Ctrl.js的App类详解:功能丰富的应用操作
74 浏览量
更新于2024-09-02
收藏 123KB PDF 举报
"Ctrl.js 的 App 类提供了多种与应用程序交互的功能,包括编辑文件、获取应用名、获取包名、启动应用、打开网址以及查看文件等。这个类在处理设备上的应用程序控制时非常实用,适用于软件开发和自动化测试场景。"
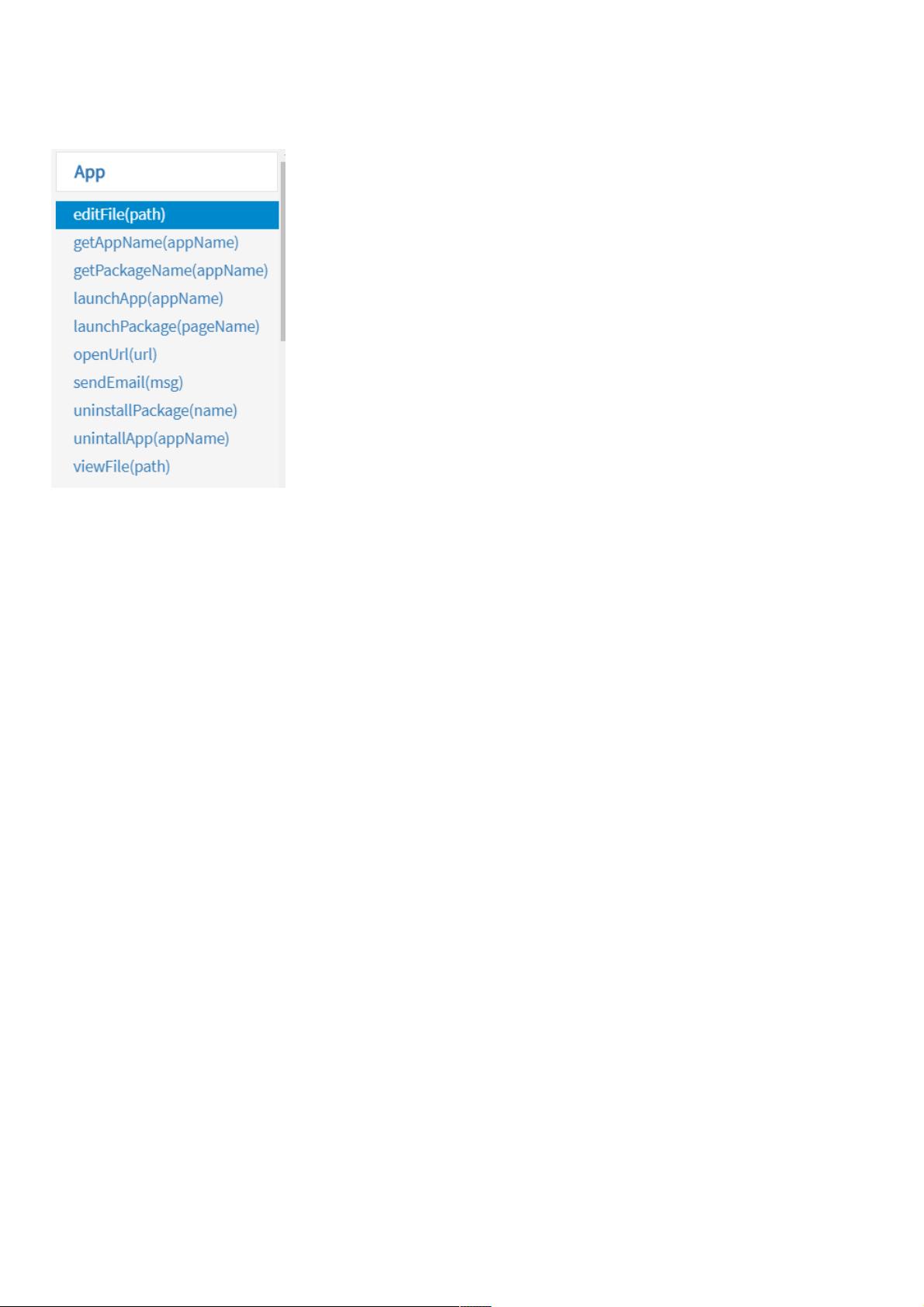
在 Ctrl.js 中,App 类是一个核心组件,它提供了一系列用于操作应用程序的方法。以下是一些关键知识点:
1. **editFile(path)**: 此方法允许开发者指定一个文件路径,并尝试打开该文件进行编辑。例如,`App.editFile("/sdcard/test.txt")` 将会尝试打开存储卡上的 `test.txt` 文件。如果文件存在并成功打开,它将返回 true,否则返回 false,可以结合 if 语句显示相应的提示信息。
2. **getAppName(appName)**: 这个函数接收一个应用的包名作为参数,然后返回对应的应用名称。如 `var appName = App.getAppName("com.duowan.kiwi");` 可以获取到包名为 "com.duowan.kiwi" 的应用名称。
3. **getPackageName(appName)**: 与 `getAppName` 相反,这个方法是根据应用名称获取其包名。例如,`var appPackage = App.getPackageName("虎牙直播");` 可以获取到 "虎牙直播" 的包名。
4. **launchApp(appName)** 和 **launchPackage(pageName)**: 这两个方法用于启动设备上已安装的应用。`launchApp` 使用应用名称启动,而 `launchPackage` 则使用应用的包名启动。它们都会返回一个布尔值,表示启动是否成功,可以用来显示相应的提示信息。
5. **openUrl(url)**: 通过此方法,开发者可以调用设备的默认浏览器打开指定的 URL。例如,`App.openUrl("www.baidu.com");` 将会打开百度的网页。
