快速搭建Vue实时直播系统:OBS与HLS.js结合实践
155 浏览量
更新于2024-08-31
收藏 724KB PDF 举报
"这篇文章主要展示了如何在2分钟内使用Vue框架快速搭建一个实时直播系统,通过阿里云服务、OBS工具以及hls.js和DPlayer库实现。"
在本文中,我们将探讨如何利用Vue.js创建一个实时直播系统,这个过程包括以下几个关键步骤:
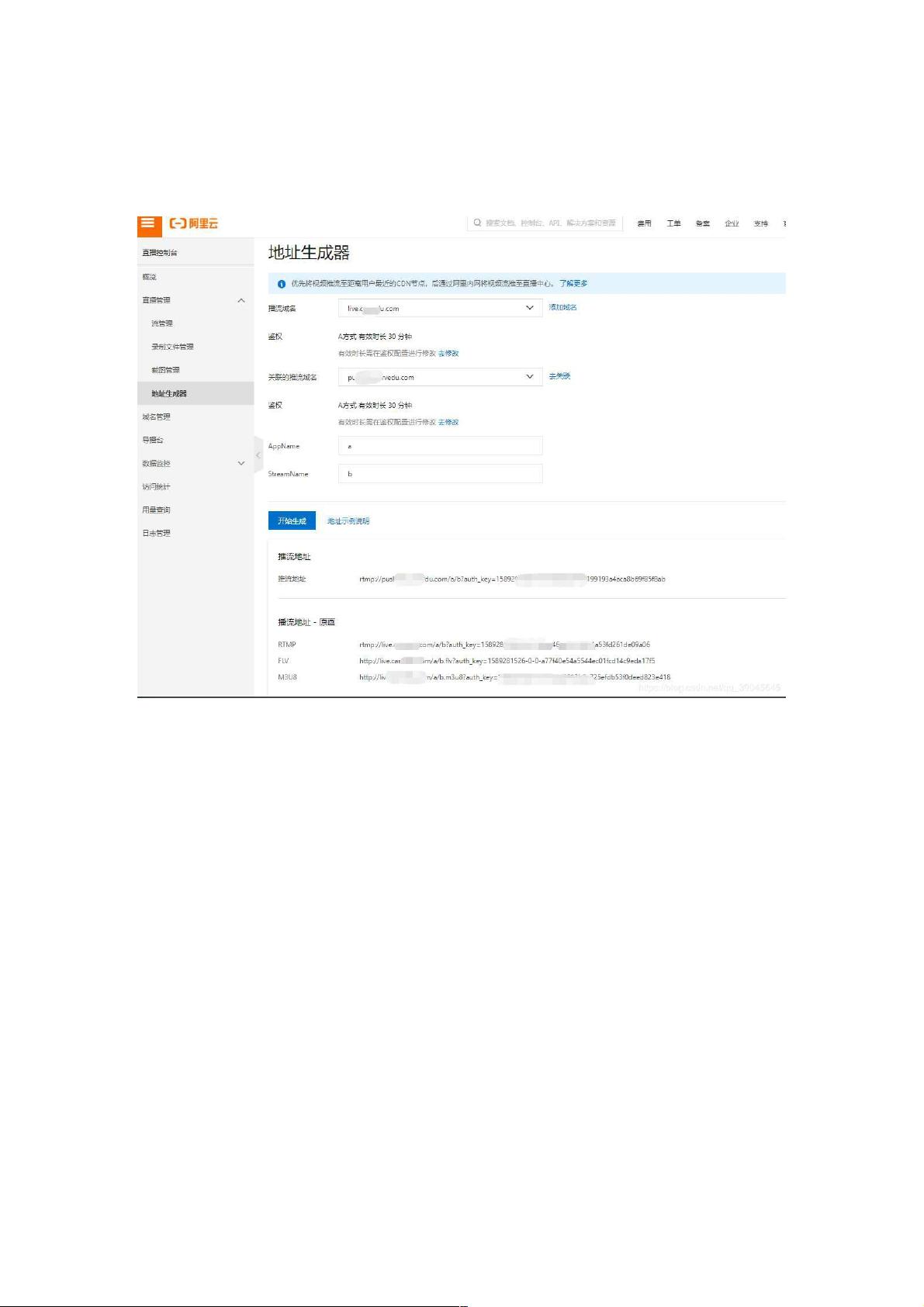
1. 购买云直播服务:首先,你需要在云服务商(如阿里云或腾讯云)上购买直播服务。这通常涉及注册账号并配置推流和播放域名。确保记录下生成的推流和播放URL,因为它们将在后续步骤中用到。
2. 下载本地推流工具:推荐使用开源软件OBS Studio,它是一个功能强大的桌面流媒体工具,可以捕捉和推流视频源。你可以从官方网站下载并安装。
3. 设置OBS:在OBS中,输入阿里云提供的推流地址,分为两部分,AppName字段作为分隔。设置完成后,开启推流。
4. 开启直播:在OBS界面,添加直播画面源,例如选择“显示器捕获”,以捕获电脑屏幕内容作为直播画面。点击“开始推流”按钮,你的直播就开始了。
5. 编写Vue代码:为了在前端展示直播,我们需要引入`hls.js`和`DPlayer`库。`hls.js`是一个JavaScript库,用于处理HLS(HTTP Live Streaming)流,而`DPlayer`则是一个轻量级的HTML5播放器。首先,使用npm安装这两个库:
```
npm install hls.js
npm install dplayer
```
6. Vue组件:在Vue项目中,创建一个新的组件,如名为"Live"的组件。在模板中,添加一个`div`元素,其ID为'dplayer',用于承载播放器。在`script`部分,引入`hls.js`和`DPlayer`,然后在方法中初始化DPlayer实例,传入直播相关参数,如`live`属性设为`true`,`container`指向播放器容器,`video.url`设置为直播的m3u8流URL。
以下是一个简化版的Vue组件示例:
```html
<template>
<div class="center">
<div class="live">
<div id="dplayer"></div>
</div>
</div>
</template>
<script>
