Android ImageView深度解析:实现图片旋转与缩放
95 浏览量
更新于2024-08-29
收藏 279KB PDF 举报
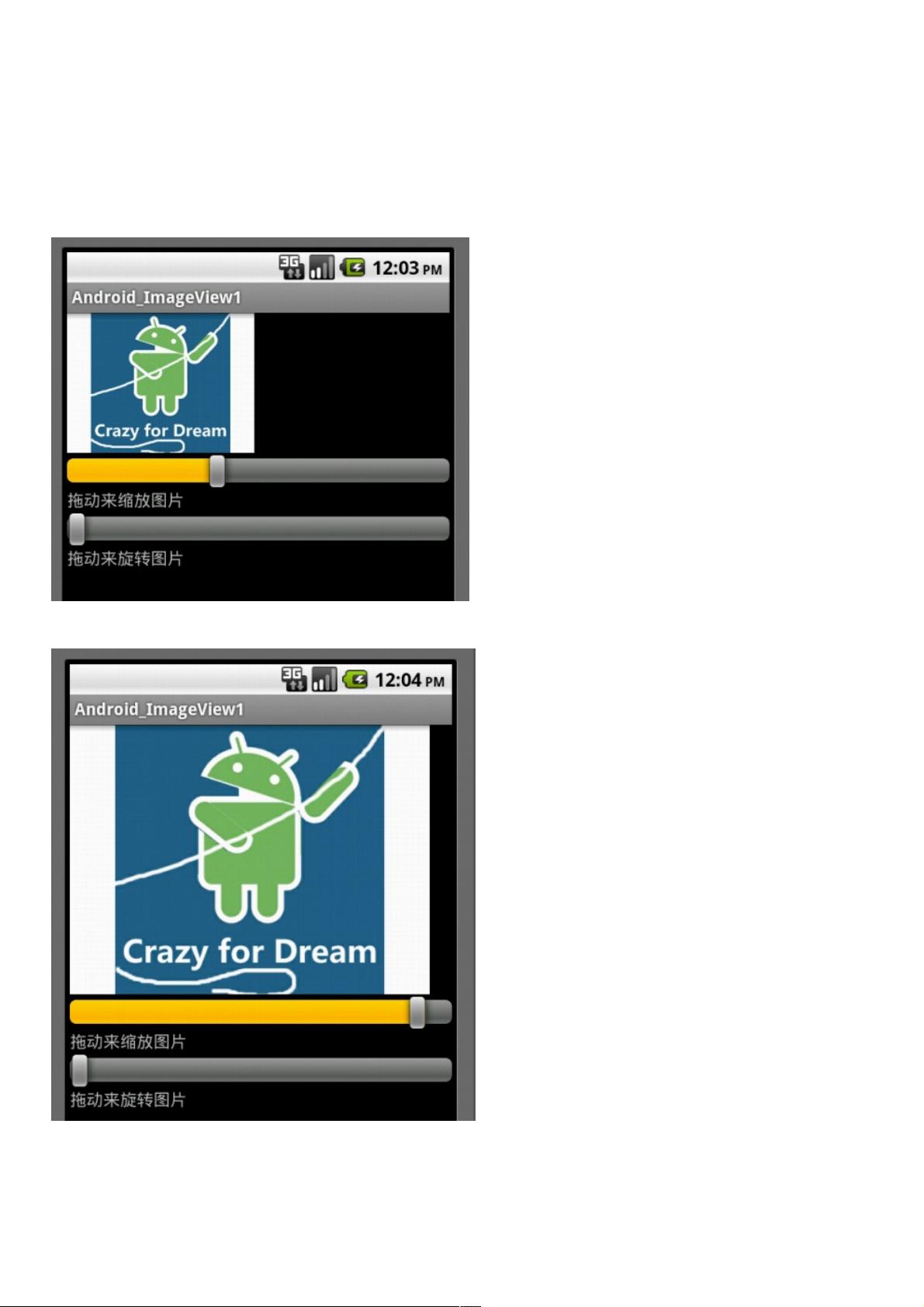
"这篇教程主要讲解了Android UI中的ImageView组件如何实现图片的旋转和缩放功能。通过设置android:scaleType属性,我们可以控制ImageView显示图片的不同方式,如center和fitCenter等。为了实现图片的动态缩放和旋转,我们需要利用android.graphics.Matrix类。Matrix是一个3x3的矩阵,用于坐标变换,可以通过reset()初始化为单位矩阵,或者使用setTranslate、setRotate等方法进行特定变换。在示例中,setRotate方法被用来设定旋转角度,其参数包括旋转的度数和旋转中心点的坐标。"
在Android应用开发中,ImageView是一个至关重要的组件,它主要用于展示图像资源。在ImageView的XML布局中,`android:scaleType`属性是调整图片显示方式的关键。此属性有多种值可供选择,例如`center`使图像保持原大小居中显示,而`fitCenter`则会根据ImageView的大小按比例缩放图像并居中。
为了实现图片的缩放和旋转,我们需要深入理解`android.graphics.Matrix`类。Matrix提供了对二维图形进行平移、旋转、缩放等操作的能力。它是一个3x3的矩阵,可以将坐标系统中的点映射到新的位置。在初始化Matrix时,通常会调用`reset()`方法创建一个单位矩阵,即所有非对角线元素为0,对角线元素为1的矩阵。然后,我们可以调用如`setRotate(float degrees, float px, float py)`这样的方法来改变矩阵,达到旋转图像的效果。`setRotate`接受三个参数,分别是旋转的角度、旋转中心点的x坐标和y坐标。
在实际的代码实现中,可能需要创建一个Bitmap对象来存储要显示的图像,然后创建一个Matrix对象,设置旋转角度,并将其应用于ImageView。例如,当用户触发旋转或缩放操作时,可以通过监听手势事件来更新Matrix,并调用ImageView的`setImageMatrix(Matrix matrix)`方法更新显示。这样,用户就可以直观地看到图片根据手势进行相应的旋转和缩放。
ImageView的图片旋转和缩放功能是通过结合使用XML布局属性和程序逻辑(如Matrix)来实现的。开发者需要了解这些基础知识,以便在实际项目中创建更加丰富的用户界面交互。通过熟练掌握ImageView和Matrix的使用,可以提升Android应用的用户体验,使得图片显示更加灵活多样。
2021-01-05 上传
2020-09-02 上传
2023-05-30 上传
2023-05-31 上传
2023-06-28 上传
2023-05-27 上传
2023-09-19 上传
2023-05-25 上传
weixin_38735987
- 粉丝: 4
- 资源: 931
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查