Android TextView点击展开示例及实现原理
169 浏览量
更新于2024-09-02
收藏 105KB PDF 举报
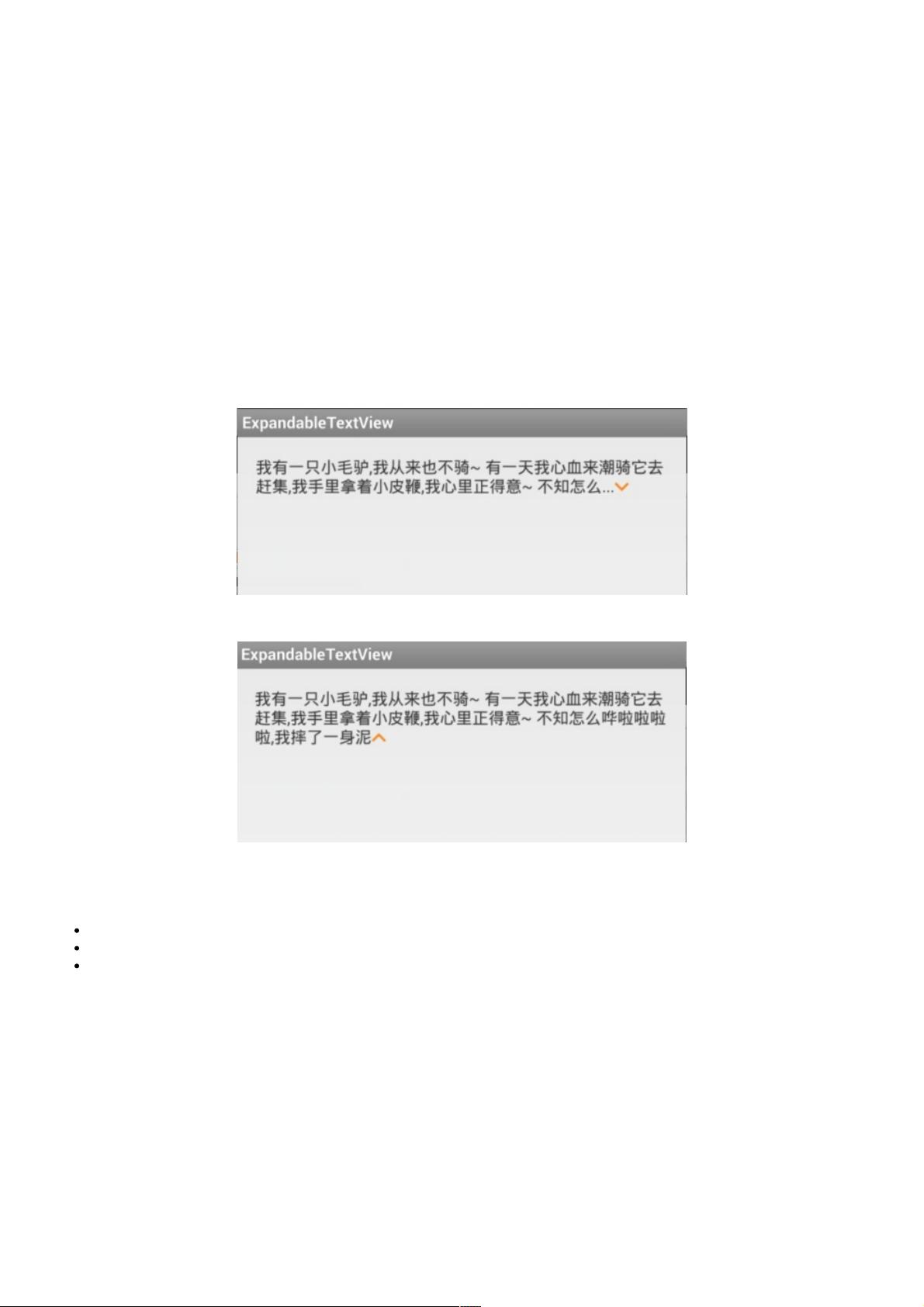
在Android开发中,有时需要创建一个可点击展开的TextView,以便在文本内容过长时,用户能够查看完整的信息。本文档详细介绍了如何实现这种功能,主要通过结合`android:ellipsize`属性和视图高度监听器来达到目的。
首先,遇到文本显示不全的问题时,开发者通常会考虑两种解决方案:一是使用`android:ellipsize`属性让超出部分以省略号显示;二是使用走马灯效果使文本自动滚动。然而,这两种方法都未能提供直接的展开和收缩功能,因此需要额外的交互设计,比如在TextView后面添加一个可点击的图标。
实现原理主要包括以下几个步骤:
1. 添加视图高度监听:通过`getViewTreeObserver().addOnGlobalLayoutListener()`方法,我们可以在TextView的布局变化后获取其实际高度。这有助于我们在用户点击图标时动态调整TextView的可见区域。
2. 使用`SpannableString`:在TextView的文本后面添加一个图标,通常使用`SpannableString`来插入这个图标,同时设置高亮颜色,以保持与原始文本的一致性。在Android API级别较低的情况下,需要使用`@SuppressLint("NewApi")`注解来避免潜在的兼容性问题。
3. 点击事件处理:当用户点击图标时,需要切换TextView的省略模式。这可以通过改变`android:ellipsize`属性的值来实现,例如从`END`(省略尾部)切换到`none`(无省略),从而显示完整的文本内容。反之,点击时可以恢复到`END`模式,隐藏多余部分。
4. 清除背景颜色:在使用`SpannableString`时,点击操作可能导致背景颜色改变,为了保持一致性,需要在设置监听器时重置`tv.setHighlightColor(Color.TRANSPARENT)`。
实现Android中可点击展开的TextView涉及监听视图大小、使用特殊字符串处理附加元素以及处理用户交互。通过这些步骤,可以为用户提供一个更加流畅和自适应的阅读体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-08-28 上传
2019-08-06 上传
112 浏览量
2018-04-04 上传
点击了解资源详情
点击了解资源详情
weixin_38651445
- 粉丝: 7
- 资源: 960
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践