Photoshop高级切图技巧与HTML输出
需积分: 19 101 浏览量
更新于2024-07-23
收藏 1.52MB DOC 举报
"photoshop切图教程"
Photoshop作为一款强大的图像处理软件,广泛应用于网站设计和开发中。切图是将设计师创作的视觉效果转化为网页元素的关键步骤,它确保了设计稿的美观与网页的实际应用相结合。本教程将深入探讨Photoshop中的切图技术。
一、切图的基本概念
切图是指将设计稿分割成多个独立的部分,以便于在网页中以HTML和CSS的形式重新组合。切片是切图的结果,每个切片对应网页上的一个可独立处理的元素。除了Photoshop,其他工具如Adobe Fireworks也提供切图功能,而Flash则可以直接输出为网页格式,无需额外切图。
二、切图操作过程
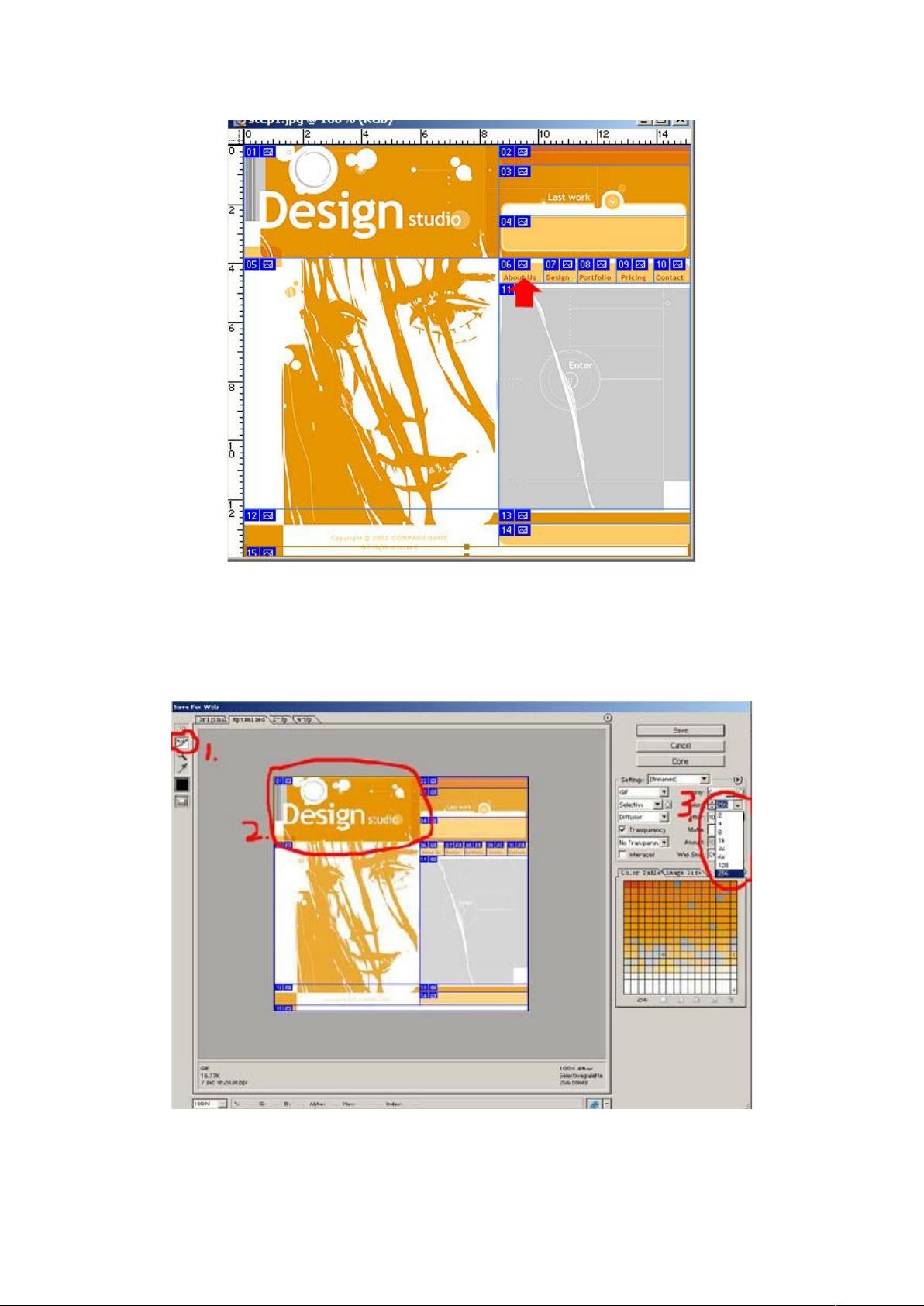
1. 切图工具的识别:在Photoshop中,切片工具通常位于工具栏中,形状类似一把刀,用于划分切片。切片选择工具用于选择和编辑已有的切片。
2. 切图基本操作:
- 划分切片:使用切片工具,按需在设计稿上绘制切片边界。
- 编辑切片:可调整切片的大小、位置,更改切片名称和属性。通过选择切片后右键点击,或在"图层"面板中编辑切片设置来完成。
三、切图技巧
1. 切分策略:不同的切图方式会影响最终网页的灵活性和适应性。理想的切图应该能适应页面大小的变化,保证页面结构的完整性。
2. 切片原则:
- 属性均匀区域:颜色、形状一致的区域可以合并为一个切片,便于管理和调整。
- 渐变区域:无论是颜色还是形状的渐变,都应单独作为切片处理,以保持视觉效果的连续性。
- 布局分块:模拟表格布局进行切图,将页面分割成逻辑清晰的块,便于HTML和CSS的编写。
四、切图的HTML格式输出
