Dreamweaver CC2017工作界面详解与网页设计入门
版权申诉
190 浏览量
更新于2024-07-03
收藏 8.4MB PPTX 举报
网页设计与制作课件第2章深入探讨了如何使用Adobe Dreamweaver CC 2017进行网页设计和制作。本章节首先介绍了如何安装并启动Dreamweaver,以确保用户能够熟练操作这款集成的网页制作和网站管理工具。启动过程中,用户可以选择作为新手或老手,以及选择标准工作区和主题颜色,以便定制符合个人习惯的工作环境。
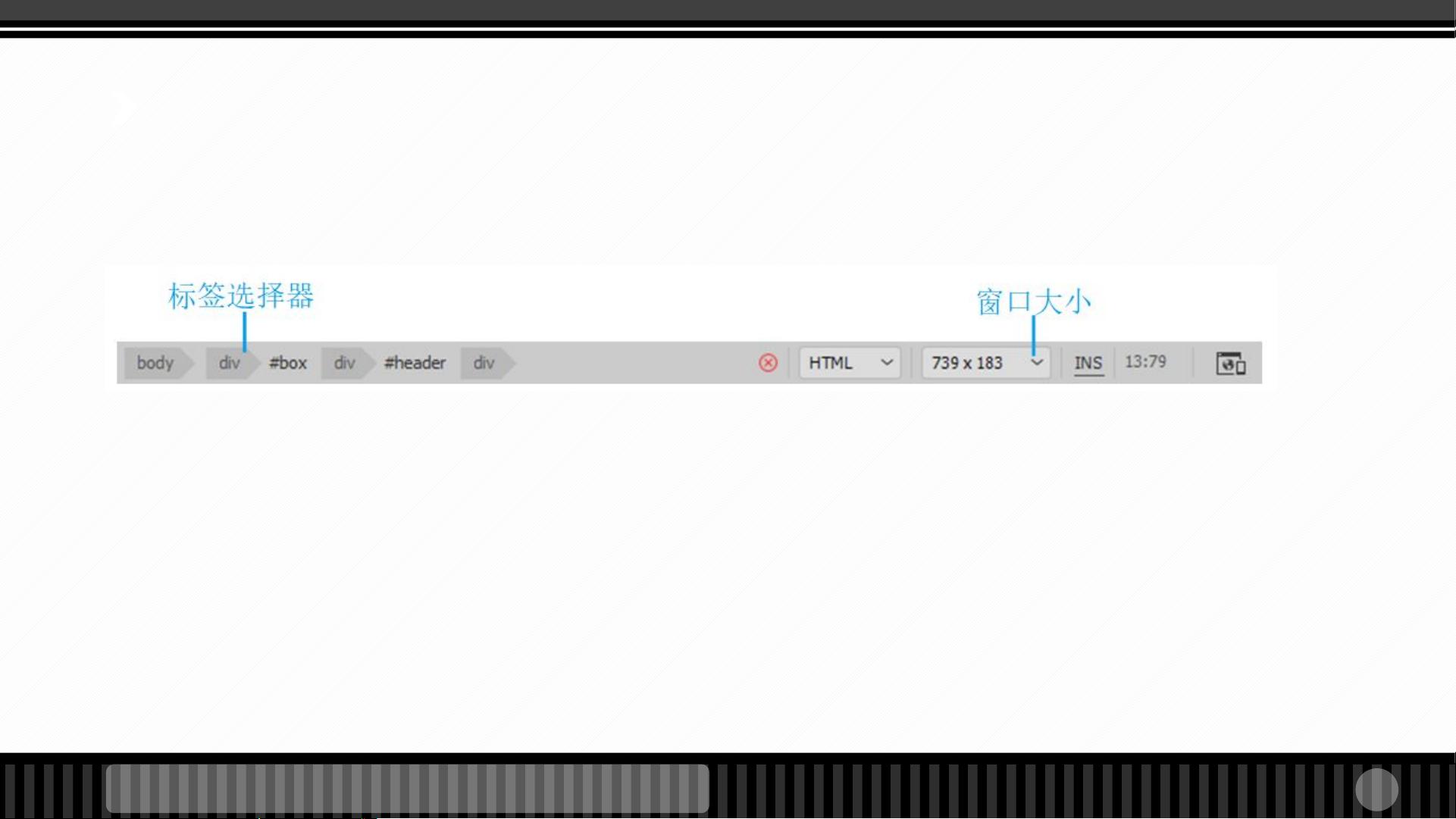
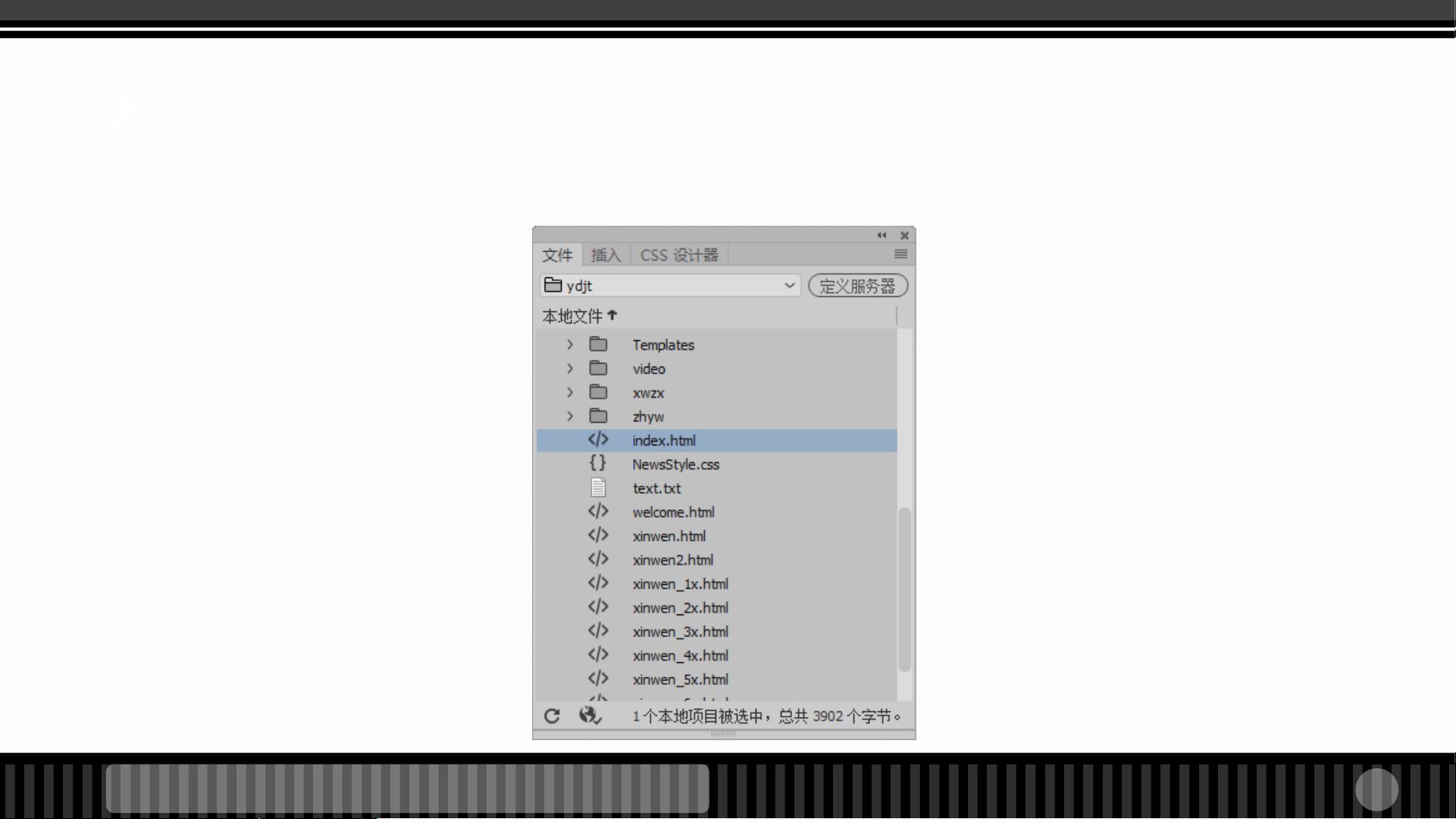
在工作中,用户会被引导了解Dreamweaver的工作界面,包括应用程序栏、工具栏和文档标签栏的功能。应用程序栏提供了常用功能,如打开文档和文件管理,工具栏可以根据需要自定义显示按钮。文档标签栏则允许用户轻松切换和管理多个打开的网页文档,同时查看它们的路径和内容关系。
文档工具栏是另一个关键部分,它包含诸如代码、拆分和设计等工具,帮助用户在视觉设计和代码编写之间无缝切换。代码视图特别重要,因为它支持HTML、CSS和JavaScript的编写,这对于实现网页的结构、样式和交互至关重要。
此外,章节还介绍了网页的本质,解释了网页作为互联网的基本组成部分,以及Dreamweaver在构建网站流程中的角色。通过调整工作界面,学生可以更好地理解和掌握这个强大的工具,从而提高网页设计的效率和质量。
