五款独特的CSS checkbox样式代码实例
107 浏览量
更新于2024-08-28
收藏 96KB PDF 举报
本篇文章主要介绍了如何通过CSS样式为网站上的Checkbox复选框增添独特的设计,使其不再显得普通。通常情况下,网站开发者可能只关注功能而不注重外观,但本文提供了一种创新的方式来个性化复选框,提升用户体验。
首先,文章提到通过在CSS文件中添加代码来隐藏默认的Checkbox,以便后续进行自定义设计:
```css
/* 隐藏默认的checkbox */
input[type="checkbox"] {
visibility: hidden;
}
```
接着,文章强调了利用label元素与Checkbox关联,通过label的点击事件控制复选框的状态。当用户点击带有`for`属性的label时,相应的Checkbox会被选中。
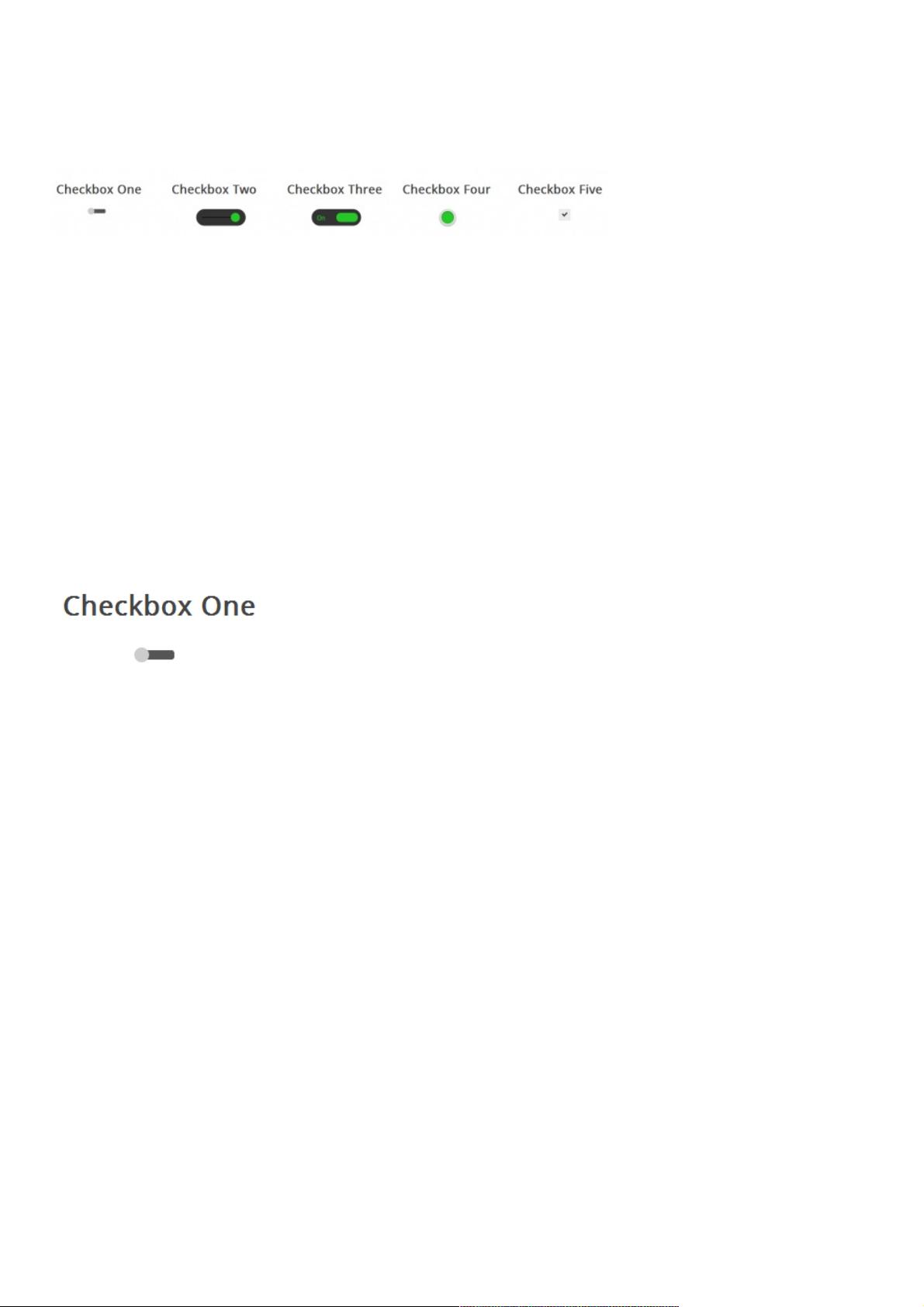
接下来是五种不同样式的Checkbox介绍:
1. 解锁滑块风格: 这种样式模拟了一个可滑动的开关,当选中时,滑块会移动到"ON"状态。HTML结构如下:
```html
<section>
<h3>CheckboxOne</h3>
<div class="checkboxOne">
<input type="checkbox" value="1" id="checkboxOneInput" name="" />
<label for="checkboxOneInput"></label>
</div>
</section>
```
对应的CSS代码设置了滑块的样式和定位:
```css
/* 创建滑块条 */
.checkboxOne {
width: 40px;
height: 10px;
background: #555;
margin: 20px 80px;
position: relative;
border-radius: 3px;
}
```
为了实现滑块效果,可能还需要编写JavaScript或使用CSS的伪类(如`:checked`)来动态调整滑块的位置。
2. 其他四种样式:文章还提到了其他四个不同的Checkbox样式,包括但不限于圆形、线条样式、图标样式等,但具体代码和描述没有在提供的部分给出,读者可以参考原文继续学习。
这篇文章为开发者提供了一套方法,使Checkbox复选框在保持功能性的同时,也能成为网站设计中的一个吸引眼球的元素,提升品牌形象和用户体验。通过CSS和HTML的巧妙结合,可以轻松实现定制化的设计,让网站更加个性化。
2021-01-19 上传
2019-12-13 上传
2019-08-23 上传
2020-12-08 上传
2015-11-25 上传
2021-03-20 上传
2022-11-17 上传
2020-11-29 上传
2021-03-20 上传
weixin_38622611
- 粉丝: 6
- 资源: 944
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析