《十天学会Web标准》- XHTML+CSS基础教程
版权申诉
103 浏览量
更新于2024-07-02
收藏 5.81MB DOC 举报
"网页标准布局实例教程,通过XHTML与CSS的基础知识,教授如何从表格布局转向Web标准布局。教程适合有一定HTML和CSS基础的学员,旨在掌握常见的Web标准页面制作。教程内容包括文档类型、语言编码、HTML标签、CSS样式、CSS优先级以及盒模型等基础知识,以实例教学为主,不深入探讨概念。建议保留文档类型的声明以避免样式问题,理解语言编码对网页显示的重要性。"
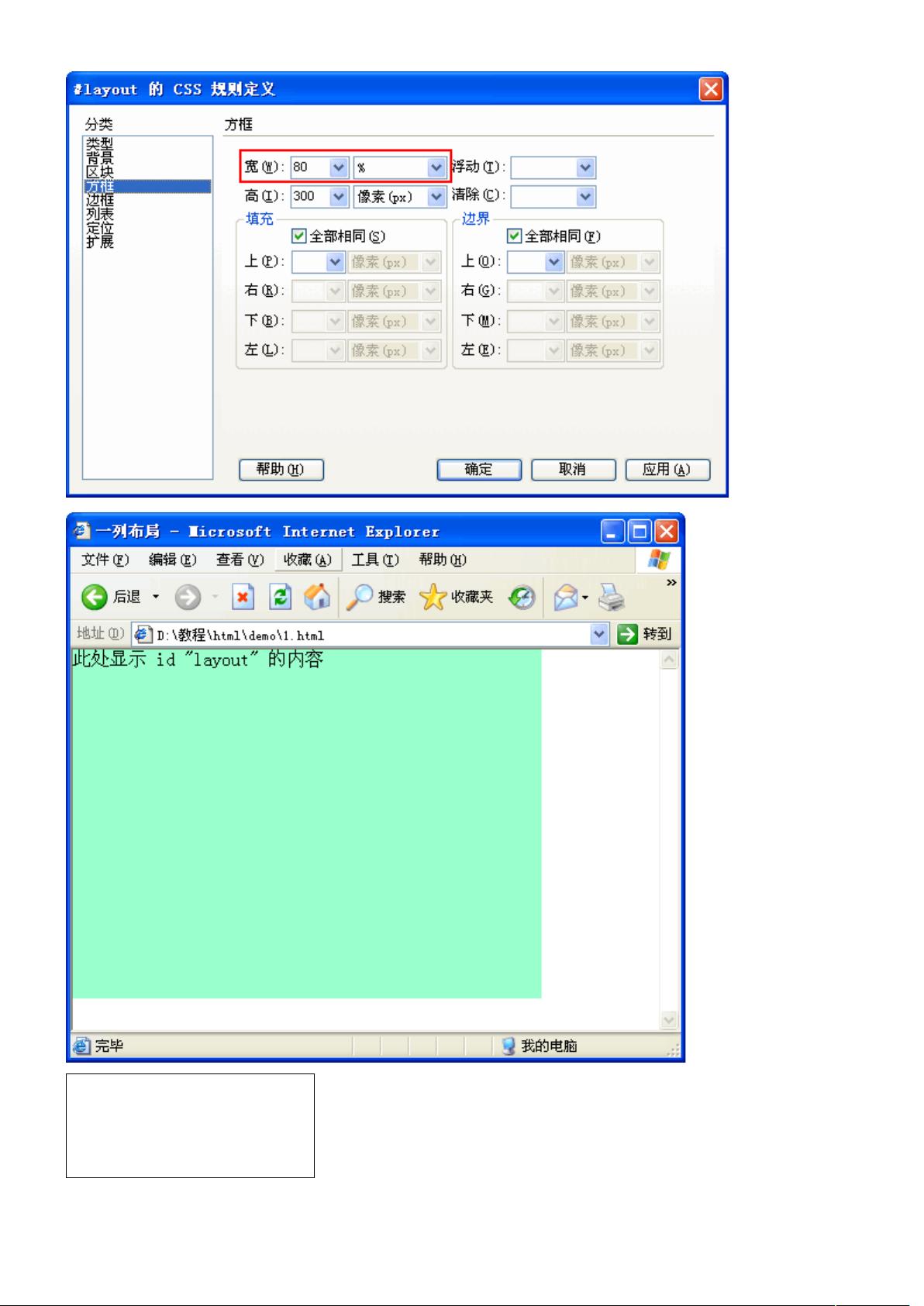
在网页设计中,`div+css`布局是现代网页标准的一种实现方式,它提倡结构与表现分离,提高网页的可维护性和可访问性。本教程旨在帮助已有基本HTML和CSS知识的学员进一步提升技能,从传统的表格布局过渡到更灵活、更规范的Web标准布局。
1. **文档类型**:文档类型定义了HTML或XHTML遵循的规范。在例子中,`<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">`声明了文档是XHTML 1.0过渡类型。这允许使用HTML4的一些元素,同时要求遵循XHTML的语法规则。保留这个声明有助于浏览器正确解析页面,避免样式问题。
2. **语言编码**:`<meta http-equiv="Content-Type" content="text/html;charset=gb2312"/>`是设置文档字符编码的元标签,此处为GB2312,即简体中文编码。确保浏览器正确显示非ASCII字符,不同的网站可能会使用UTF-8等其他编码。
3. **HTML标签**:HTML标签用于构建网页结构,例如`<div>`是常用的布局容器,CSS可以应用于这些标签来控制样式。
4. **CSS样式**:CSS(层叠样式表)用于控制网页的外观,如颜色、字体、布局等。通过选择器(如标签选择器、类选择器、ID选择器)指定样式,并根据优先级决定应用哪条规则。
5. **CSS优先级**:CSS的优先级决定了哪种样式会覆盖另一种。内联样式(直接在HTML元素中)> 内部样式(在`<head>`中的`<style>`标签内)> 外部样式(在单独的CSS文件中)。此外,ID选择器权重高于类选择器,类选择器高于标签选择器。
6. **CSS盒模型**:盒模型是理解CSS布局的关键,包括内容(content)、内边距(padding)、边框(border)和外边距(margin),它们共同决定了元素占据的空间。
教程将通过实例逐步讲解这些概念,让学员能够实际操作,从而更好地理解和应用Web标准布局。虽然不深入理论,但这些基础知识足以让学员制作出常见页面。学员在学习过程中应结合实践,不断探索和理解Web标准的精髓。
2013-08-25 上传
2011-08-29 上传
2010-04-11 上传
2021-10-06 上传
2023-07-03 上传
2010-11-02 上传
2023-08-17 上传
2007-08-16 上传
2012-05-24 上传
智慧安全方案
- 粉丝: 3820
- 资源: 59万+
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新