H5横竖屏检测的优化解决方案
97 浏览量
更新于2024-08-30
收藏 302KB PDF 举报
"这篇文章主要探讨了在HTML5中检测横竖屏变化的可靠方法,特别是针对JavaScript代码的实现。文章作者在开发一个H5项目时遇到了横竖屏切换的处理需求,尝试使用`orientationchange`事件进行监听,但遇到了兼容性问题。"
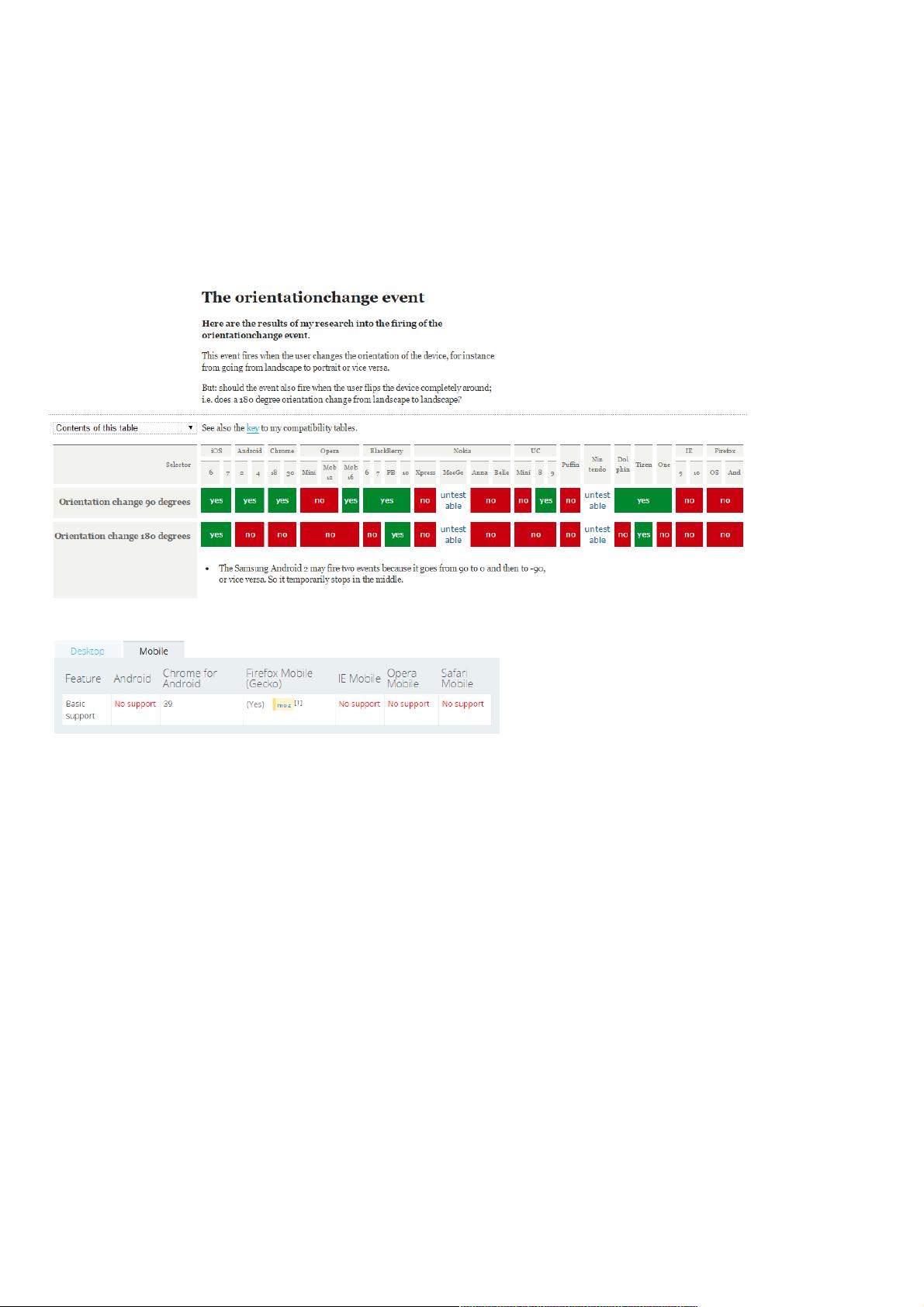
在H5应用开发中,横竖屏检测是一项常见的需求,主要用于根据设备屏幕方向调整布局或执行特定操作。最初的尝试是利用`orientationchange`事件,这个事件会在设备横竖屏切换时触发。然而,该事件在不同浏览器中的兼容性并不理想,可能存在某些浏览器不支持`event.orientation`或`screen.orientation.angle`属性来判断屏幕角度,从而无法准确识别横竖屏状态。
为了解决这个问题,文章提出了第二种方案,即通过监听`resize`事件结合比较`window.innerWidth`和`window.innerHeight`来判断横竖屏。当窗口宽度大于高度时,认为设备处于横屏;反之,认为是竖屏。尽管这种方法在大多数情况下能有效工作,但也存在一些缺点:一是`resize`事件过于敏感,窗口尺寸的任何变化都会触发,这可能导致不必要的性能消耗;二是若多个组件需要监听横竖屏变化,可能需要注册多个事件监听器,增加了代码复杂性。
为了优化这个问题,作者建议采用一种订阅发布模式。定义一个全局的`resizeCB`函数,用于检查横竖屏状态,并使用`setTimeout`避免频繁触发。同时,创建一个订阅系统,使得其他部分只需订阅横竖屏变化,而不需要直接监听`resize`事件。这种设计可以减少重复代码,提高代码复用性和可维护性。
关键代码如下:
```javascript
var resizeCB = function() {
if (win.innerWidth > win.innerHeight) {
// 处理横屏情况
} else {
// 处理竖屏情况
}
};
// 订阅横竖屏变化
function subscribeOrientationChange(callback) {
// 添加到订阅列表
}
// 发布横竖屏变化
function publishOrientationChange() {
// 调用所有订阅者的回调函数
for (var i = 0; i < subscribers.length; i++) {
subscribers[i]();
}
}
// 注册一个只监听resize的事件处理程序
window.addEventListener("resize", function(event) {
clearTimeout(resizeTimeout);
resizeTimeout = setTimeout(function() {
publishOrientationChange();
}, 200); // 设置一个延迟,防止频繁触发
}, false);
```
通过这种方式,可以创建一个统一的横竖屏变更通知机制,提高代码的优雅性和性能效率。对于大型H5项目,这种设计尤为适用,因为它允许各个组件独立地响应横竖屏变化,而无需直接处理窗口大小改变的事件。
2009-05-22 上传
2019-03-03 上传
2024-05-25 上传
2023-08-19 上传
2019-07-14 上传
2021-09-27 上传
2021-11-06 上传
2021-09-27 上传
苹果虾丸
- 粉丝: 3
- 资源: 871
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载