jQuery插件:自定义图片轮播效果
100 浏览量
更新于2024-08-28
收藏 113KB PDF 举报
"jQuery插件实现图片轮播效果"
在网页设计中,图片轮播是一种常见的展示多张图片的交互方式,它可以节省空间并提供良好的用户体验。jQuery作为一个强大的JavaScript库,提供了许多方便的功能来帮助开发者创建各种动态效果,包括图片轮播。本教程将介绍如何利用jQuery插件来实现图片轮播效果,并探讨三种不同的展示方式。
首先,我们来理解一下关键参数的作用:
1. **autoScroll**: 这个参数决定了图片是否自动切换。当设置为`true`时,图片会按照设定的时间间隔自动轮播;如果设置为`false`,则需要用户手动触发切换。
2. **numControl**: 这个参数控制是否显示导航数字。当设置为`true`时,页面底部会出现一组数字,用户可以通过点击这些数字来直接跳转到对应的图片;如果设置为`false`,则不显示导航。
3. **arrowControl**: 此参数用于决定是否显示左右切换箭头。当设置为`true`时,用户可以通过点击箭头来切换图片;若设置为`false`,则没有箭头,用户只能依赖其他方式(如自动轮播或导航数字)进行切换。
接下来,我们将详细分析上述三种图片轮播效果:
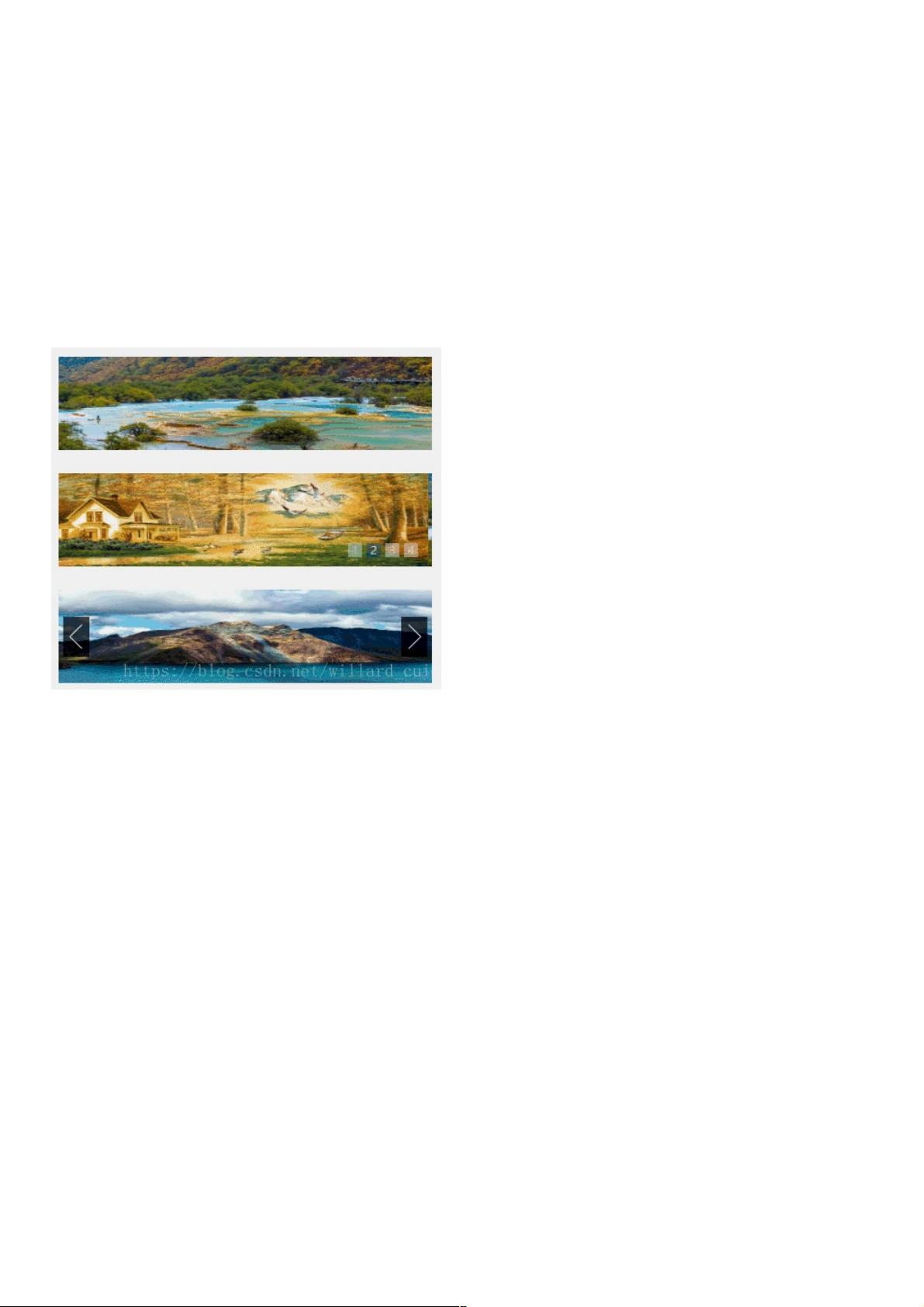
**效果一**:在autoScroll=true,numControl=false,arrowControl=false的情况下,图片会自动连续播放,形成一个无尽的轮播。当鼠标悬停在轮播区域上时,自动轮播暂停,鼠标移开后自动恢复播放。这种效果简洁而直观,适用于不需要过多交互的场景。
**效果二**:如果将numControl设置为true,除了自动轮播外,页面底部还会显示一组数字,用户可以直接点击数字来查看对应的图片。这样提供了更直观的导航,使得用户可以快速定位到他们感兴趣的图片。
**效果三**:当设置arrowControl=true时,图片轮播两侧会出现控制箭头,用户可以通过点击左箭头回溯到前一张图片,点击右箭头前进到下一张图片。这种方式增加了用户的互动性,特别是对于那些希望自主控制浏览进度的用户来说非常友好。
为了实现这些效果,我们需要在HTML中设置基本的结构,如`.slider`作为轮播容器,`.slider ul`作为图片列表,`.slider ul li`包含每张图片。同时,根据需求添加`.slider.num`类以显示导航数字,以及左右箭头元素。然后,在CSS中对这些元素进行样式定义,如定位、尺寸、过渡效果等。
最后,我们需要引入jQuery库,并编写JavaScript代码来实现轮播逻辑。这通常包括初始化轮播状态、设置定时器处理自动轮播、监听鼠标事件以暂停和恢复轮播、以及处理导航数字和箭头点击事件。在代码中,我们可以使用`$(document).ready()`来确保DOM加载完成后再执行脚本,使用`.animate()`或`.css()`方法进行动画效果,以及`.on('click', function() {...})`来响应用户的点击事件。
总结起来,通过jQuery插件实现图片轮播效果,不仅可以提高开发效率,还能轻松定制各种交互功能,满足不同项目的需求。无论是简单的自动轮播,还是带有导航和箭头控制的复杂轮播,都可以通过灵活配置参数和编写少量代码轻松实现。在实际应用中,还可以结合响应式设计,使图片轮播在不同设备上都能呈现出良好的视觉效果。
2019-01-25 上传
2020-10-23 上传
2020-10-22 上传
2020-12-12 上传
2021-01-18 上传
2020-10-20 上传
2020-12-03 上传
2020-10-20 上传
2021-01-19 上传
weixin_38538224
- 粉丝: 5
- 资源: 953
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南