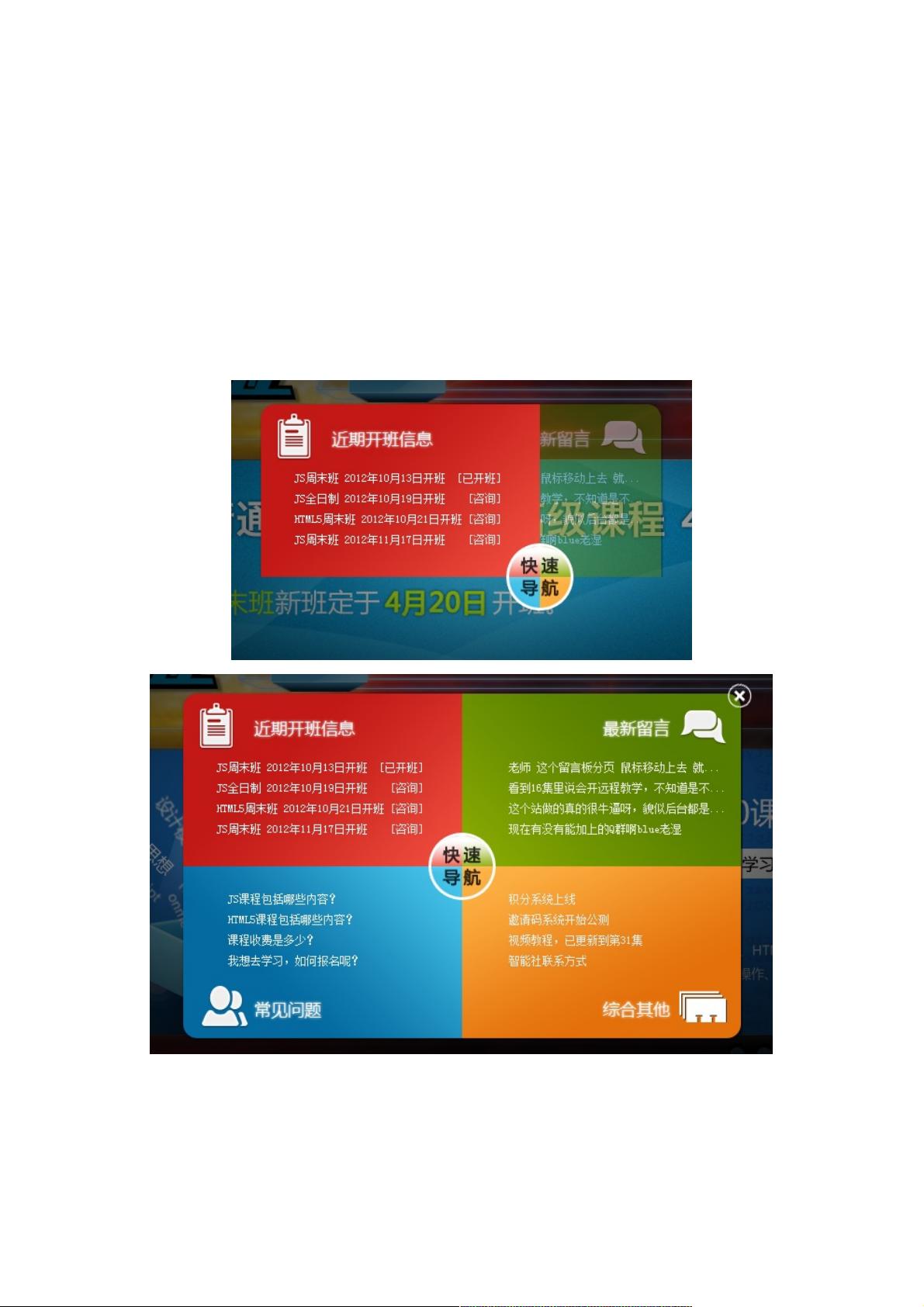
然后,我们转向了快速导航的实现。作者指出,当用户点击快速导航时,图标会移动到中心,随后菜单从各个方向弹出。这种效果可以使用CSS3的`transform`属性和`transition`来实现,通过改变元素的位置和大小来创建动态过渡。此外,作者计划使用CSS3制作关闭按钮,这可以利用伪元素(如`:before`和`:after`)和矢量图形(如`SVG`)来创建自定义形状,从而实现无JavaScript的交互。
在HTML5方面,我们看到文档类型声明`<!DOCTYPE html>`,表明这是一个符合现代标准的HTML文档。此外,`<meta>`标签(未在给出的部分中显示)通常用于设置字符集、视口等,这对于响应式设计和跨设备兼容性至关重要。HTML5引入了许多新的标签,如`<nav>`和`<article>`,它们帮助提升语义化和结构化内容。
CSS3的使用包括零默认样式重置、背景图像、字体设置、列表样式去除、元素对齐等基础样式设定。这些是构建任何网页的基础,而CSS3的新特性如渐变、阴影、圆角等则可以进一步增强视觉效果。
实战HTML5与CSS3中篇探讨了如何使用这两项技术来创新和优化网页设计。通过实践和实验,开发者可以掌握这些工具,创造出更富有表现力和用户体验良好的网页。
点击了解资源详情
点击了解资源详情
点击了解资源详情
731 浏览量
647 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38724919
- 粉丝: 5
- 资源: 991
最新资源
- d3graphTheory:使用d3.js制作的互动式和彩色图论教程
- arcticseals:与NOAA海洋哺乳动物实验室合作进行的深度学习项目,用于对航空影像中的北极海豹进行检测和分类,以了解北极海豹如何适应不断变化的世界
- 61IC_S4282.rar_OpenCV_Visual_C++_
- FramerBasics
- A+InfoPower 2011(good).zip
- tableone:用于创建“表1”的R包,描述具有或不具有倾向得分加权的基线特征
- Discreet Links-crx插件
- NagiosCFG-开源
- ANFIS-Design.rar_matlab例程_matlab_
- matlab代码续行-UWPFlow:UWContinuationPowerFlow(c)1992、1996、1999、2006C.Caniz
- CSS3横向手风琴风格菜单
- leetcode:收集LeetCode问题以使编码面试更上一层楼! -使用[LeetHub](https
- ekpmeasure:用于各种实验的计算机控制代码存储库
- vue+node+mongodb完成的拼多多移动端仿站(练习项目).zip
- 查找:查找R的完整功能定义,包括编译后的代码,S3和S4方法
- CONTROLLER.zip_单片机开发_C++_