Webpack配置文件分离实战:优化项目结构
153 浏览量
更新于2024-09-01
收藏 97KB PDF 举报
Webpack配置文件的分离实战记录深入解析了前端开发中一个关键且实用的主题。随着前端项目的复杂性和模块化需求的增长,Webpack作为流行的自动化构建工具,其配置文件webpack.config.js的作用变得尤为重要。该文件作为项目的中枢,负责整合静态文件并按照特定规则打包成所需的资源,如JavaScript、CSS、图片和字体等。
然而,当项目规模扩大,业务逻辑增多,引入CSS预处理器、后处理器等,单个webpack.config.js文件可能会变得冗长且难以管理。这可能导致代码维护困难,特别是处理不同环境(如开发、生产)的配置时,配置文件的重复编写和定位问题会更加棘手。为了提高代码的可重用性和管理效率,本文介绍了几种配置文件管理策略:
1. **多文件拆分**:在每个环境(如开发和生产)下创建独立的配置文件,通过`--config`参数指定使用的配置,例如webpack.development.js和webpack.production.js。
2. **库或工具引用**:将配置文件存放在外部库或者工具中,便于统一管理和复用。
3. **工具合并**:利用专门的工具(如webpack-merge)来合并分散在多个部分中的配置,简化整合过程。
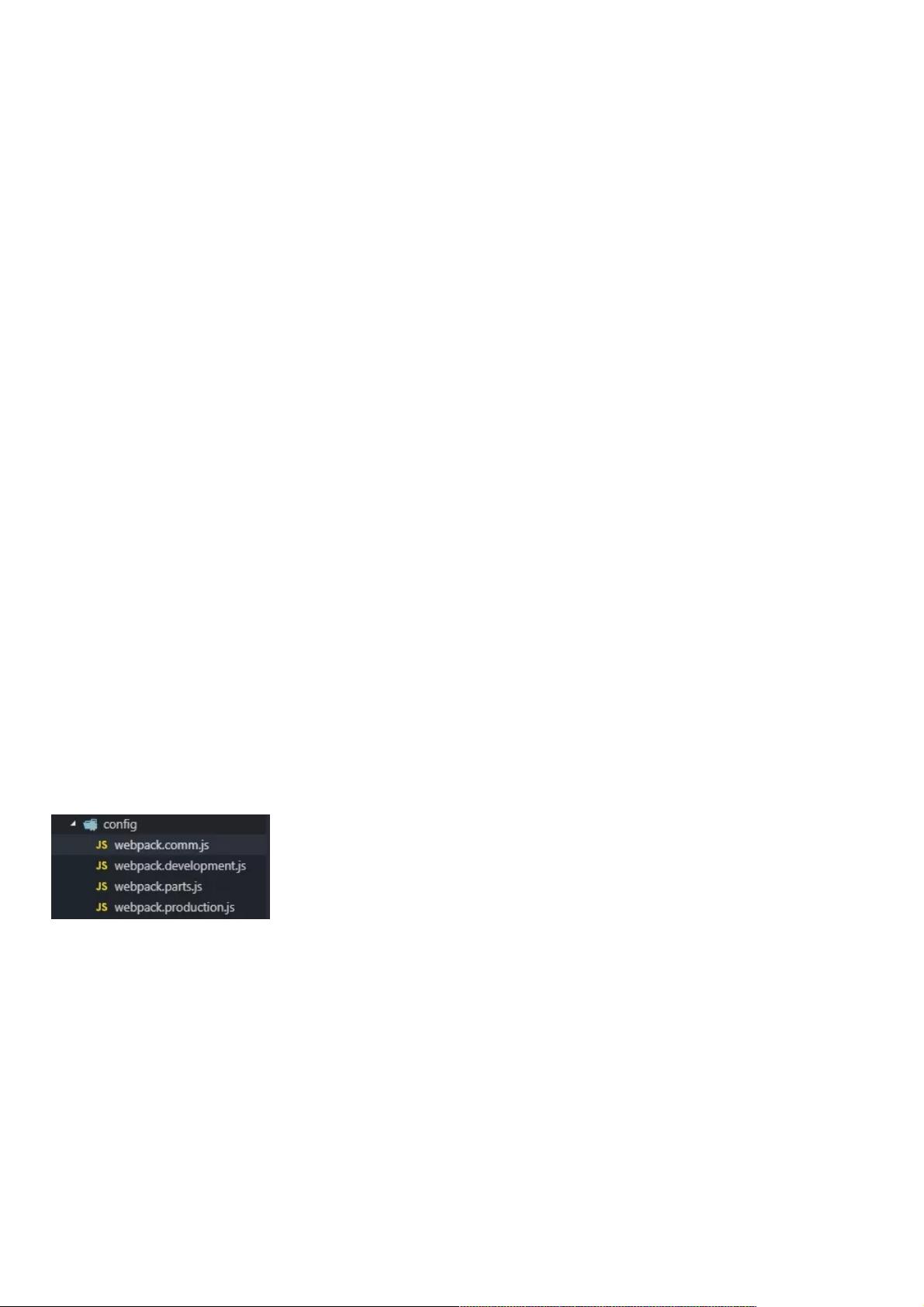
本文选择了一种方法,即创建四个子配置文件:
- webpack.common.js:包含公共环境的配置,是所有环境共有的部分。
- webpack.development.js/webpack.production.js:分别针对开发和生产环境,各自处理特定需求。
- webpack.parts.js:用于存放各个配置模块,方便按需引入和组合。
通过这种方式,可以有效避免配置的混乱,提高代码的可读性和维护性。同时,使用webpack-merge工具可以根据传入的环境变量动态加载对应的配置,进一步增强了灵活性和适应性。webpack.config.js的分离和管理实践是前端开发中提高项目组织结构和构建流程的关键步骤。
198 浏览量
152 浏览量
156 浏览量
150 浏览量
2024-11-10 上传
2024-10-30 上传
2024-11-05 上传
2024-11-09 上传
2024-10-27 上传
weixin_38674569
- 粉丝: 3
- 资源: 970
最新资源
- 完整版读文本文件(一行行的加入到列表框).rar
- 简单优雅个人主页模板
- SpiderWebServer:EPITA 2023 Spider Web服务器
- 可爱动物图标下载
- Illumyno:向Autodesk Dynamo添加一些基本的RADIANCE功能
- shakhes-crx插件
- kmeans-ISODATA algotithm:k-means 和 ISODATA 的聚类算法。-matlab开发
- A09
- 跨父母育儿:跨境育儿示范网站
- 完整版读文本文件(一行行的加入到列表框).e.rar
- 3d水晶动物图标下载
- GDevelopCoursework2:CSC3224计算机游戏开发课程2
- INI 文件读取实用程序:通过提供应用程序和密钥字符串读取 INI 文件条目。-matlab开发
- 2019-2020中国品牌海外传播报告-蓝标-202012精品报告2020.rar
- 可爱qq熊图标下载
- Tutorials:我的一些教程的代码