iOS开发:Objective-C实现UIPickerView详细教程
9 浏览量
更新于2024-09-01
收藏 306KB PDF 举报
本文将深入探讨iOS开发中的UIPickerView控件,介绍如何在Objective-C环境中使用这个组件来实现用户选择特定数据的功能。UIPickerView通常用于让用户在多个选项中进行选择,它与UITableView类似,都需要数据源来支持其显示。
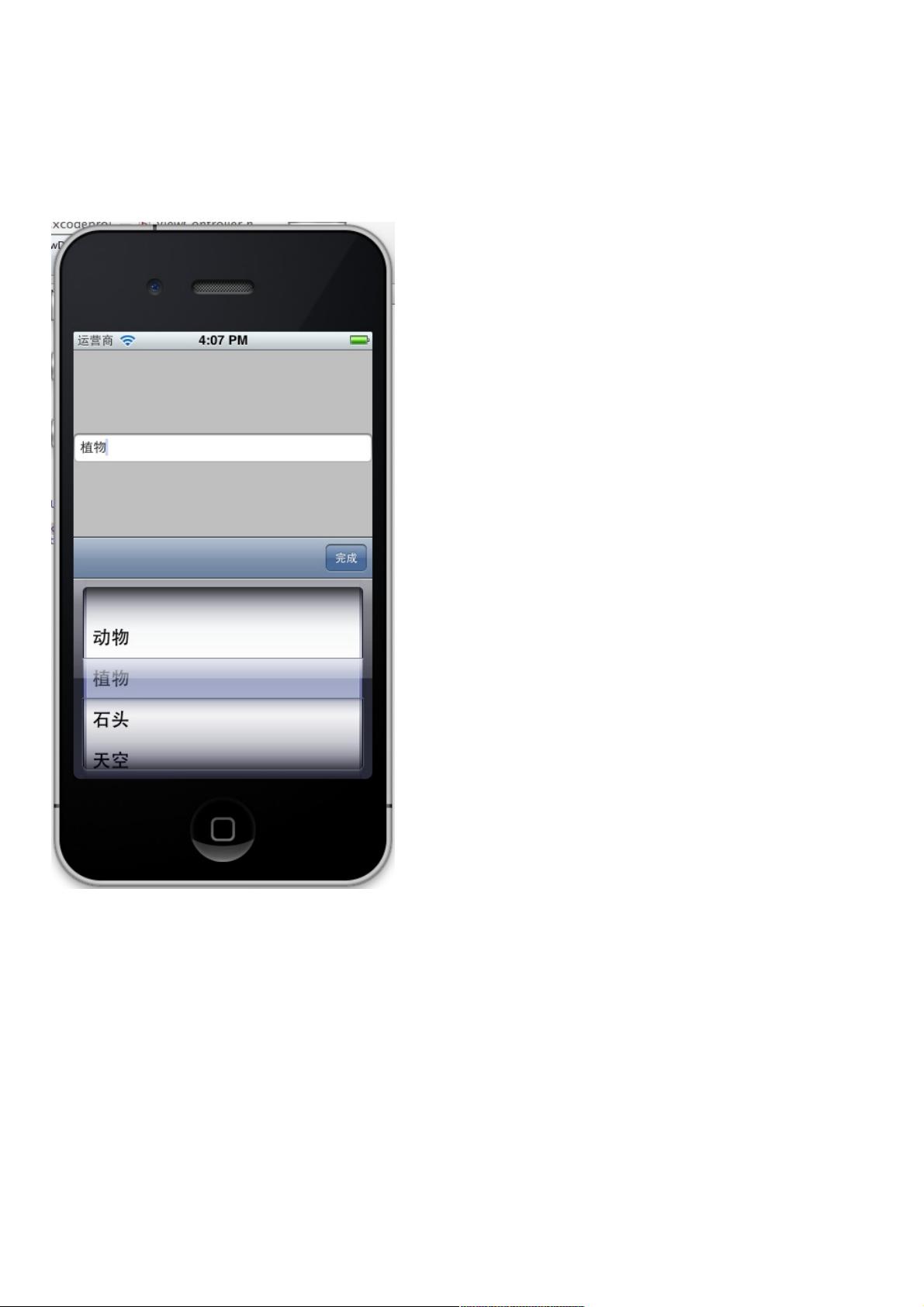
在iOS应用开发中,UIPickerView是一个重要的界面元素,它提供了一个滚动选择项的视图,适用于诸如日期选择、颜色选择等场景。在本教程中,我们将构建一个简单的示例,展示如何将UIPickerView与UITextField结合,当用户在PickerView中选择一项后,结果会显示在UITextField中。
首先,我们需要创建一个新的SingleViewApplication项目,命名为PickerViewDemo,公司标识符设为com.rongfzh.yc。接着,在Storyboard中进行以下操作:
1. 添加UIPickerView到主视图的底部,用于展示可选的数据。
2. 在视图外部添加一个Toolbar,使其不成为主视图的子视图,设置一个"完成"按钮,方便用户确认选择。
3. 在Toolbar中间添加一个FlexibleSpaceBarButtonItem,以提供适当的间隔。
4. 添加一个UITextField,用于显示用户在PickerView中选定的数据。
接下来,我们需要在ViewController.xib文件中建立对象与代码的连接。通过按下alt+command+enter键打开Assistant Editor,然后用Control键拖拽各个控件到ViewController.h文件中,自动生成对应的IBOutlet和IBAction。这样,我们得到了以下的ViewController接口定义:
```objc
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
NSArray *pickerArray;
}
- (IBAction)selectButton:(id)sender;
@property (strong, nonatomic) IBOutlet UIToolbar *doneToolbar;
@property (strong, nonatomic) IBOutlet UIPickerView *selectPicker;
@property (strong, nonatomic) IBOutlet UITextField *textField;
@end
```
为了使UIPickerView能够正常工作,我们需要实现其数据源协议,即UIPickerViewDataSource和UIPickerViewDelegate。在ViewController.m文件中,我们需要遵循这两个协议,并实现相应的数据源方法,如`numberOfComponentsInPickerView:`和`pickerView:numberOfRowsInComponent:`,以及代理方法`pickerView:titleForRow:inComponent:`,以便在PickerView中填充数据。
```objc
#import "ViewController.h"
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
pickerArray = @[@"Option 1", @"Option 2", @"Option 3", @"Option 4"];
self.selectPicker.dataSource = self;
self.selectPicker.delegate = self;
}
// 数据源方法
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 1;
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return pickerArray.count;
}
// 代理方法
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row inComponent:(NSInteger)component {
return pickerArray[row];
}
// 选择按钮的事件处理
- (IBAction)selectButton:(id)sender {
NSInteger selectedRow = [self.selectPicker selectedRowInComponent:0];
self.textField.text = pickerArray[selectedRow];
}
@end
```
至此,我们已经实现了基本的功能。当用户在PickerView中选择一个选项后,"完成"按钮被点击,选择的结果会显示在UITextField中。这只是一个基础的示例,实际开发中,你可以根据需求加载动态数据,或者为UIPickerView添加更多的组件和功能。
UIPickerView在iOS应用开发中扮演着重要角色,它是实现用户交互和数据选择的有效工具。通过理解其工作原理和数据源协议,开发者可以轻松地集成这个组件到自己的应用中,提供直观且易于操作的用户体验。
2013-08-16 上传
2021-01-05 上传
点击了解资源详情
2012-01-09 上传
2016-06-13 上传
2019-07-11 上传
2014-08-16 上传
weixin_38670531
- 粉丝: 5
- 资源: 951
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库