Android IP输入框实现教程
25 浏览量
更新于2024-09-05
收藏 58KB PDF 举报
"Android实现IP地址输入框的方法示例代码"
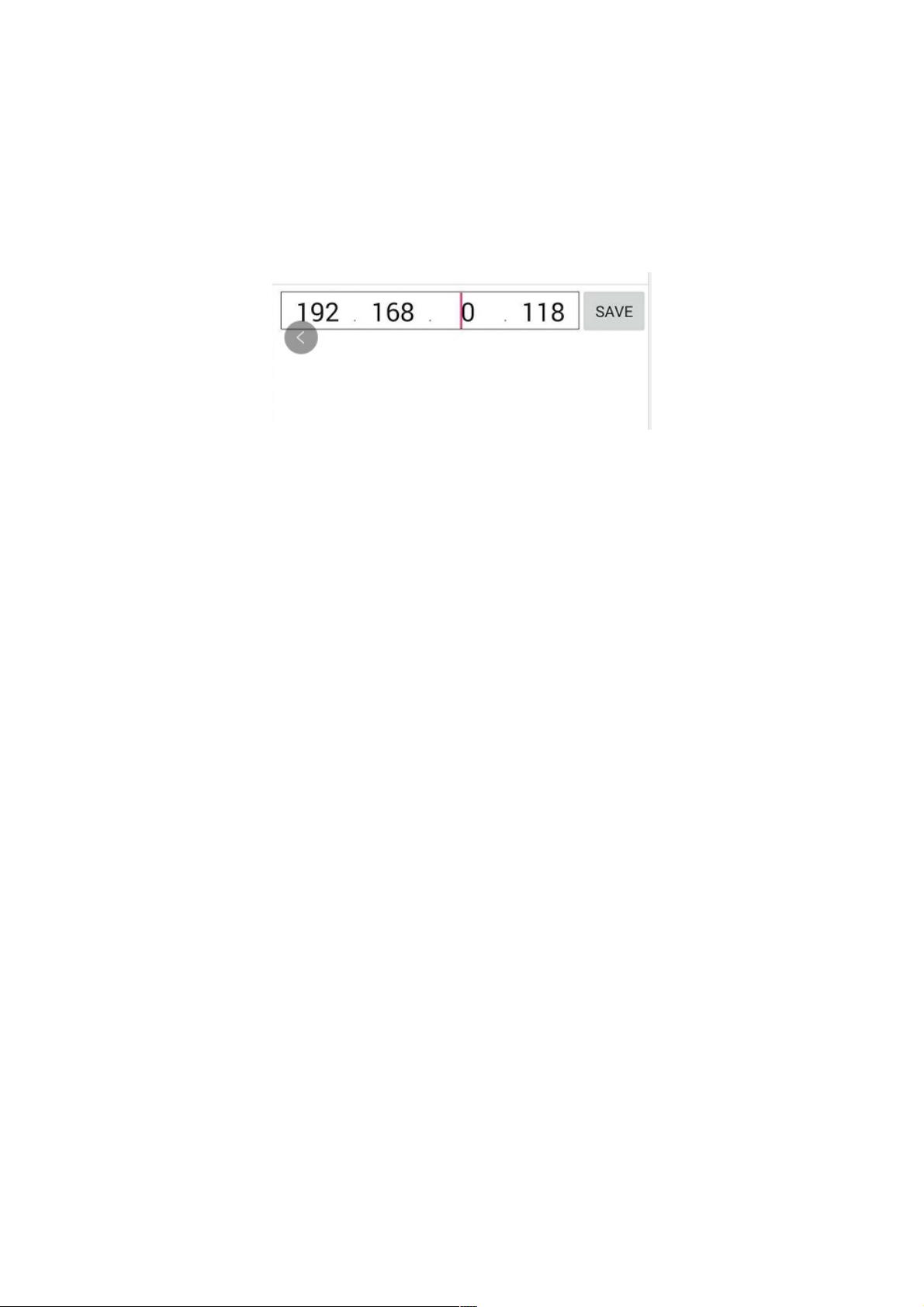
在Android开发中,创建一个专用于输入IP地址的输入框能够提供更好的用户体验。本文将详细介绍如何在Android应用中实现这样的功能,包括设置输入框样式、限制输入内容以及提供用户友好的交互。
首先,我们需要在布局文件中设置界面元素。这通常涉及到四个EditText(分别对应IP地址的四部分)和三个TextView(作为分隔点)。以下是一个简单的布局示例:
```xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="6dp"
android:layout_weight="4"
android:background="@drawable/ip_input_shape">
<!-- IP地址第一部分 -->
<EditText
android:id="@+id/IP_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:gravity="center_horizontal"
android:inputType="number" <!-- 数字输入 -->
android:lines="1"
android:maxLength="3" <!-- 最多输入3位数字 -->
android:textSize="24sp"
android:imeOptions="actionNext" /> <!-- 按完成键后自动跳转到下一个输入框 -->
<!-- 分隔点1 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
android:textSize="24sp" />
<!-- IP地址第二部分 -->
<EditText
android:id="@+id/IP_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:gravity="center_horizontal"
android:inputType="number"
android:lines="1"
android:maxLength="3"
android:textSize="24sp"
android:imeOptions="actionNext" />
<!-- 分隔点2 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
android:textSize="24sp" />
<!-- IP地址第三部分 -->
<EditText
android:id="@+id/IP_3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:gravity="center_horizontal"
android:inputType="number"
android:lines="1"
android:maxLength="3"
android:textSize="24sp"
android:imeOptions="actionNext" />
<!-- 分隔点3 -->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="."
android:textSize="24sp" />
<!-- IP地址第四部分 -->
<EditText
