Vue组件:类目切换商品列表实现与优化
109 浏览量
更新于2024-08-31
1
收藏 231KB PDF 举报
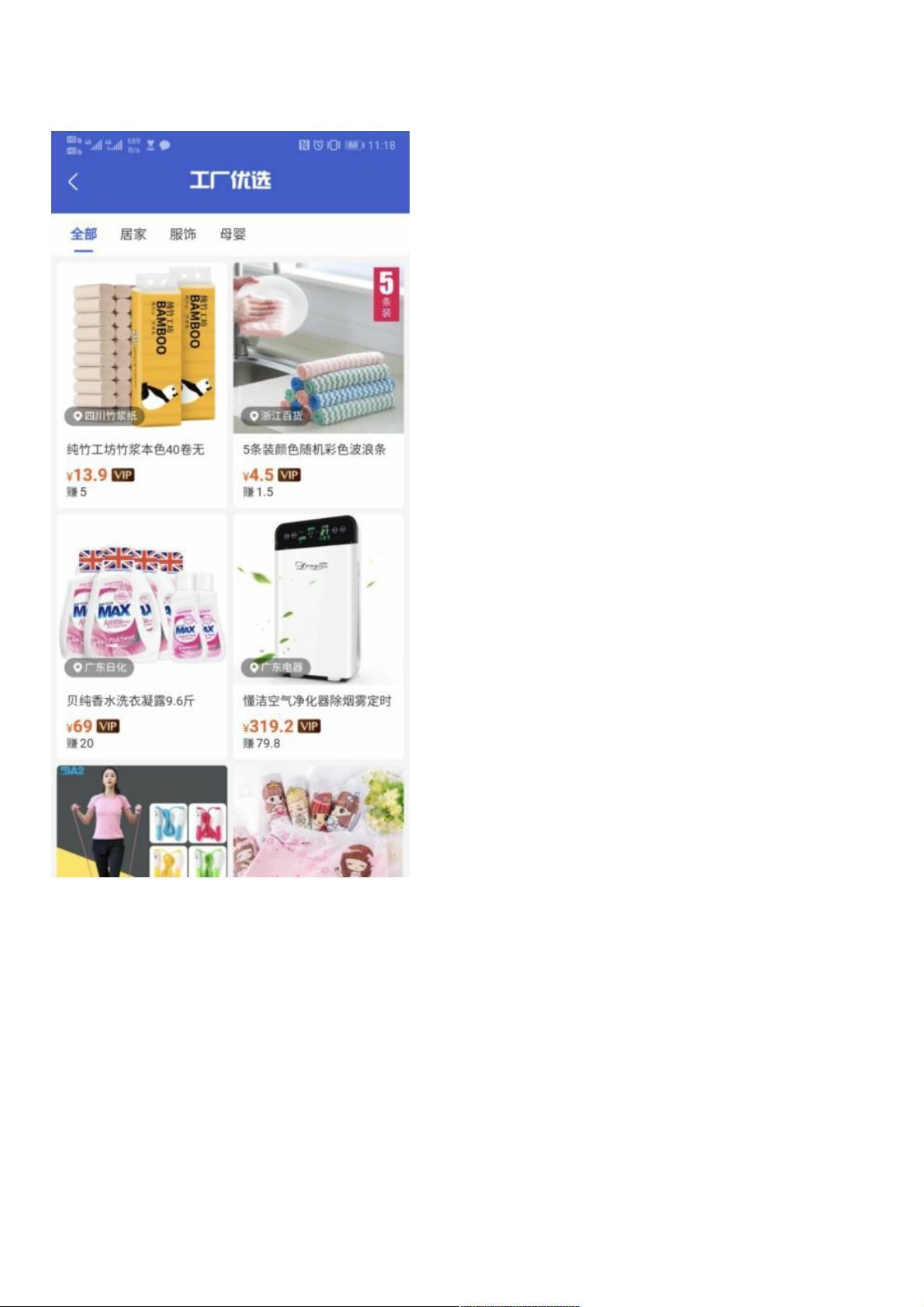
"基于Vue的tab-list类目切换商品列表组件设计与实现"
在Web开发中,特别是电商网站,类目切换与商品列表是常见的页面元素。为了提高开发效率和代码复用性,将此类功能封装成一个独立的组件是非常明智的选择。本示例将介绍如何基于Vue.js创建一个具有类目切换和商品列表功能的组件。
1. **组件结构与样式**
组件由两部分组成:tab栏和商品列表。组件内部,样式设计采用插槽(slot)机制,允许用户根据业务需求自定义tab栏和商品列表的样式,从而适应不同的页面设计风格。
2. **变量管理**
- `isTabFixed`: 控制tab栏是否固定在顶部,用于实现吸顶效果。
- `tab`: 当前选中的tab编号,用于追踪用户选择的类别。
- `page`: 当前页数,用于分页加载商品。
- `listStatus`: 包含`finished`和`loading`两个属性,分别表示是否加载到最后一页和是否正在加载数据。
- `items`: 存储当前显示的商品数组。
- `tabMap`: 存储各个类目的信息数组。
- `cache`: 缓存已请求过的商品列表,以减少重复请求。
3. **缓存设计**
通过`_addCache`方法,将请求到的商品列表存储到`cache`对象中,根据`tab`值作为键,保存每个类目对应的数据状态,包括是否加载完成、当前页数和商品列表。这有助于快速切换类目或回退时,避免重新请求数据。
4. **请求数据**
使用`_getList`方法来获取商品列表。该方法接受一个类型参数,可能用于区分初次加载和翻页加载。根据`tab`和`page`设置请求参数,并发送HTTP请求。成功后,更新`listStatus`的状态,并调用`_handleData`处理返回的商品列表。
5. **数据处理**
`_handleData`函数接收商品列表数据。如果当前是新tab加载,直接替换`items`数组;如果是翻页加载,则将新数据拼接到原有列表中。这确保了商品列表的正确展示和滚动状态的维护。
6. **事件监听与交互**