import DPlayer from 'dplayer';
import Hls from 'hls.js';
export default {
name: "Live",
methods: {
live() {
const dp = new DPlayer({
live: true,
container: document.getElementById('dplayer'),
video: {
url: 'https://live.carvedu.com/a/b.m3u8?auth_key=1589281526-0-0-02d0913b6a725efdb53f0deed823e418',
},
});
},
},
mounted() {
this.live();
},
};
</script>
```
在`mounted`生命周期钩子中调用`live`方法,确保在组件挂载后初始化播放器。
通过以上步骤,你已经成功地使用Vue搭建了一个实时直播系统。不过,实际项目中可能还需要考虑其他因素,如错误处理、用户交互、播放质量适应等。此外,对于大规模的直播系统,你可能还需要关注性能优化、安全性、用户体验等方面的问题。
3977 浏览量
271 浏览量
783 浏览量
702 浏览量
1378 浏览量
318 浏览量
2021-03-24 上传
weixin_38679277
- 粉丝: 6
最新资源
- ASP.NET实现上传视频自动抓取首帧图片功能
- PHP实现的单页商城源码—茅台酒专属定制
- 基于SpringMVC+Mybatis+EasyUI的完整后台管理系统开发教程
- fsconsul:实现Consul配置数据的文件系统写入
- C语言CS220课程项目:Spring21版本解读
- C语言实现队列练习:括号匹配检测算法
- VC代码美化工具——美化C++代码的自定义版式设计
- 免费下载个人收集的Timeline资源
- 掌握Excel导入导出:必备jar包解析
- Elasticsearch与EMQTTD集成开发插件
- 实现Excel到LaTeX转换的Javascript工具
- 全新Stereoscopic_Player_1.71 3D播放器注册版体验
- Android 4.4特性解析:实现透明状态栏的简易方法
- 新宁地方婚庆门户网源码发布与测试指南
- C#版固定资产管理系统源码支持SQL和Access数据库
- Spring Boot 应用开发实战:从零开始构建项目