android:id="@+id/IP_4"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:gravity="center_horizontal"
android:inputType="number"
android:lines="1"
android:maxLength="3"
android:textSize="24sp" />
</LinearLayout>
</LinearLayout>
```
在上述布局中,我们设置了EditText的inputType为"number",确保用户只能输入数字。同时,通过设置maxLength属性限制每部分最多输入3位数字。imeOptions属性的"actionNext"使得用户在输入完一个部分后,可以通过完成键自动跳转到下一个输入框。
为了提高用户体验,我们可以添加监听事件,对每个EditText进行实时验证,确保输入的数字在0到255之间,并且在输入完成后自动跳转到下一个部分。此外,为了美观,可以自定义一个背景形状(@drawable/ip_input_shape),使其看起来更像一个IP输入框,而不是普通的文本框。
例如,可以创建一个TextWatcher监听器,检查用户输入:
```java
EditText IP_1 = findViewById(R.id.IP_1);
IP_1.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if (s.length() > 3) {
s = s.subSequence(0, 3);
IP_1.setText(s);
IP_1.setSelection(s.length());
}
if (Integer.parseInt(s.toString()) < 0 || Integer.parseInt(s.toString()) > 255) {
Toast.makeText(MainActivity.this, "请输入0-255之间的数字", Toast.LENGTH_SHORT).show();
}
}
@Override
public void afterTextChanged(Editable s) {}
});
```
这个监听器会在用户输入时检查内容长度和数值范围,并在超出限制时给出提示。同样的逻辑可以应用于其他三个部分的EditText。
通过这种方式,我们可以创建一个符合IP地址格式的输入框,提高了用户在输入IP地址时的体验。在实际项目中,还可以根据需求进行更多的定制,比如添加错误提示、自动填充功能等。
826 浏览量
501 浏览量
311 浏览量
647 浏览量
131 浏览量
112 浏览量
423 浏览量
weixin_38654415
- 粉丝: 4
- 资源: 1015
最新资源
- 新东方商务英语BEC中级口语精选讲义
- 超声波测距仪C程序,S51使用比较好点!
- 数字签名 数字签名,[美]Mohan Atreya等著 贺军等译,清华大 pdf
- Apress.Pro.Django.Dec.2008
- 网络管理之jmx开发实战
- HP Unix 安全手册
- JAVAEE视频教程下载地址
- 人事管理系统概要设计说明
- GSM,GPRS,相关技术资料23页全
- Flex中的CSS样式.pdf
- AVG单片机中atmega16
- 高质量C++编程指南
- 移动公司各个部门的试题和答案备品备件管理
- EZ430-F2013使用说明
- Wrox.Beginning.Algorithms.Nov.2005.eBook-LinG.pdf
- 教程----LCDS实现Flex与Java通信