Android ListView倒计时实现:Kotlin版CountDownTimer示例
27 浏览量
更新于2024-09-03
收藏 147KB PDF 举报
"这篇文章主要展示了如何在Android应用中使用CountDownTimer实现列表倒计时功能,结合Kotlin语言编写示例代码。文章作者通过解决实际项目中的问题,分享了实现列表项倒计时的要点和CountDownTimer的使用方法。"
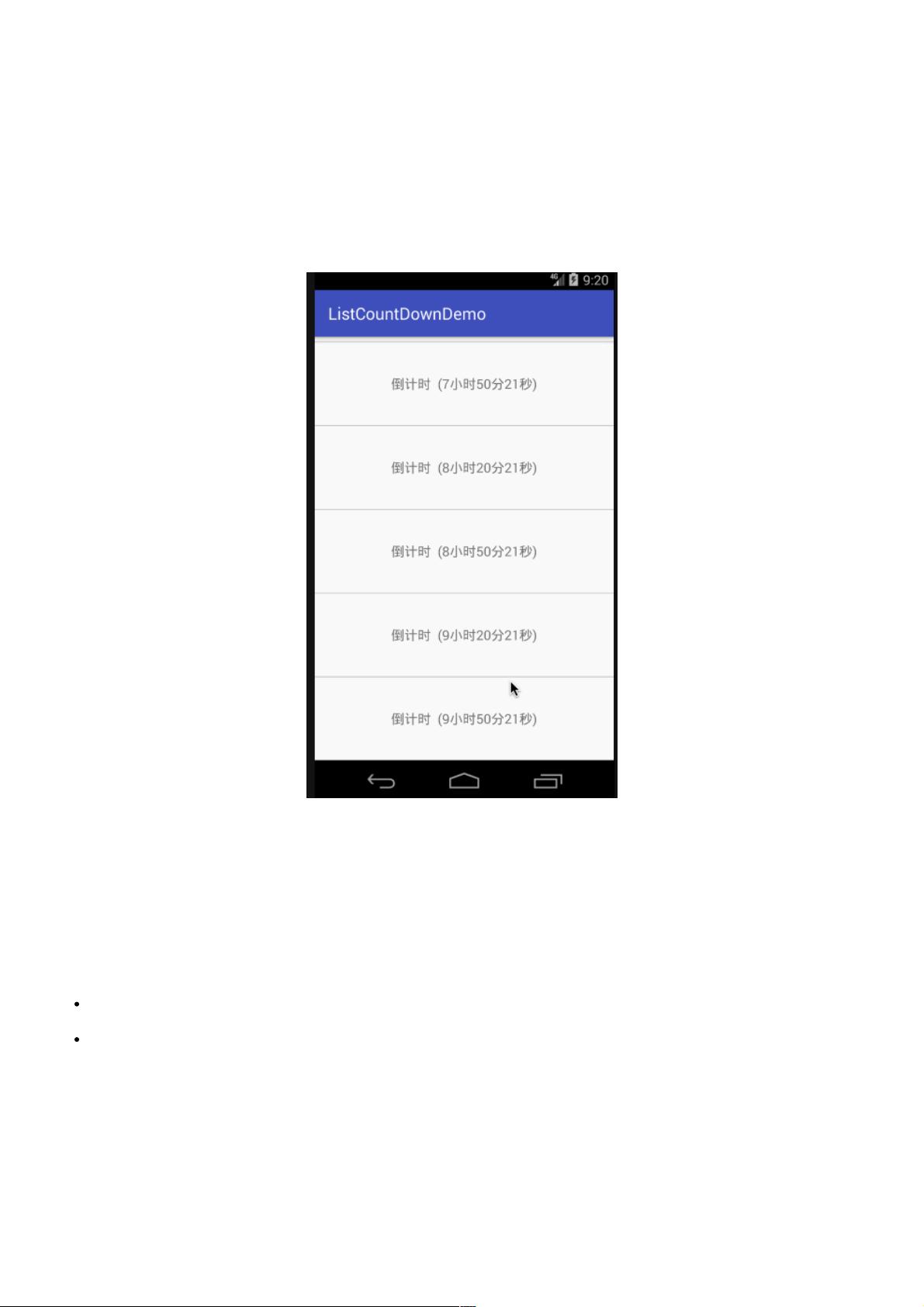
在Android开发中,有时我们需要在ListView或RecyclerView等列表组件的每个条目中实现倒计时功能。这个需求看似简单,但在实际操作中可能会遇到一些挑战,比如如何同步服务器时间并更新每个列表项的倒计时显示。本文将探讨如何利用Android内置的CountDownTimer类来解决这个问题。
CountDownTimer是Android提供的一个实用工具类,用于执行周期性的倒计时任务。它接受两个参数:总时长(以毫秒为单位)和每个周期的间隔(也是毫秒)。例如,`new CountDownTimer(30000, 1000)`表示倒计时30秒,每秒更新一次。CountDownTimer有两个主要的方法:`onTick(long millisUntilFinished)`会在每次间隔时间到达时被调用,传入剩余的毫秒数;`onFinish()`则在倒计时结束后调用。
在列表倒计时的场景中,由于每个列表项可能有不同的倒计时时间,我们需要为每个条目创建独立的CountDownTimer实例。此外,为了确保倒计时的准确性,我们还需要定期获取服务器时间,以便校准本地的时间差。这通常涉及到后台线程的使用,以避免阻塞UI。
下面是一个简化版的Kotlin实现:
```kotlin
class MyAdapter(private val listData: List<MyData>) : RecyclerView.Adapter<MyAdapter.ViewHolder>() {
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
private var timer: CountDownTimer? = null
fun bind(data: MyData) {
// 根据数据计算倒计时时间
val countdownTime = data.endTime - System.currentTimeMillis()
if (countdownTime > 0) {
// 创建新的CountDownTimer
timer = object : CountDownTimer(countdownTime, 1000) {
override fun onTick(millisUntilFinished: Long) {
itemView.textView.text = formatTime(millisUntilFinished)
