JS实现动态抽奖效果:顺序与随机选择
96 浏览量
更新于2024-08-29
1
收藏 58KB PDF 举报
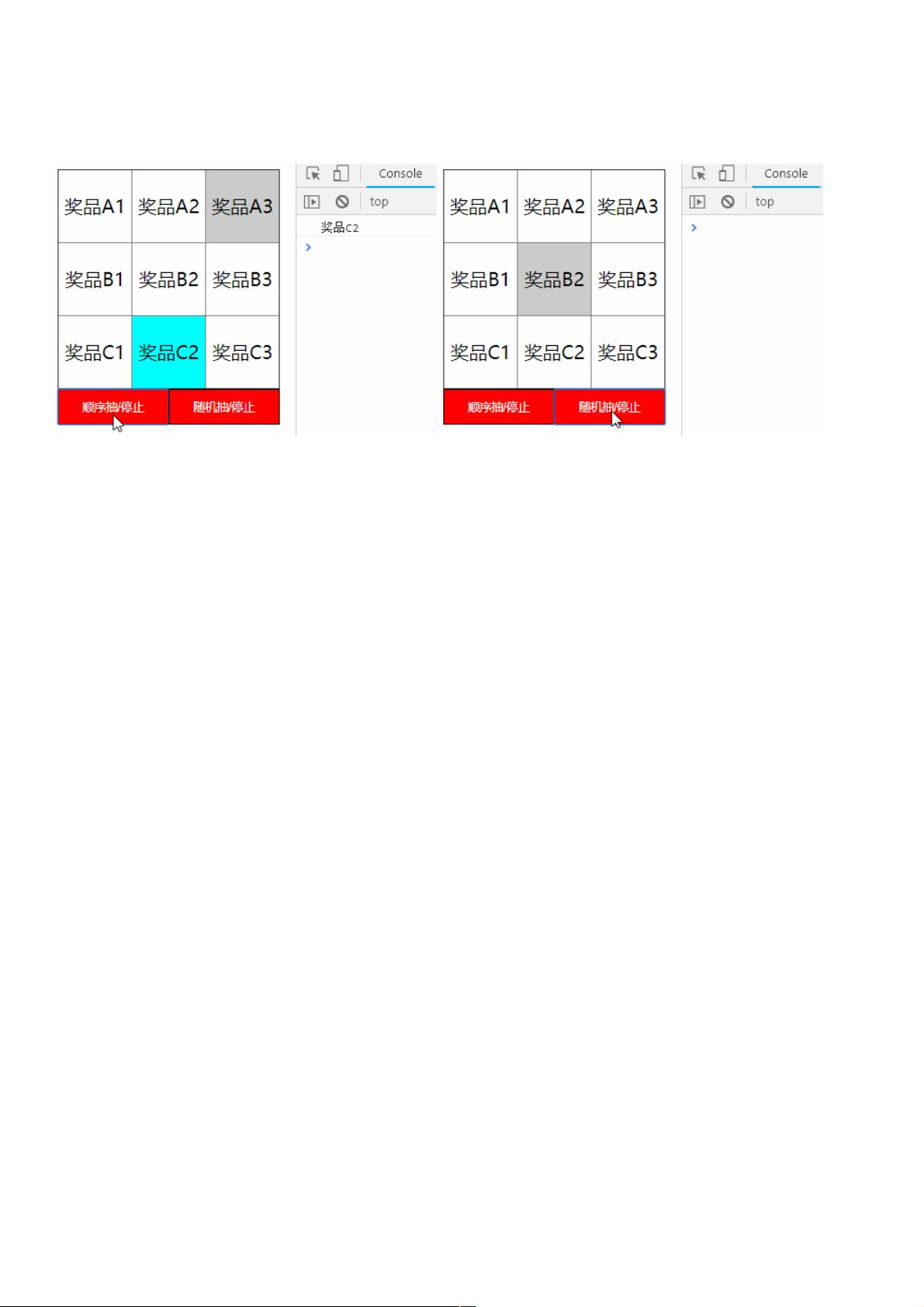
"本文主要介绍了如何使用JavaScript实现一个抽奖效果的示例。该效果通过HTML、CSS和JavaScript的结合来实现,并提供了两种抽奖方式:顺序抽取和随机抽取。以下是详细的步骤和代码分析。
HTML部分:
在HTML中,我们创建了一个`<div>`用于显示抽奖结果的表格和两个按钮,分别用来启动顺序抽奖和随机抽奖。`<table>`元素用于存放奖品,id为'table',`<button>`标签用于触发抽奖函数,`onclick`属性设置为对应的函数名(start或startRan)和参数。
CSS部分:
- 设置了全局样式,如文本居中和表格边框合并。
- 对奖品按钮设置了样式,包括背景颜色、边框、字体等。
- 定义了`.active`和`.newactive`类用于标记当前抽奖状态。
JavaScript部分:
1. 定义了一个名为`jackpot`的二维数组,存储了奖品列表,每个子数组代表一个行,元素是奖品名称。
2. `table`函数是关键,它接受奖品数组和选择器作为参数,生成一个HTML表格结构。使用嵌套循环遍历奖品数组,为每一行和每一列添加`<td>`标签,并根据类名设置相应的奖品样式。
3. `start`和`startRan`函数分别为顺序抽奖和随机抽奖函数。它们会根据传入的参数,比如奖品选择器(这里假设为'p')、状态类名('active'和'newactive')、奖品数量(100),来执行抽奖逻辑。顺序抽奖可能基于索引逐个选取奖品,而随机抽奖则需使用Math.random()方法来决定下一次抽取的奖品位置。
4. 在抽奖过程中,需要更新表格中的元素,可能涉及动态改变`.active`或`.newactive`类的添加或移除,以反映抽奖状态的变化。
通过以上代码,读者可以了解到如何在网页上创建一个交互式的抽奖效果,既能按照指定顺序进行,也能随机抽取。这是一个基础的前端开发实践,有助于理解事件驱动的编程和DOM操作。此外,为了增加互动性和用户体验,还可以进一步优化抽奖动画和用户界面设计。"
2016-07-31 上传
2022-11-28 上传
2019-11-04 上传
2016-08-17 上传
2022-11-17 上传
2021-04-06 上传
weixin_38706045
- 粉丝: 4
- 资源: 950
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常