Jquery EasyUI 教程:快速入门与实战示例
需积分: 10 69 浏览量
更新于2024-07-23
1
收藏 1.42MB DOC 举报
"jQuery EasyUI 是一个基于 jQuery 的前端框架,用于快速开发界面美观、功能丰富的 web 应用。这个入门教程涵盖了 easyui 的基础知识,包括拖放功能、菜单和按钮、布局、DataGrid 数据格、窗口、树形组件、表单以及文档等各个方面。通过学习,你可以了解到如何使用 easyui 创建各种交互式的网页元素。"
### 1. 基本拖放 (Draggable & Droppable)
easyui 提供了 `draggable` 和 `droppable` 插件,使得网页元素可以实现拖放功能。这在构建如购物车、拖拽排序等应用场景时非常有用。
### 2. 构建购物车型拖放
在创建购物车类型的拖放应用时,你可以设置某些元素为可拖动(draggable),其他元素为可接收拖放元素的目标(droppable)。这样用户就能将商品图标拖放到购物车中。
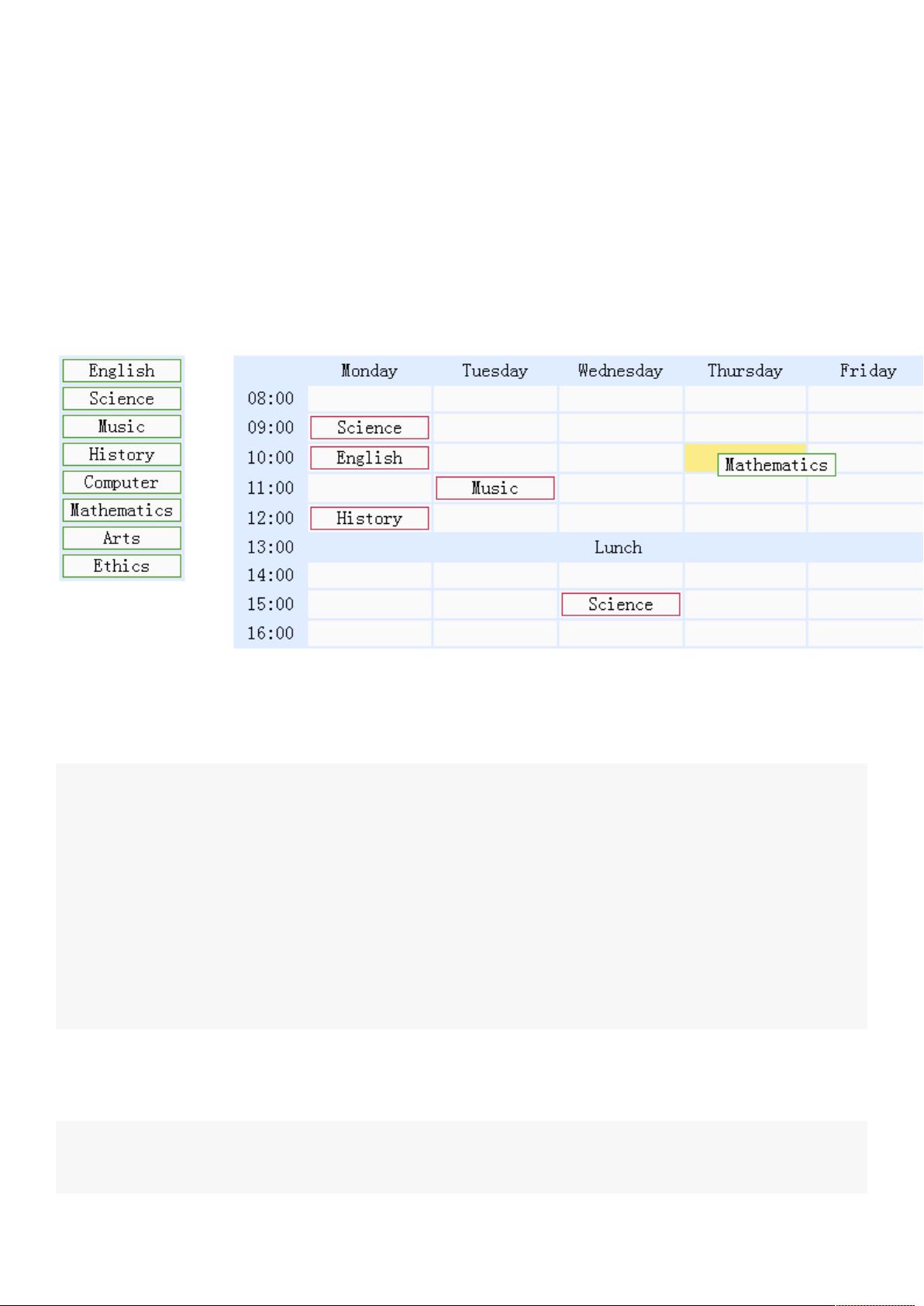
### 3. 创建课程表
通过 easyui 的布局组件,可以轻松创建出可编辑的课程表。结合时间轴和 DataGrid,可以展示和管理课程信息,支持添加、删除和修改课程。
### 4. 菜单和按钮 (Menu and Button)
- **创建简单菜单**:easyui 提供了创建菜单的功能,可以创建多层次的下拉菜单。
- **创建连接按钮**:按钮不仅可以触发动作,还可以链接到其他页面。
- **建立菜单按钮**:将菜单与按钮相结合,提供更多的操作选项。
- **建立拆分按钮**:拆分按钮同时具备普通按钮和下拉菜单,提供更灵活的操作选择。
### 5. 创建边框版面网页
利用 easyui 的 layout 组件,可以创建多种布局模式,如面板复合版面、可折叠版面、tabs、动态添加 tabs、XP 式样左面板等,实现网页内容的高效组织和展示。
### 6. DataGrid 数据格
DataGrid 是 easyui 中用于展示和管理表格数据的重要组件,支持以下功能:
- **HTML 表格转换**:将 HTML 表格转换为交互式 DataGrid。
- **分页**:添加分页功能,方便用户浏览大量数据。
- **选择行**:获取用户在 DataGrid 中选择的行。
- **工具栏**:添加自定义工具栏,增强数据操作功能。
- **冻结列**:固定某一列或几列,便于查看长表格。
- **动态改变列**:根据需求动态调整列的数量和内容。
- **格式化列**:自定义列的显示样式。
- **排序**:支持对数据进行升序或降序排序。
- **复选框**:在行中添加复选框,便于多选操作。
- **自定义分页**:根据应用需求定制分页样式和功能。
- **编辑**:使 DataGrid 具备编辑功能,直接在表格内修改数据。