}
override fun onFinish() {
itemView.textView.text = "已结束"
}
}.start()
} else {
itemView.textView.text = "已结束"
}
}
fun stopTimer() {
timer?.cancel()
timer = null
}
}
// 其他Adapter方法...
}
```
在这个例子中,`MyAdapter`的`ViewHolder`中包含了对CountDownTimer的管理。当绑定数据时,根据数据计算倒计时时间,并启动CountDownTimer。`formatTime()`函数用于将剩余毫秒转换为用户友好的时间格式。当项不再可见或列表更新时,应调用`stopTimer()`来取消当前的倒计时,避免资源浪费。
注意,为了防止内存泄漏,你需要在ViewHolder的`onViewRecycled()`方法中调用`stopTimer()`,以确保当列表项被回收时,对应的CountDownTimer也被正确关闭。
通过合理使用CountDownTimer并处理好线程同步问题,我们可以实现列表倒计时功能。结合Kotlin的简洁语法,这使得代码更加易读和维护。如果你正在寻找Android列表倒计时的实现方案,这个例子提供了一个很好的起点。
2020-08-19 上传
2021-01-04 上传
2011-12-21 上传
2021-12-04 上传
2020-08-28 上传
2019-07-29 上传
2021-01-04 上传
2020-08-31 上传
weixin_38512781
- 粉丝: 6
- 资源: 953
最新资源
- 平尾装配工作平台运输支撑系统设计与应用
- MAX-MIN Ant System:用MATLAB解决旅行商问题
- Flutter状态管理新秀:sealed_flutter_bloc包整合seal_unions
- Pong²开源游戏:双人对战图形化的经典竞技体验
- jQuery spriteAnimator插件:创建精灵动画的利器
- 广播媒体对象传输方法与设备的技术分析
- MATLAB HDF5数据提取工具:深层结构化数据处理
- 适用于arm64的Valgrind交叉编译包发布
- 基于canvas和Java后端的小程序“飞翔的小鸟”完整示例
- 全面升级STM32F7 Discovery LCD BSP驱动程序
- React Router v4 入门教程与示例代码解析
- 下载OpenCV各版本安装包,全面覆盖2.4至4.5
- 手写笔画分割技术的新突破:智能分割方法与装置
- 基于Koplowitz & Bruckstein算法的MATLAB周长估计方法
- Modbus4j-3.0.3版本免费下载指南
- PoqetPresenter:Sharp Zaurus上的开源OpenOffice演示查看器