Vue Router入门:构建单页应用的路径与组件映射
71 浏览量
更新于2024-08-27
收藏 372KB PDF 举报
Vue Router 是 Vue.js 官方推荐的路由解决方案,专为构建单页面应用(SPA)设计,它与 Vue.js 深度集成,提供了一种高效的方式来管理应用程序中的URL路径和组件显示逻辑。单页面应用的核心思想是通过路由来切换页面内容,而不是传统意义上的页面跳转。
首先,了解基本概念:Vue 的单页应用依赖于路由和组件。路由负责定义用户的访问路径,比如 "/home" 和 "/about",这些路径会被映射到相应的组件,如 Home 和 About。路由的作用是实现路径间组件的动态切换,而不是通过传统的超链接实现页面刷新。
以下是创建一个简单 Vue Router 应用的步骤:
1. **引入依赖**:在项目中导入 Vue.js 和 Vue Router,这是开发的基础。
2. **创建组件**:定义 Home 和 About 两个组件,它们分别代表应用的主要部分,可能包含各自的业务逻辑和视图。
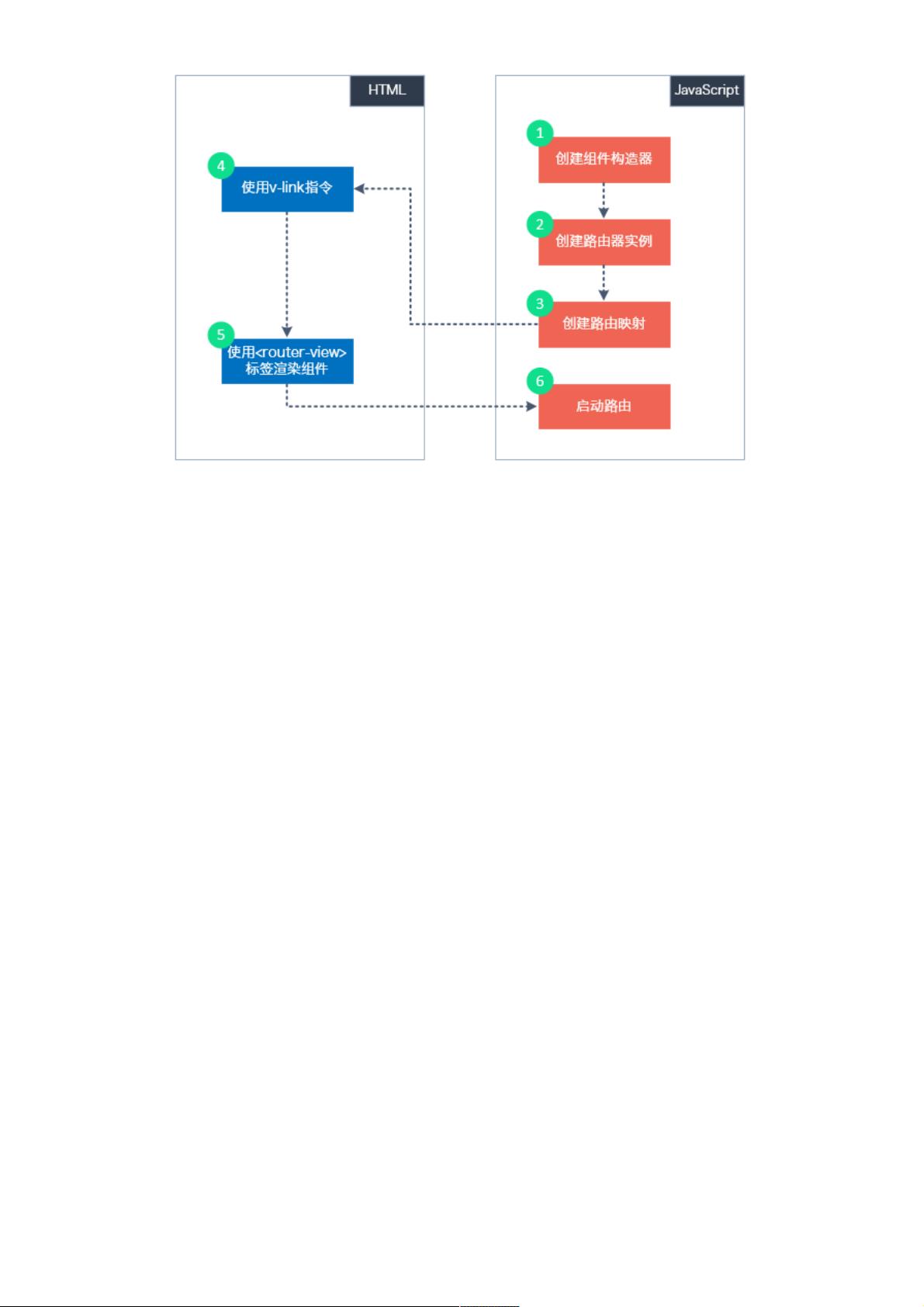
3. **创建 Router 实例**:使用 VueRouter 构造器创建一个新的路由器实例,这将是路由管理的核心。
4. **映射路由**:使用 router.map 方法,为每个路径定义一个组件,如 '/home' 映射到 Home 组件,'/about' 映射到 About 组件。
5. **使用 v-link 指令**:在 HTML 中使用 v-link 指令,这是一种 Vue Router 提供的指令,用于在用户点击时导航到指定的路径。
6. **<router-view> 标签**:这个特殊的标签用于动态渲染当前路径对应的组件,是路由机制的核心组成部分。
7. **启动路由**:在应用中初始化路由,通过调用 router.start 方法,将根组件 App 挂载到特定的 DOM 元素,如 '#app'。
8. **运行示例**:根据提供的 GitBash 命令,开发者可以运行本地开发环境(dev)或构建并发布(build)项目,通过浏览器查看应用效果。
总结这个过程,构建一个基本的 Vue Router 单页面应用涉及到组件设计、路由配置和视图渲染的整合。通过遵循这些步骤,开发者能够灵活地控制页面内容的展示和导航,使得用户界面更加流畅和易于维护。理解并熟练运用 Vue Router,能极大提升 Vue.js 项目的可扩展性和用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-08-03 上传
2020-08-31 上传
2021-01-31 上传
2018-06-27 上传
2021-05-27 上传
点击了解资源详情
weixin_38639872
- 粉丝: 9
- 资源: 952
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率