基于NodeJS的全栈式开发:深度探索前后端分离实践
119 浏览量
更新于2024-08-30
收藏 440KB PDF 举报
"前后端分离的思考与实践"
在当前的Web开发环境中,"前后端分离"已经成为一种重要的设计模式,旨在解决传统Web开发模式的局限性,提高开发效率和用户体验。本文主要围绕这一主题展开,探讨了基于NodeJS的全栈式开发,以及为什么需要进行前后端分离。
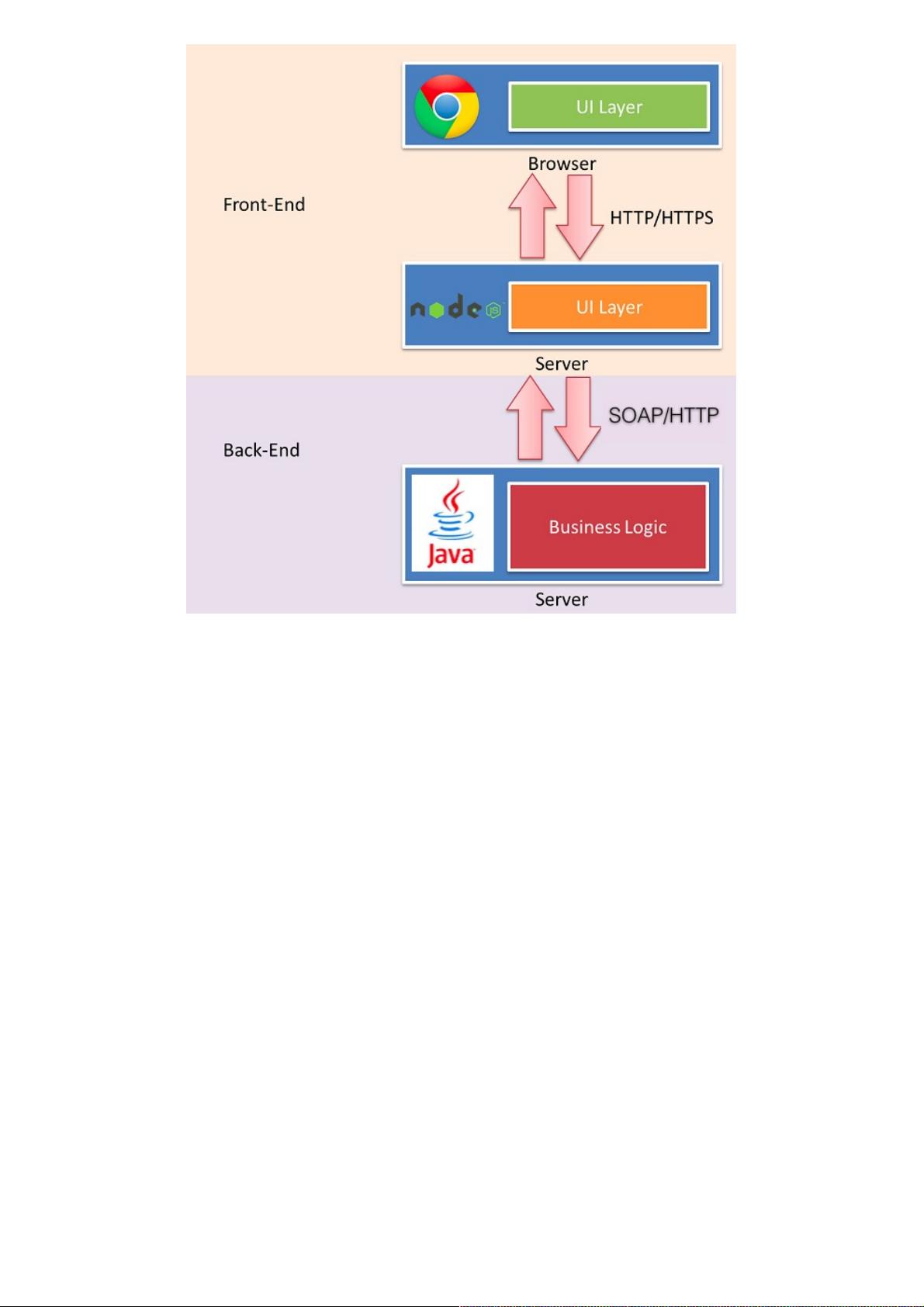
首先,前后端分离的初衷是为了应对多终端设备的挑战,如Pad、Mobile和PC,这些设备对用户体验有着不同的要求。传统的响应式设计往往难以满足这些需求,因此,开发针对不同终端的定制版本变得必要。在这种背景下,前后端分离的概念应运而生。在这种模式下,后端专注于处理业务逻辑和数据接口,而前端则负责用户界面的展示和交互逻辑。这样,同一套数据接口可以支持多个终端的定制开发,显著提升了开发效率。
在实践中,引入NodeJS作为前端开发的一部分,可以帮助实现更彻底的前后端分离。NodeJS允许前端开发者使用JavaScript进行服务器端编程,这使得前端工程师能够更好地理解和控制整个应用的流程,从而实现全栈式开发。然而,单纯依赖SPA(单页应用)并不足以解决所有问题,因为它通常仅适用于特定类型的Web服务,并且可能会导致后端仍然涉及视图层的逻辑处理。
因此,前后端分离应该从职责划分的角度来理解,而非简单的物理分隔。理想的前后端分离应是前端负责视图(View)和控制器(Controller),而后端仅负责模型(Model),包括业务处理和数据管理。这样的职责划分有助于保持代码的清晰性和可维护性,同时也让每个团队可以专注于自己的专业领域,提高开发效率。
为什么要进行前后端分离?主要原因包括:
1. 提高开发效率:前后端分离可以让开发人员专注于各自领域的任务,减少沟通成本,加速项目进度。
2. 提升用户体验:前端可以独立于后端进行优化,例如利用缓存策略、预加载技术等,提高页面加载速度。
3. 可维护性和扩展性:职责明确的架构使得代码更容易维护和扩展,有利于项目长期发展。
4. 便于并行开发:前端和后端可以同时进行,减少了依赖,加速迭代速度。
前后端分离是一种适应现代Web开发趋势的技术模式,通过合理的职责分配和工具选择(如NodeJS),可以构建出高效、可扩展的Web应用。在阿里等公司内部,这种模式已经被广泛应用和探索,进一步推动了Web开发的最佳实践。
2021-01-30 上传
2021-01-20 上传
2021-01-20 上传
2021-01-20 上传
2021-01-02 上传
2020-10-25 上传
2021-01-01 上传
点击了解资源详情
weixin_38734492
- 粉丝: 5
- 资源: 972
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