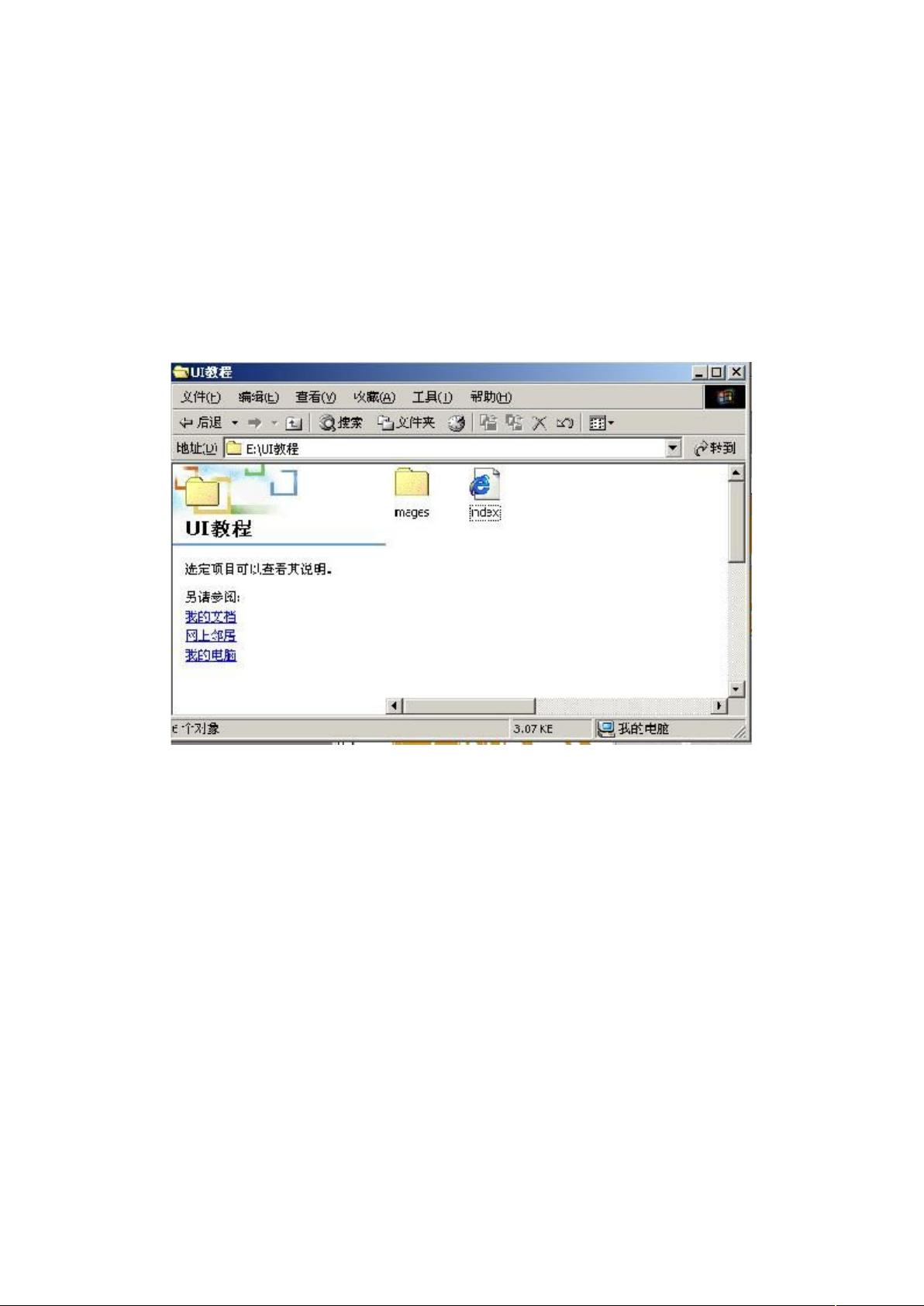
完成切图后,通过"文件" > "存储为Web所用格式(W)",选择合适的格式(如JPEG、PNG等),并配置好优化设置,保存时选择"存储",Photoshop会自动生成一个包含所有切片的HTML文件和对应的图片资源。
总结,Photoshop的切图教程旨在帮助设计师和开发者高效地将设计作品转化为网页元素,理解切图的基本概念、操作步骤以及技巧,是提升网页制作效率和质量的关键。通过实践和不断尝试,可以掌握更灵活的切图方法,为网页的动态展示和响应式设计打下坚实基础。
139 浏览量
2021-10-09 上传
137 浏览量
2024-11-12 上传
2024-11-12 上传
2024-11-12 上传
205 浏览量
160 浏览量
飞鱼武士
- 粉丝: 21
最新资源
- Vmware vSphere 5.1中文完整教程
- 探索自制简易版QQ聊天程序的设计与实现
- Ionic Swipeable卡片布局与Angular集成实践指南
- VeloView_V3.5.0版本源码发布及特性介绍
- Java实践任务TugasPraktikum项目分析
- WSTMall多商户O2O系统PHP源码解析与教程
- 安装与使用MyEclipse ResourceBundle Editor插件指南
- 淘宝SDK2.0模板:时尚感强的全套开发工具
- 优化JSON数据处理流程以提高效率
- EDA实践中基于IP核的FFT源码及其VGA驱动实现
- osmdroid: Android地图开源工具包
- Etymap:打造互动词源与词义可视化工具
- 动态生成与串口通信波形图的技术实现
- Java版学校管理系统应用开发实践
- 图书管理系统的数据库设计与优化
- Atom消息面板插件:简化消息显示方法