组件还需要监听用户的操作,例如点击tab时切换类目,滚动时判断是否需要加载更多商品。这些可以通过监听Vue实例上的事件或者使用`v-on`指令来实现。
7. **API接口**
`apiName`、`queryName`等变量用于指定API接口名和请求参数,使得组件能够灵活对接不同的后台服务。
8. **错误处理**
在请求数据过程中可能出现错误,通过`catch`块捕获并显示错误信息,提供良好的用户体验。
这个基于Vue的tab-list组件提供了一种高效、可复用的方式来构建电商页面的类目切换和商品列表展示。通过合理的状态管理和数据处理,以及对样式的可定制性,它能很好地适应各种项目需求。同时,利用缓存机制减少了网络请求,提升了性能。
2020-11-20 上传
2018-12-09 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38514523
- 粉丝: 8
- 资源: 939
最新资源
- launch-list:跟踪全球航天器所有即将到来的发射日期时间
- HealthSpeaks
- manager,c#获取网页源码指定元素site:bbs.csdn.net,c#
- VB写的可视化的控件注册程序
- exportToZip:标识M文件的依赖性并创建一个ZIP文件:$ matlabroot / toolbox中的文件被省略,从而提供了一种打包工作的有用方法-matlab开发
- SQLAlchemy:SQLAlchemy作业
- Turn Negative Numbers to Purple-crx插件
- length-of-word-histogranm,c#开发想qq一样的软件源码,c#
- DupMaster:摆脱Mac上的重复文件-开源
- Instagram_test:DRF-示例
- [论坛社区]Phpwind会员电子邮件地址导出程序_phpwind_email.rar
- fdbt-site:票价数据构建工具的主站点
- INL Image Artifacts:CMOS 图像传感器中积分非线性和列 ADC 失配效应的示例和模型-matlab开发
- Project-23
- GUMT - the GNU Users Management Tool-开源
- SilverlightWmv,c#查询系统源码,c#