6. **viewFile(path)**: 未提供具体的功能描述,但根据命名推测可能是用来查看或显示文件内容。使用时需传入文件路径。
此外,Ctrl.js 提供的 API 文档可能包含了更多 App 类的其他方法,这些方法可能涵盖了安装、卸载应用、获取应用信息等多种功能,对于编写涉及设备交互的 JavaScript 代码非常有用。
Ctrl.js 的这些功能对于自动化脚本、移动测试、甚至是用户界面的自动化控制都有重要作用,使得开发者能够更方便地与设备上的应用程序进行交互。同时,它也依赖于特定的环境和框架支持,比如 Android 或者某种 JavaScript 运行环境。在实际应用时,需要确保所处的开发环境兼容 Ctrl.js,并且具备相应的权限来执行这些操作。
185 浏览量
783 浏览量
104 浏览量
2021-05-09 上传
2020-10-19 上传
2020-10-19 上传
463 浏览量
点击了解资源详情
102 浏览量
weixin_38588854
- 粉丝: 11
最新资源
- Node.js OpenStack客户端使用教程
- 压缩文件归档管理与组织方法详解
- MakeCode项目开发与管理:从扩展到部署
- 如何通过USB芯片检测甄别真假U盘
- cc2541 ccdebug烧录工具及SmartRF驱动程序安装指南
- 掌握VC++设计:深入解析俄罗斯方块游戏开发
- 掌握Solidity: 在以太坊测试网络上部署ERC20兼容合约
- YOLO-V3算法在PyTorch中的实现与性能提升
- 自动格式化各国货币类型,个性化货币设置工具
- CSS3按钮:20种炫酷样式与滑过特效
- STM32系列单片机ADC+DMA实验教程与实践
- 简易象棋游戏Java编程教程
- 打造简易ASP网站服务器的实践指南
- Gatsby入门:使用hello-world启动器快速启动React项目
- POJOGenerator v1.3.3:绿色免费POJO代码生成器发布
- 软件开发方法与工具实践:CSCI3308项目解析