网页设计师必备:常用网页设计工具大盘点
111 浏览量
更新于2024-09-03
收藏 1MB PDF 举报
"网页设计经验谈:常用的网页设计工具的收集介绍"
网页设计是数字时代的重要组成部分,涉及到构建吸引用户并提供良好用户体验的网站界面。在众多的网页设计工具中,选择适合自己的至关重要。本文旨在分享一些常用的网页设计工具,帮助设计师们找到提高效率和创造性的解决方案。
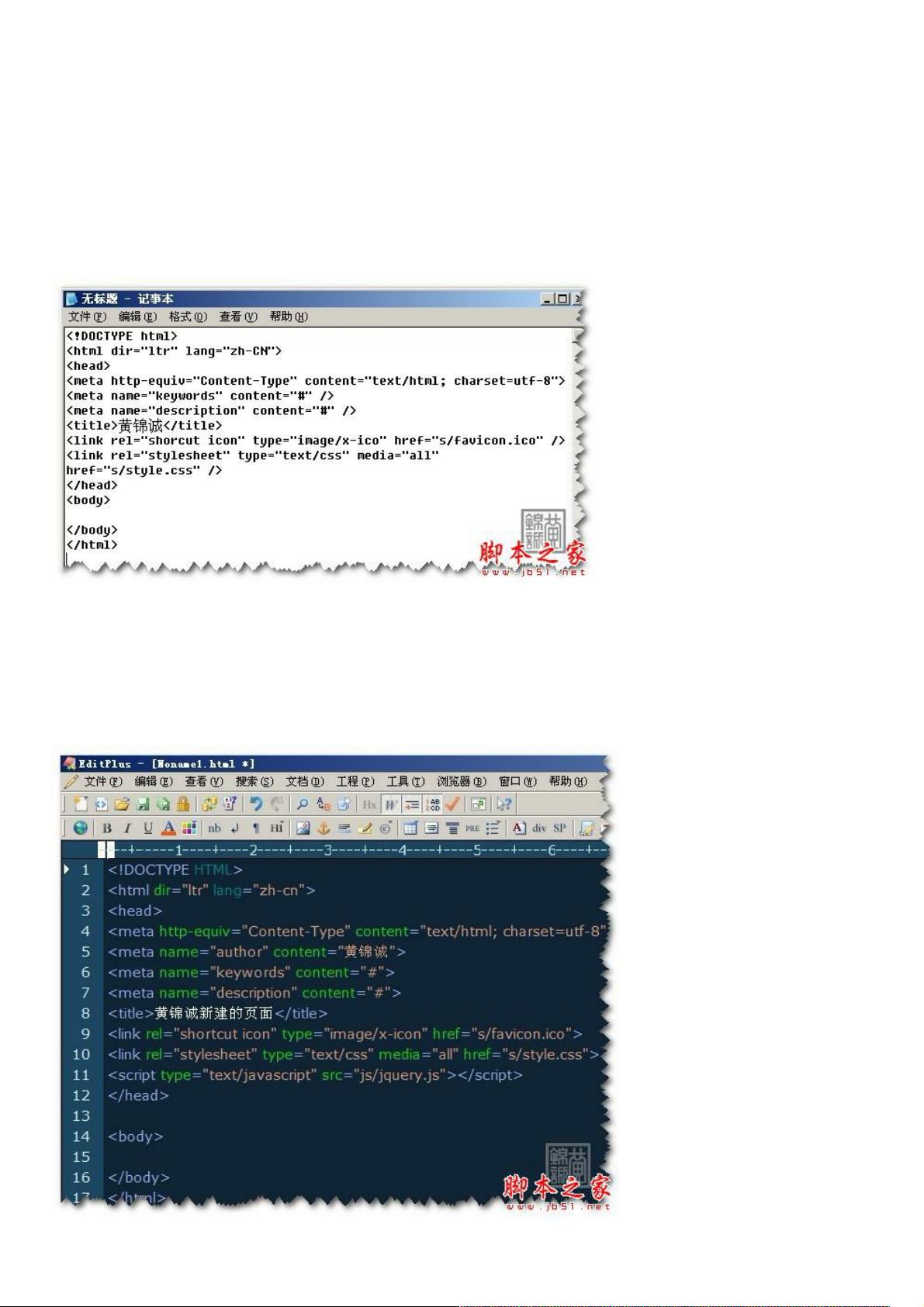
首先提到的是最基础的工具——记事本。尽管它简单朴素,但在没有其他工具的情况下,记事本可以临时用于编写HTML、CSS或JavaScript代码。此外,它还可以作为清除网页文本格式的工具,当需要从网页复制纯文本到Word时,通过记事本可以去除HTML标签和样式。
接下来推荐的是EditPlus,这是一款深受开发者喜爱的文本编辑器。EditPlus以其全面的功能、高度的自定义性、小巧的体积以及可移植的配置受到青睐。它支持多种编程语言,包括HTML、JavaScript、CSS等,并允许用户根据个人喜好定制语法高亮和模板,大大提升了编码效率。
除此之外,另一款常见的网页设计工具是Adobe Photoshop。作为图形设计行业的标准,Photoshop在网页设计中的应用主要体现在创建和编辑网站的视觉元素,如按钮、图标、背景图像以及概念草图。通过切片工具,设计师可以将大型图像分割成适合网页的部分,便于优化加载速度。
Dreamweaver是Adobe公司推出的另一款专业级网页设计软件,它结合了代码编辑和可视化设计,适合初学者和专业人士。内置的模板和预览功能使得创建和维护网站变得更加容易,同时支持多种Web技术,如HTML5、CSS3和JavaScript。
对于喜欢轻量级工具的开发者,Sublime Text也是一个很好的选择。它的快速启动、多选编辑和强大的插件系统使其成为高效编码的利器。像Package Control这样的插件可以轻松安装各种增强功能,如代码提示、自动完成和颜色选择器。