- **合并单元格**:在 DataGrid 中实现单元格的合并,适应复杂数据展示需求。
### 7. 窗口 (Window)
- **创建窗口**:创建弹出式窗口,用于展示信息或进行交互操作。
- **自定义窗口工具**:自定义窗口的工具栏,添加更多功能。
- **Window 与 Layout 结合**:将窗口嵌入到布局中,形成复杂的界面结构。
- **创建对话框**:创建具有特定功能的对话框,如确认框、提示框等。
### 8. Tree
- **从标记创建 tree**:利用 HTML 标签直接创建树形结构。
- **创建异步 Tree**:加载数据时支持异步方式,提高用户体验。
- **添加节点**:动态添加或删除树的节点。
- **带有 checkbox 的 tree**:创建可勾选的树节点,用于多选操作。
### 9. 表单 (Form)
- **Ajax 发送表单**:使用 Ajax 技术无刷新提交表单。
- **添加复合 tree 字段**:在表单中集成 tree 组件,提高数据输入的灵活性。
- **验证表单**:实现表单数据的验证,确保输入的有效性。
### 10. Documentation 文档
提供了关于 easyui 各组件的详细文档,包括基础组件如 `EasyLoader`、`Draggable`、`Droppable`、`Resizable`,以及 `layout`、`Menu and Button`、`Form`、`Window`、`DataGrid and Tree` 的使用方法和示例。
jQuery EasyUI 是一个强大的前端框架,它简化了网页开发过程,提供了丰富的 UI 组件,使开发者能够快速构建功能完善的 web 应用。通过这个教程,你可以系统地学习和掌握 easyui 的核心功能,提升 web 开发效率。
2013-05-02 上传
2011-07-29 上传
2022-09-24 上传
105 浏览量
2012-03-29 上传
u010499470
- 粉丝: 0
最新资源
- 下载JDK8 64位Windows版安装包
- VB实现的学生公寓宿舍管理系统详细解析
- YeetSTM32K开发板:STM32新成员特性解读
- C语言实现链表操作源码分享
- 牙医门户MERN应用开发流程与构建指南
- Qt图形界面中实现鼠标拖动与缩放功能
- Discuz!实时股票指数滚动代码插件发布
- Matlab全系列教程:轻松入门到精通
- 全国电子设计大赛G题解析:空地协同智能消防系统
- Java实现的学生管理系统详细介绍
- Python Discord猎户座机器人项目实战解析
- Win10下libssh2库1.7.0版本编译与资源分解析
- 掌握Python基础:wcl-basic-python项目示例解析
- Matlab至C语言转换:MLP编码器实战项目源码解析
- 易优CMS模板分享:全套网站解决方案
- Delphi xe中文版ASqlite3问题修复及测试