本章内容涵盖了Dreamweaver CC 2017的基础操作、界面布局的理解以及网页制作的核心技术,旨在为学习者提供一个全面且实用的入门指南,使他们在网页设计与制作领域取得扎实的技能。
2022-05-31 上传
2021-10-14 上传
2021-10-06 上传
2021-10-01 上传
2021-10-02 上传
2021-09-30 上传
2021-09-30 上传
智慧安全方案
- 粉丝: 3852
最新资源
- 映美GSX230打印机通用驱动v1.3发布,支持Win7
- VHDL实现的数字钟项目代码完整展示
- ProWiki开源Wiki引擎:自定义分层布局和访问权限
- VRay 3.6 for Rhino6汉化版发布:建筑设计渲染神器
- Vue项目common-lib-vue的开发和构建流程
- 深入探讨高速电路设计:SI、PI与EMC案例分析
- Linux下编译ffmpeg解码器so动态库指南
- 飞飞CMS2.8火车头免登陆模块及接口的feifei插件介绍
- 深入探讨pandas-gbq-0.21.0:Python数据分析库的强大工具
- 体外电生理记录低温平台研发及其应用
- 企业荣耀:corpgloria品牌深度解析
- Otto Web Framework深度解析:开源Python网络框架
- WordPress伪静态URL重写组件1.1版本发布
- VC++实现远程桌面信息获取方法
- mod_wsgi 3.5在Windows平台下支持Python和Apache版本集成
- 瓦楞纸板自动堆码装置设计与应用