除此之外,Sketch是设计师们热衷的一款矢量图形编辑工具,特别是在UI/UX设计领域。Sketch提供了简洁的界面和强大的符号系统,使得创建和维护界面组件库变得简单,有助于保持设计的一致性。
前端框架和库如Bootstrap和React也值得提及,它们简化了网页布局和交互设计,通过预设的组件和功能,设计师和开发者可以快速构建响应式和交互式的网页。
最后,版本控制系统如Git和GitHub是协作开发不可或缺的一部分。它们允许团队成员跟踪代码更改,合并工作,以及备份项目,确保项目的稳定性和可追溯性。
网页设计工具的选择应根据个人需求、工作流程以及熟练程度来确定。每种工具都有其独特的优点,找到适合自己的工具不仅能提升工作效率,也能增加设计的乐趣。不断地尝试和探索,才能找到最佳的工具组合,从而提升网页设计的质量和体验。
114 浏览量
2010-04-02 上传
250 浏览量
103 浏览量
2024-10-29 上传
2024-10-29 上传
2024-10-29 上传
135 浏览量
209 浏览量
weixin_38536267
- 粉丝: 2
- 资源: 940
最新资源
- LinuxFromScratch资料
- 高速数字电路设计(PDF 51).pdf
- 敏捷开发的必要技巧完整版.pdf
- ArcObjects GIS应用开发-基于C#
- JAVA 程序设计大学教程试读版
- C++编程思想3中文版,翻译不错
- AJAX实战开发.pdf(中文)
- Struts in Action 中文版
- 用WinDriver开发PCI设备驱动程序
- BOM 教程 详解 分析 说明
- KEIL 教程
- 大公司c与c++面试题汇总
- 03 ASP.NET2.0 页面基本对象.pdf
- Firewire System Architecture, Second Edition (IEEE 1394a)
- C++ 实例教程(适合初学者)
- MFc框架概述 VC++编程者使用