Vue2.0与Element:动态控制input禁用示例
100 浏览量
更新于2024-09-02
收藏 57KB PDF 举报
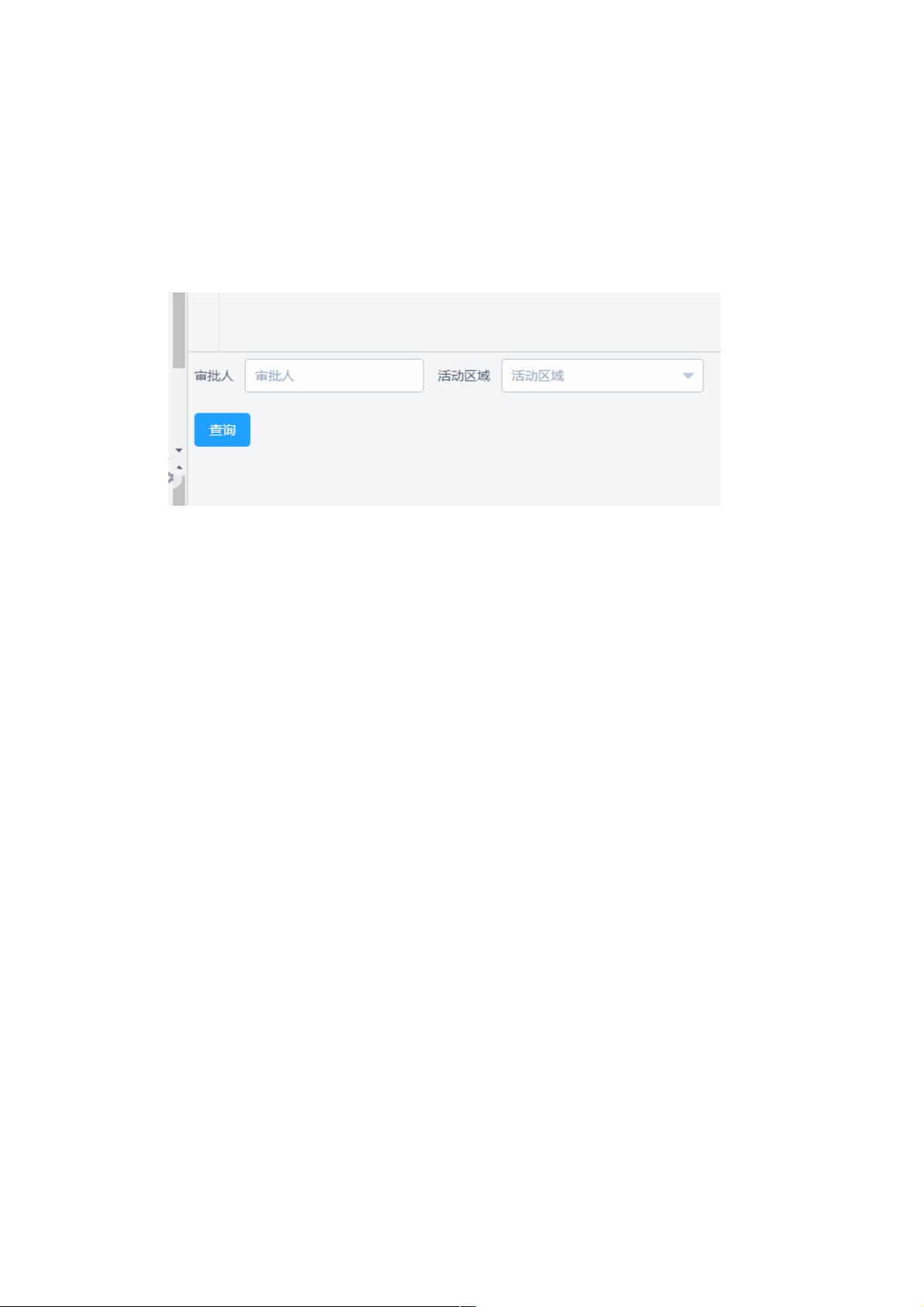
"这篇文章主要展示了如何在Vue 2.0中结合Element UI库来实现一个功能,即通过选择下拉框(select)的选项来动态控制输入框(input)的禁用状态。当用户选择了一个select选项后,对应的input会被设置为禁用,无法编辑。"
在Vue 2.0中,我们可以利用数据绑定(v-bind)和事件监听(@)来实现这种交互。Element UI 是一套基于 Vue.js 的高质量组件库,提供了丰富的表单组件,如 `el-form`、`el-form-item`、`el-input` 和 `el-select`,这些组件可以帮助我们快速构建用户界面。
首先,我们需要在HTML中引入Vue和Element UI的CDN链接。然后创建一个Vue实例,定义一个名为 `formInline` 的数据对象,包含 `user` 和 `region` 属性,以及一个 `disabledInput` 属性来控制input的禁用状态。例如:
```html
<div id="app">
<el-form inline="true" :model="formInline" class="demo-form-inline">
<el-form-item label="审批人">
<el-input v-bind:disabled="disabledInput" v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="formInline.region" @change="inputToDisabled" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
</div>
```
在上面的代码中,`v-model` 用于双向绑定数据,`v-bind:disabled` 使用 `disabledInput` 来控制input的禁用状态,`@change` 事件监听select的改变,触发 `inputToDisabled` 方法。
接下来,在Vue实例的`methods`对象中,我们需要定义 `inputToDisabled` 函数,该函数会在select的值发生变化时被调用,将 `disabledInput` 设置为 `true`,使input变为禁用:
```javascript
new Vue({
el: '#app',
data() {
return {
formInline: {
user: '',
region: '',
},
disabledInput: false,
};
},
methods: {
inputToDisabled() {
this.disabledInput = true;
},
},
});
```
在这个例子中,当用户从下拉框中选择一个值时,`inputToDisabled` 方法会被触发,将 `disabledInput` 设置为 `true`,从而使得与之关联的input字段变禁用。如果希望在用户再次更改select时,input能恢复编辑状态,可以对 `inputToDisabled` 方法进行适当的修改,例如添加逻辑来处理这种情况。
这个实例展示了Vue的响应式特性以及Element UI组件的强大功能,通过简单的数据绑定和事件处理,我们可以实现复杂的表单交互。在实际开发中,这样的功能可以被应用于各种场景,比如根据用户的选择来决定是否允许输入某些信息,增加了用户体验的灵活性。
2020-08-27 上传
2020-10-17 上传
2020-10-16 上传
点击了解资源详情
2020-10-16 上传
2021-10-02 上传
2019-08-10 上传
点击了解资源详情
点击了解资源详情
weixin_38543950
- 粉丝: 6
- 资源: 874
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器